一、写接口
import request from './request'
// 去结算
export function settlement(data){
return request({
url:'api/order/settlement',
method:'post',
data
})
}
// 支付宝结算--post请求 对data
export function alipayOrder(data){
return request({
url:'api/pay/alipay/createOrder',
method:'post',
data
})
}
// 查询支付宝的 支付订单状态--get请求 对params
export function queryAlipay(params){
return request({
url:'api/pay/alipay/queryOrder',
method:'get',
params
})
}
// 微信结算--post请求 对data
export function wxpayOrder(data){
return request({
url:'api/pay/wxpay/createOrder',
method:'post',
data
})
}
// 查询微信的 支付订单状态--get请求 对params
export function queryWxpay(params){
return request({
url:'api/pay/wxpay/queryOrder',
method:'get',
params
})
}
二、
1、把接口引入页面
<script>
import {settlement,alipayOrder,queryAlipay,wxpayOrder,queryWxpay} from '@/utils/api/order';
2、在页面写方法:支付方式方法 、查询支付状态的方法 、短轮询
2.1、实现支付方式-支付宝 or 微信

2.2、查询支付 是否成功,记得把查询的接口方法 封装起来,以便后面短轮询
2.3、在点击事件里,用短轮询 确认支付宝 or 微信支付是否成功

二、页面代码:
<template>
<div>
<div class="choose">
<h3>支付方式<span class="pay">{{ payment.description }}</span></h3>
<div class="choosebg">
<span
v-for="item in payModes"
:key="item.code"
@click="tabPayment(item)"
>{{ item.description }}</span>
</div>
</div>
<ul class="foot">
<li class="foot-item">应付<span class="unique">¥{{totalPrice}}</span></li>
<li>
<button class="btn" @click="goPayment">确认订单</button>
</li>
</ul>
</div>
<div>
<!-- 二维码对话框 -->
<el-dialog v-model="dialogVisible" class="pay-dialog" width="500px">
<div class="dialogPrice">支付: <span class="prices">{{ totalPrice }}元</span></div>
<div Class="codeimg">
<img :src="payurl">
</div>
<div class="alert">请及时付款</div>
<div class="finish">
<div class="error">支付遇到问题</div>
<div class="success">我已支付</div>
</div>
</el-dialog>
</div>
<Foot></Foot>
</template>
<script>
import {settlement,alipayOrder,queryAlipay,wxpayOrder,queryWxpay} from '@/utils/api/order';
// 弹框dialog
const dialogVisible = ref(false);
// 结算的商品数据
let courses = ref([]);
// 总价
let totalPrice = ref(0);
// 当前支付方式--需要赋值 用下面的const tabPayment= ,,,
let payment = reactive({
description:'暂无选择支付方式'
})
// 支付方式的列表
let payModes = ref([]);
// 支付的二维码
let payurl = ref('')
// 支付的订单号
let orderNumber = ref('');
// 生命周期
onBeforeMount(() => {
settlement(cartStore.orderList).then(res=>{
courses.value=res.data.courses;
totalPrice.value=res.data.totalPrice;
payModes.value=res.data.payModes;
console.log(res);
})
})
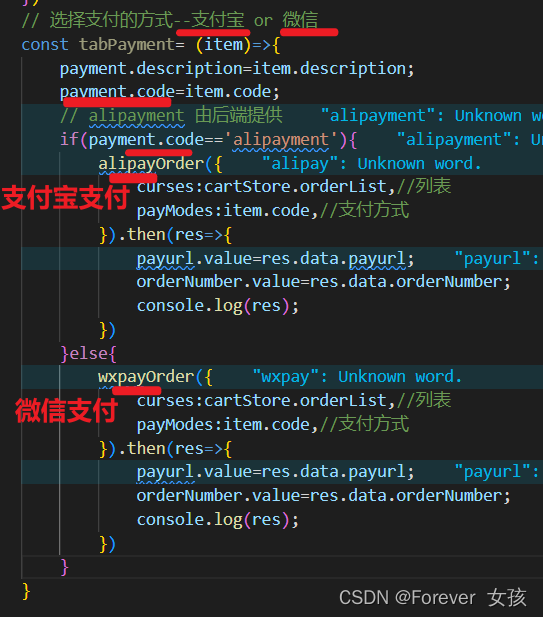
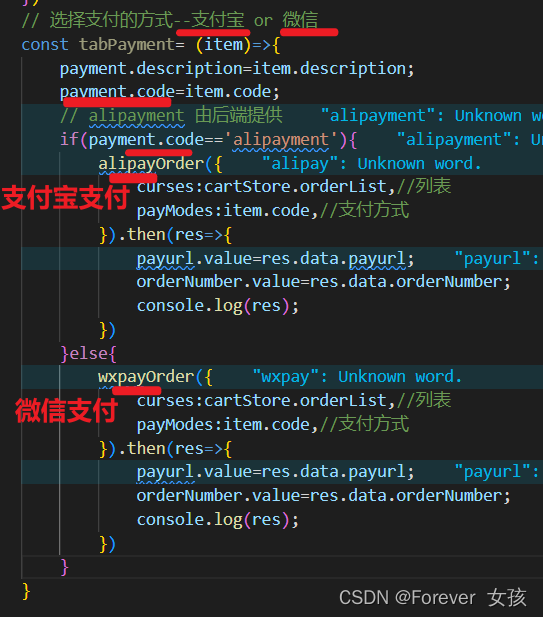
// 选择支付的方式--支付宝 or 微信
const tabPayment= (item)=>{
payment.description=item.description;
payment.code=item.code;
// alipayment 由后端提供
if(payment.code=='alipayment'){
alipayOrder({
curses:cartStore.orderList,//列表
payModes:item.code,//支付方式
}).then(res=>{
payurl.value=res.data.payurl;
orderNumber.value=res.data.orderNumber;
console.log(res);
})
}else{
wxpayOrder({
curses:cartStore.orderList,//列表
payModes:item.code,//支付方式
}).then(res=>{
payurl.value=res.data.payurl;
orderNumber.value=res.data.orderNumber;
console.log(res);
})
}
}
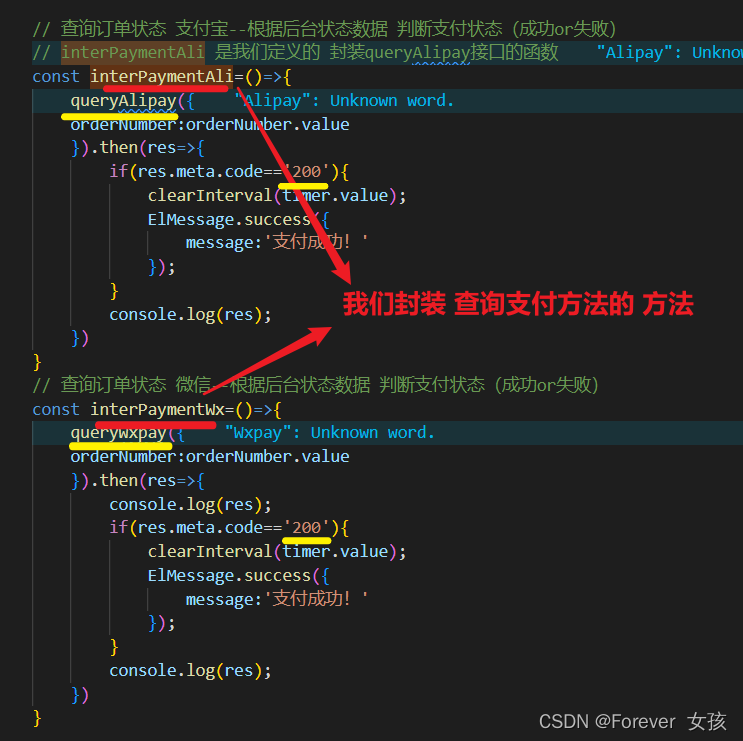
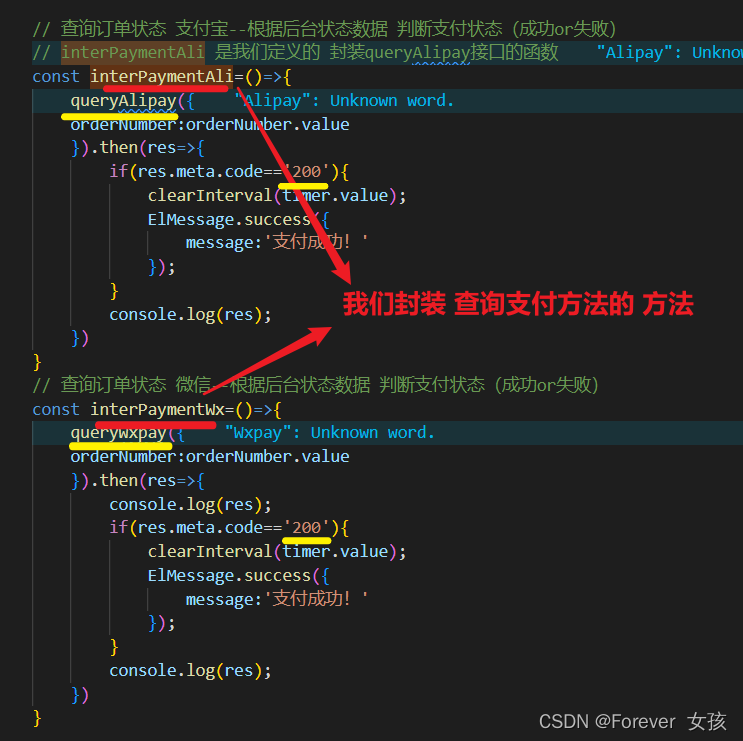
// 查询订单状态 支付宝--根据后台状态数据 判断支付状态(成功or失败)
// interPaymentAli 是我们定义的 封装queryAlipay接口的函数
const interPaymentAli=()=>{
queryAlipay({
orderNumber:orderNumber.value
}).then(res=>{
if(res.meta.code=='200'){
clearInterval(timer.value);
ElMessage.success({
message:'支付成功!'
});
}
console.log(res);
})
}
// 查询订单状态 微信--根据后台状态数据 判断支付状态(成功or失败)
const interPaymentWx=()=>{
queryWxpay({
orderNumber:orderNumber.value
}).then(res=>{
console.log(res);
if(res.meta.code=='200'){
clearInterval(timer.value);
ElMessage.success({
message:'支付成功!'
});
}
console.log(res);
})
}
//确认订单
const goPayment = ()=>{
console.log(payment.code );
if( payment.code == 'alipayment' ){
// 短轮询--给查询订单状态 短轮询
TimeRanges.value = setInterval(interPaymentAli,2000);
}else{
// 短轮询--给查询订单状态 短轮询
TimeRanges.value = setInterval(interPaymentWx,2000);
}
dialogVisible.value = true;
}
</script>
<style>
</style>
























 3292
3292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








