非单文件组件
为什么要使用组件,
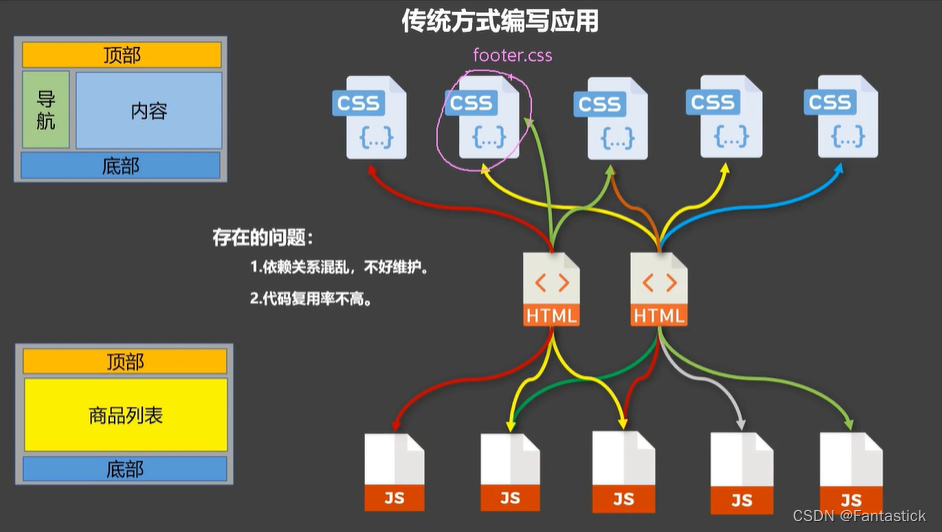
传统的编写:

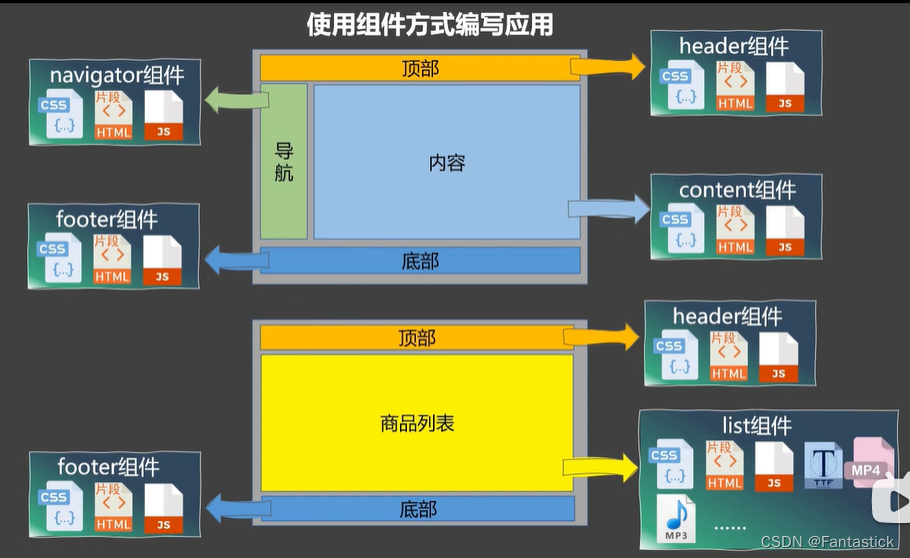
组件编写:


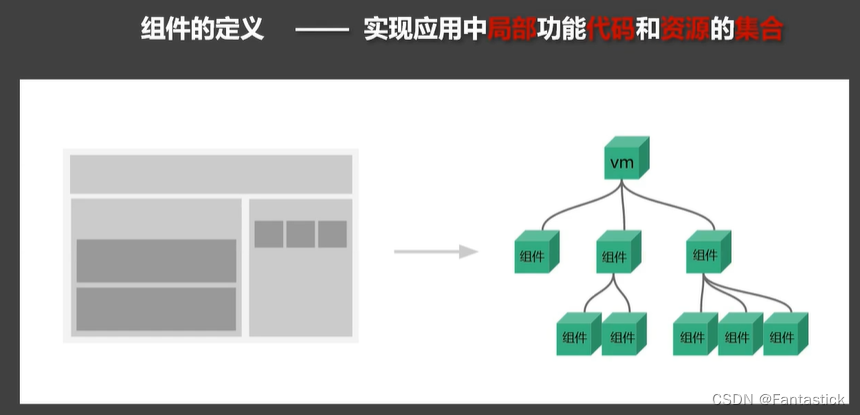
上述的图可以非常清晰的看清楚组件的优势。
基本使用
Vue中使用组件的三大步骤:
一、定义组件(创建组件)
二、注册组件
三、使用组件(写组件标签)
一、如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;
区别如下:
1.el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
2.data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构。
二、如何注册组件?
1.局部注册:靠new Vue的时候传入components选项
2.全局注册:靠Vue.component('组件名',组件)
三、编写组件标签:
<school></school>
实例代码:
<div id="app">
<school></school>
<hr>
<student></student>
<hr>
app使用全局注册
<hello></hello>
<hr>
</div>
<div id="app2">
app2使用全局注册
<hello></hello>
</div>
<script>
Vue.config.productionTip = false
// 一、定义组件(创建组件)
const school = Vue.extend({
//Component template should contain exactly one root element. 因此外面必须包含一个div
template: `
<div id="demo">
<h2>学校:{{name}}</h2>
<h2>地址:{{address}}</h2>
</div>
`,
data(){
return {
name: 'iNuist',
address: '江苏'
}
}
})
const student = Vue.extend({
//Component template should contain exactly one root element. 因此外面必须包含一个div
template: `
<div id="demo">
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
</div>
`,
data(){
return {
name: 'zs',
age: 41
}
}
})
const hello = Vue.extend({
//Component template should contain exactly one root element. 因此外面必须包含一个div
template: `
<div id="demo">
<h2>学校:{{msg}}</h2>
</div>
`,
data(){
return {
msg: 'hello...',
}
}
})
// 全局注册
Vue.component('hello', hello)
new Vue({
el: '#app',
// 二、注册组件 (局部注册)
components: {
school: school,
student
}
})
new Vue({
el: '#app2',
})
</script>
运行结果:

PS: 几个注意点 :
1.关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
2.关于组件标签:
第一种写法:<school></school>
第二种写法:<school/>
备注:不用使用脚手架时,<school/>会导致后续组件不能渲染。
3.一个简写方式:
const school = Vue.extend(options) 可简写为:const school = options
组件的嵌套
只要理清楚嵌套的关系,以及编写的顺序就可以了,尤其是要注意顺序,先定义组件后再使用, 不然会报错
实例代码如下:
<div id="app">
</div>
<script>
Vue.config.productionTip = false
const student = Vue.extend({
//Component template should contain exactly one root element. 因此外面必须包含一个div
template: `
<div>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
</div>
`,
data(){
return {
name: 'zs',
age: 41
}
}
})
// 一、定义组件(创建组件)
const school = Vue.extend({
//Component template should contain exactly one root element. 因此外面必须包含一个div
template: `
<div>
<h2>学校:{{name}}</h2>
<h2>地址:{{address}}</h2>
<hr>
嵌入的student
<student></student>
</div>
`,
data(){
return {
name: 'iNuist',
address: '江苏'
}
},
components: {
student
}
})
// 定义app组件
const app = Vue.extend({
template: `
<div>
<school></school>
</div>
`,
components: {
school
}
})
//创建vm
new Vue({
template:'<app></app>',
el:'#app',
//注册组件(局部)
components:{app}
})
</script>
运行结果:

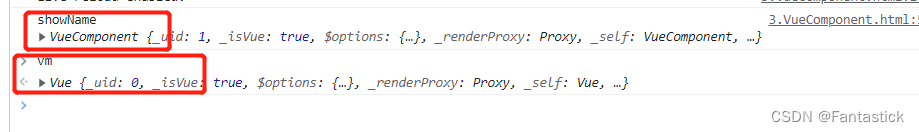
VueComponent
这里的5点非常关键,对于后面的原理理解有着很重要的铺垫
关于VueComponent:
-
school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
-
我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,
即Vue帮我们执行的:new VueComponent(options)。 -
特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent
-
关于this指向:
(1).组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
(2).new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。 -
VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。 Vue的实例对象,以后简称vm。 vc只能说有99%和vm相同,并非是完全相同的
this指向的验证示例代码
<div id="app">
<student></student>
</div>
<script>
Vue.config.productionTip = false
const student = Vue.extend({
//Component template should contain exactly one root element. 因此外面必须包含一个div
template: `
<div>
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="showName">点我显示姓名</button>
</div>
`,
data(){
return {
name: 'zs',
age: 41
}
},
methods: {
showName(){
console.log('showName',this)
}
},
})
console.log('@',student)
//创建vm
const vm = new Vue({
el:'#app',
//注册组件(局部)
components:{
student
}
})
运行结果

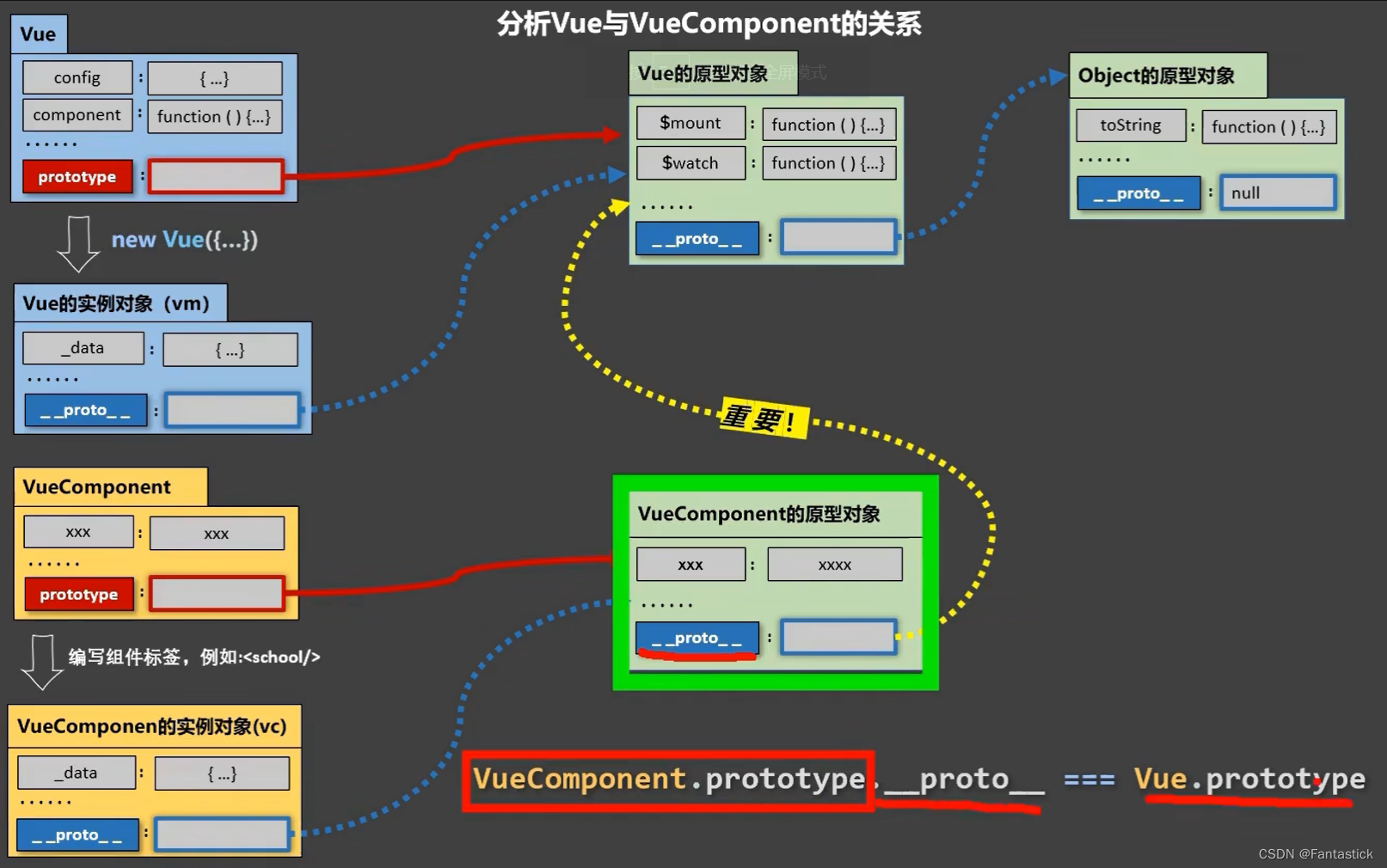
重要的一个内置关系
要理解这个需要对JS中的原型链有一定的了解
重要的内置关系:VueComponent.prototype.__proto__ === Vue.prototype
为什么要有这个关系?
答: 其实就是让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。
具体核心部分可用一张图清晰的理解(前提是要熟悉js的原型链)

正常来说VueComponent应该指向Object的原型对象的,但是Vue让其指向了Vue的原型对象,这样就可以让组件实例对象(vc)可以访问到 Vue原型上的属性和方法了。 这是非常重要的内置关系。






















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








