前言
最近在做运维时,遇到了一个要将原有项目重新部署的问题,该项目特殊在需要PC端和移动端相互转换,简单来说就是需要识别访客使用的什么设备来进行访问的,例如如果访客使用手机打开的PC端地址,就会自动跳转至手机端,以此来实现页面的适配效果,这样也就会导致测试环境和生产环境所跳转的地址不同,以此在打包时不能总是进行改代码进行打包部署,就想着通过一种方式来制定在打包时读取特定的配置,因此环境变量就是用来解决这个问题的。
一、环境变量是什么?
环境变量其实简单来说就是根据不同的环境赋予变量不同的值,当然环境变量是有触发机制的,这个等下在下面介绍。
举个简单的例子来说:生成环境我需要跳转至:http://AAA.AAA.AAA.AAA:8080这个地址,但是在测试环境中同样的地方我就需要跳转http://BBB.BBB.BBB.BB:80这个地址,此时为了满足这种情况就可以使用环境变量在生产环境变量中填写url为http://AAA.AAA.AAA.AAA:8080,测试环境变量url:http://BBB.BBB.BBB.BB:80
二、使用步骤
1.如何配置
需要在vue项目中找到如下文件:

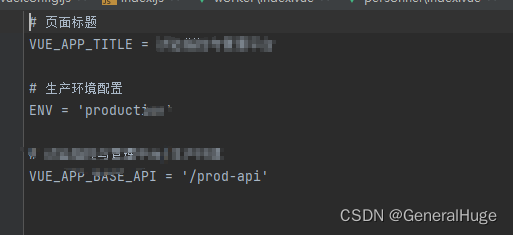
通常情况下production代表生产环境,devlopment代表测试环境或本地环境,我们点开正式环境配置:

这里需要注意的是不论你有几个环境变量的配置文件,但是每个环境变量配置文件的变量个数和名称必须一致。
配置好后需要使用时直接在代码中使用即可实例如下:
<script>
let baseApi = process.env.VUE_APP_BASE_API
</script>
2.如何以指定的环境变量运行程序以及打包编译
此时我们需要找到package.json这个文件:
之后打开它在scripts中进行配置即可,实例代码如下:
"scripts": {
"dev": "vue-cli-service serve --mode devlopment",
"build:prod": "vue-cli-service build --mode production",
"build:stage": "vue-cli-service build --mode staging",
"preview": "node build/ index.js --preview",
"lint": "eslint --ext .js,.vue src"
}
其中–mode 就是按照指定环境变量进行启动和打包编译





















 1161
1161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








