【前言】2019.11.28
【内容】
(1)直接修改Page实例的this.data而不调用this.setData是无法改变页面的状态的,还会造成数据不一致。
(2)由于setData是需要两个线程的一些通信消耗,为了提高性能,每次设置的数据不应超过1024KB;
(3)不要把data中任意一项的value设为undefined,否则可能会引起一些不可预料的bug。
页面层级可能会有三层或者更多层,我们把这样的一个页面层级称为页面栈。
、
wx.navigateTo
描述:打开新页面,将原来的页面保留在页面栈中。在跳入到下一个页面的时候,目标页面同时进入页面栈中,在这种情况下点击手机的返回按钮才可以跳转到上一个页面。
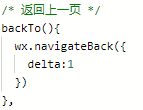
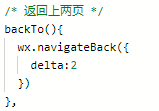
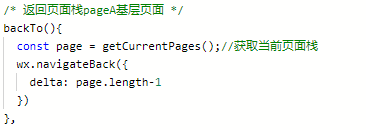
wx.navigateBack可以结合delta参数实现多级退回
①退回到上一页

退回到上两页

结合页面栈返回pageA基层页面栈首页

wx.navigateBack

wx.redirectTo
描述:关闭当前页面,跳转到应用内的某个页面。页面重定向,将页面重新定向到一个目标页面,并不能返回到上一个页面。
wx. reLaunch
描述:关闭所有页面,打开到应用内的某个页面。即重新启动, 可以打开任意页面
跳转tabBar页面
对于跳转到 tab bar 的页面,最好选择 wx.switchTab(),它会先关闭所有非 tab bar 的页面





















 1103
1103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








