- 博客(20)
- 收藏
- 关注
原创 video的几个属性
x5-video-player-type:为video标签添加属性:x5-video-player-type=”h5”,解决了视频层级过高的问题,但出现了点击播放自动进入全屏的问题。因此还需要监听x5的全屏事件进行适配,具体适配思路可以参见链接为video标签添加属性:x5-video-player-type=”h5-page”,解决了视频层级过高的问题,视频播放也不会立刻进入全屏状态x5-playsinline:移动端播放视频时禁止全屏 ,设置x5-playsinline<video
2021-12-27 16:55:08
 2535
2535
原创 在码云远程仓库提交时遇到的问题error: failed to push some refs to
在远程仓库有新版本,需要先拉取再提交,但我是第一次提交,如果创建仓库时创建了readme.md文件,不能使用git pull origin master,而是使用git pull --rebase origin master然后在进行提交就可以了
2021-08-17 11:19:42
 653
653
 1
1
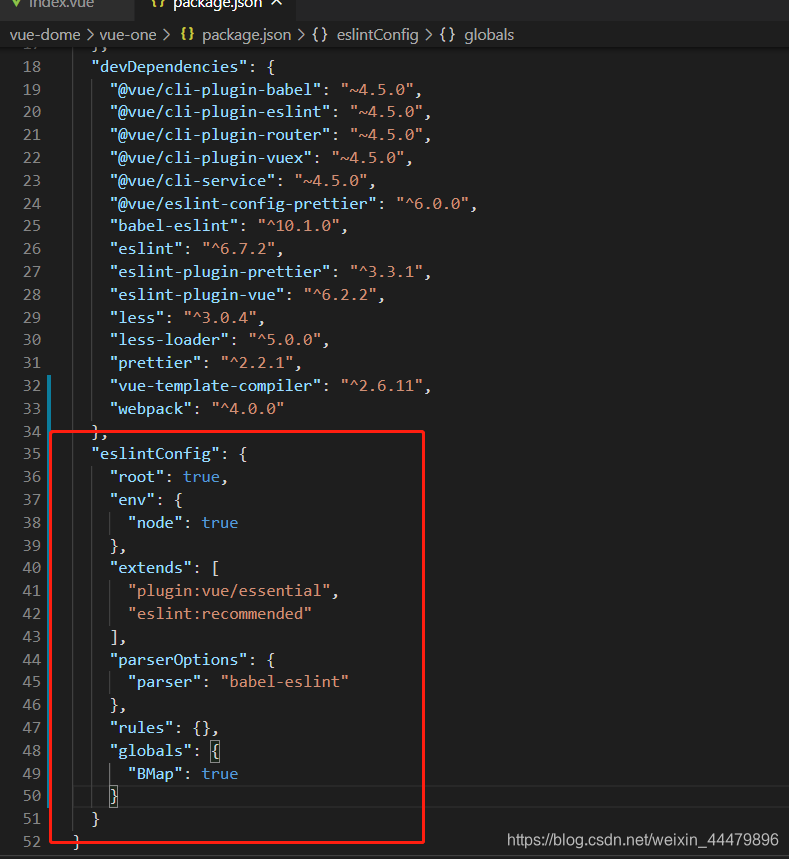
原创 在vue使用百度地图API时,BMap出现错误BMap is not defined
解决方法:在package中加入以下代码...
2021-08-16 16:06:54
 815
815
原创 Error: Rule can only have one resource source (provided resource and test + include + exclude)
问题:是package.json中的webpack版本冲突解决:重装webpacknpm uninstall webpacknpm install webpack@^4.0.0 --save-dev
2021-08-16 15:58:14
 133
133
原创 node项目的创建
下载:http://nodejs.cn/download/ 在环境中配置环境变量 NODE_PATH 输入 E:\nodejs\node_modules,电脑用户名用户变量的path中添加E:\nodejs 下载express npm i express -g npm i express -g 创建项目:express 自定义名 启动项目 cd 自定义名 npm i npm start ...
2021-08-03 21:46:00
 55
55
原创 vue报错问题:TypeError: Cannot read property ‘matched‘ of undefined“
vue报错问题:TypeError: Cannot read property ‘matched’ of undefined"问题出现在路由对象上:这两处的应该是router其他命名会报错
2021-03-24 15:48:06
 591
591
原创 解决scss与less样式飘红问题
解决方法:在VSCode扩展中安装vetur 插件鼠标右击vetur插件图标,在菜单中点击‘扩展设置’,打开设置页面找到并点击“在settings.json”中编辑,打开‘settings.json’页面找到"files.associations":选项,将其修改为“vue”:“vue”如果没有这个选项,可以自己添加。...
2021-02-23 20:19:03
 715
715
 1
1
原创 sass安装报错信息
在安装sass时出现错误信息 Error: EPERM: operation not permitted, unlink 'E:\DOME\webReader\ebppk-demo\node_modules\.node-sass.DELETE\vendor\win32-x64-72\binding.node'npm ERR! [OperationalError: EPERM: operation not permitted, unlink 'E:\DOME\webReader\ebppk-demo\n
2021-02-23 17:03:36
 121
121
原创 sass安装报错信息 Module build failed: TypeError: this.getResolve is not a function at Object.loader
Module build failed: TypeError: this.getResolve is not a function at Object.loader解决方法:将sass-loader的版本改为7.3.1卸载当前版本 npm uninstall sass-loader安装 npm install sass-loader@7.3.1 --save-dev
2021-02-23 16:50:04
 125
125
原创 在for循环中var与let的区别
在for循环中: 在使用var时,整个程序运行到结束用的都是同一个循环变量的值var arr = [];for(var i = 0;i < 10;i++){ arr[i] =function(){ console.log('当前i值是:' + i): }} console.log(arr); //10,10,10,10,10,10,10,10,10,10arr[5](...
2019-08-03 12:19:09
 2053
2053
原创 浅拷贝与深拷贝的区别
浅拷贝就是多个变量指向同一个内存地址的引用类型的值var obj1={ name:'小明',}var obj2 = obj1;obj1.name='小刚';console.log(obj1,obj2);//小刚,小刚深拷贝的操作就是遍历循环引用类型的json与array,将里面的成员单独拿出来赋值给另一个引用类型的对象var obj3 = { name:'小明',}var ...
2019-08-03 11:59:33
 112
112
原创 react 报错
Super expression must either be null or a function, not undefined或者报错Uncaught (in promise) TypeError: Super expression must either be null or a function这种情况一般是React.Component引用或书写错误注意检查引用文件!!!...
2019-07-31 10:43:37
 171
171
转载 VUE的基本使用
第一个Vue基本使用代码目前市面上用的Vue版本主要是2.+的版本,引入vue.js后,就可以开始一段愉快的Vue之旅//VieModelvar vm = new Vue({ el:'#app', //view部分,在Vue的template中,只能有一根标签 templat:` //操作视图 <ul> <li>北京</li> <...
2019-07-06 23:36:04
 159
159
转载 MVVM框架与VUE的认识
MVVM框架 MVVM全名称是Model-View-ViewModel,是基于以前的MVC框架思想衍生出来的现今的Angular、Vue和React三个主流使用的前端框架,MVVM是目前实现RESTful面向资源开发的最优思想设计,实现了前后端完全分离式的开发方式,提高了项目后期的可扩展性和维护性。 Vue基于MVVM框架思想衍生出来的一款框架,作者是尤雨溪,Vue的整个结构就是将页面处理过程...
2019-07-06 22:03:32
 490
490
转载 OOP与AOP的区别和联系
OOP与AOP的区别和联系OOP:面向对象编程核心思想:将客观存在的不同事物抽象成相互独立的类,然后把与事物相关的属性和行为封装到类里,并通过继承与多态来定义类彼此之间的关系,通过操作类的实例,来完成业务逻辑的功能需求。AOP:面向切面的编程核心思想:将业务逻辑中与类不相关的通用功能切面式的提取分离出来,让多个类共享一个行为,一旦这个行为发生改变,不必修改类,而只需要修改这个行为即可。...
2019-05-06 20:54:50
 1460
1460
 1
1
原创 作用域
任何程序设计语言都有作用域的概念,简单的说,作用域就是变量与函数的可访问范围,控制着变量与函数的可见性和生命周期。 作用域是javascript编程中一个重要的运行机制,在javascript同步与异步编程以及js内存整理中起着至关重要的作用。在js中形成作用于的条件:...
2019-04-11 15:34:13
 176
176
原创 伪类
为了通过选择器找到文档树中不存在的信息或者基本选择器找不到的信息伪类由一个冒号开头,后面接名称和包含在圆括号中的可选参数。任何一个常规选择器在任何位置都可以使用伪类。伪类的语法不区分大小写。一些伪类的作用会相互排斥,一些伪类可以同时被一个元素使用。为了满足操作DOM时产生的结构变化,伪类也可以是动态的:active:它让页面能在浏览器监测到激活时给出反馈。当鼠标交互时它代表的是...
2019-03-29 17:53:00
 516
516
原创 JS中let与var定义变量的不同
let比var要严格。1.声明后未赋值,表现相同。2.使用未声明的变量,表现不同。var:输出undefined;let:直接报错;3.重复声明一个变量时,表现不同var :输出内容;let:直接报错;4.变量作用范围,表现不同(使用{}重复声明)var: 输出{}内部声明的变量;let:输出{}外部声明的变量;(let声明的{}内部变量与外部声明的变量并不是同一个)注:...
2019-03-26 16:59:31
 345
345

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅