组件自定义事件
概念
- click、keyup… 这些都是JS中内置的事件。
- 自定义事件,即不是内置事件 比如说 tanchu(弹出)、shouji(收集)等这些自己命名的事件
实现
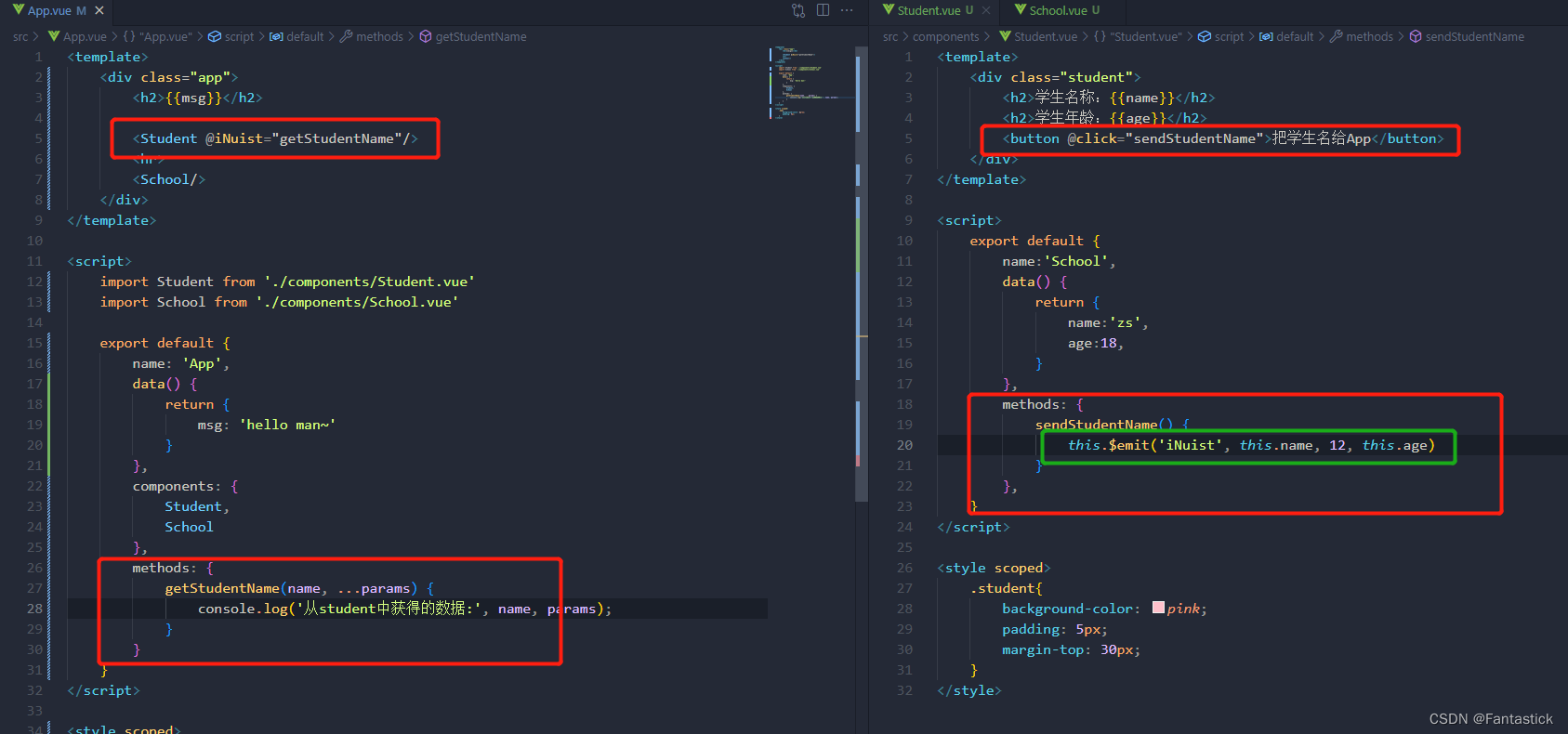
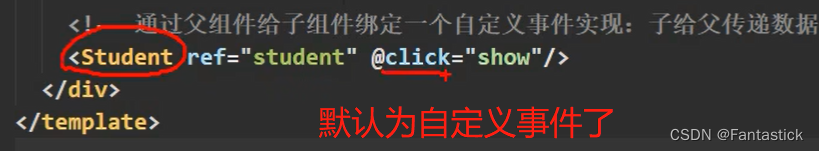
(第一种写法)如图所示
<Student @iNuist=“getStudentName”/> :给student组件的实例对象VC绑定了一个iNuist事件。

1.通过父组件给子组件绑定一个自定义事件实现:子给父传递数据
2.参数…params用来接收多个数据传入,将其变成数组
3.触发绑定的事件,在绑定的组件中的方法配置项内写上 this.$emit(‘xxx’, data)
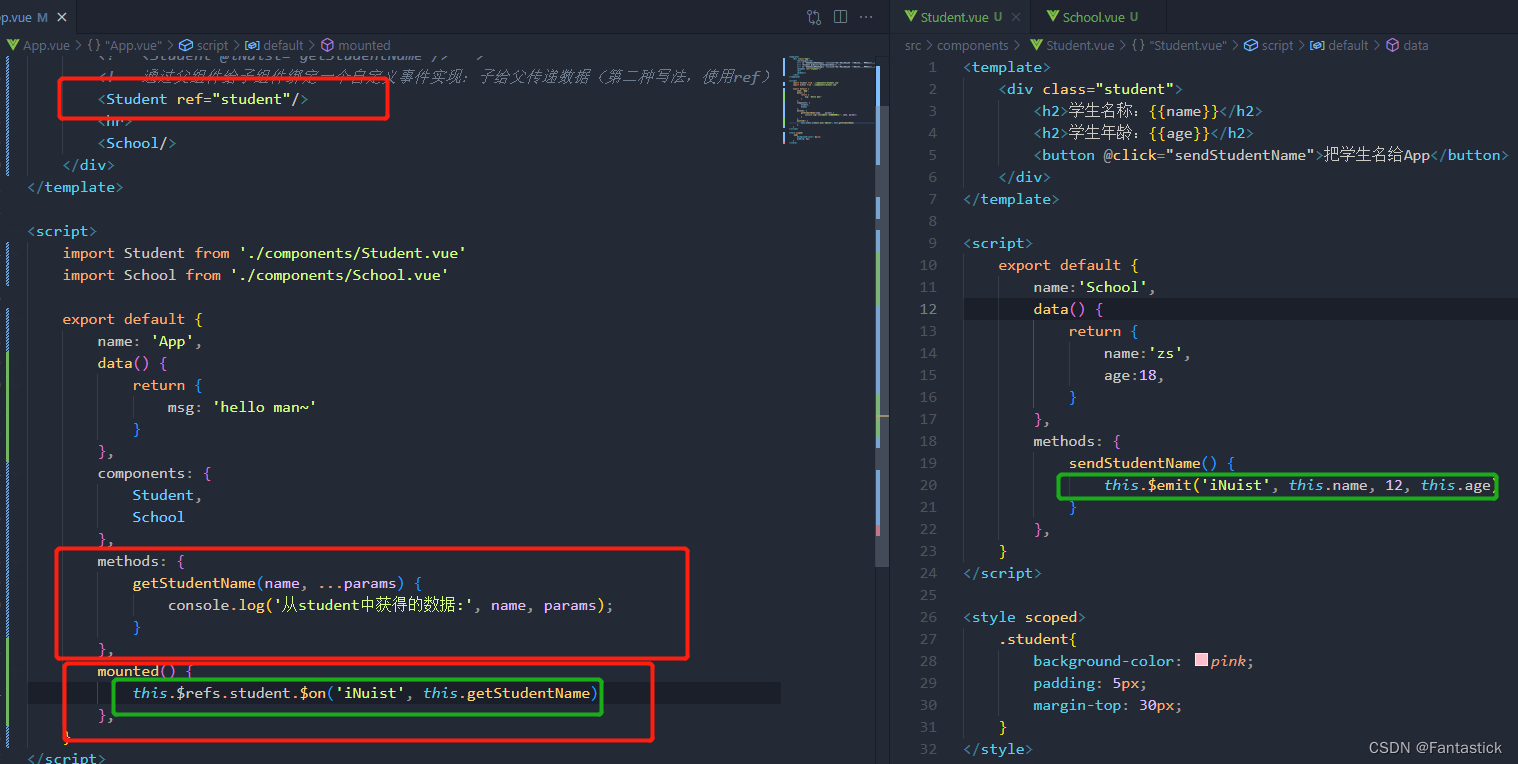
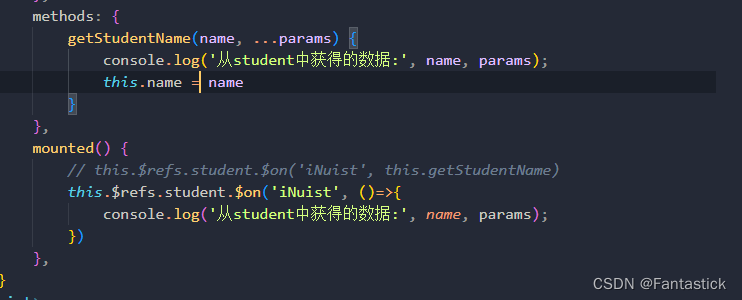
(第二种写法) 如图所示

第二种的写法的优势在于更加灵活,比如说:想要3秒之后事件才绑定触发,那么可以在钩子函数中写setTimeout()函数来处理,第一种是没办法处理的
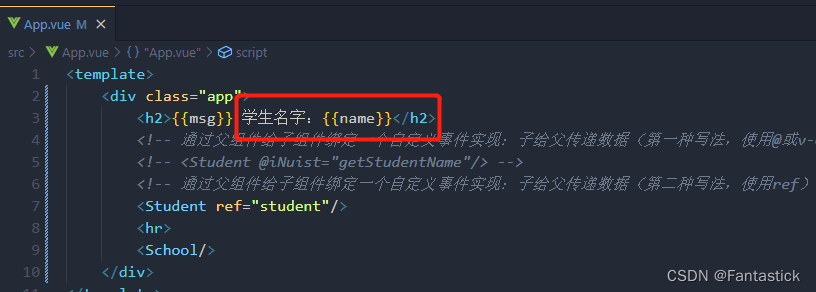
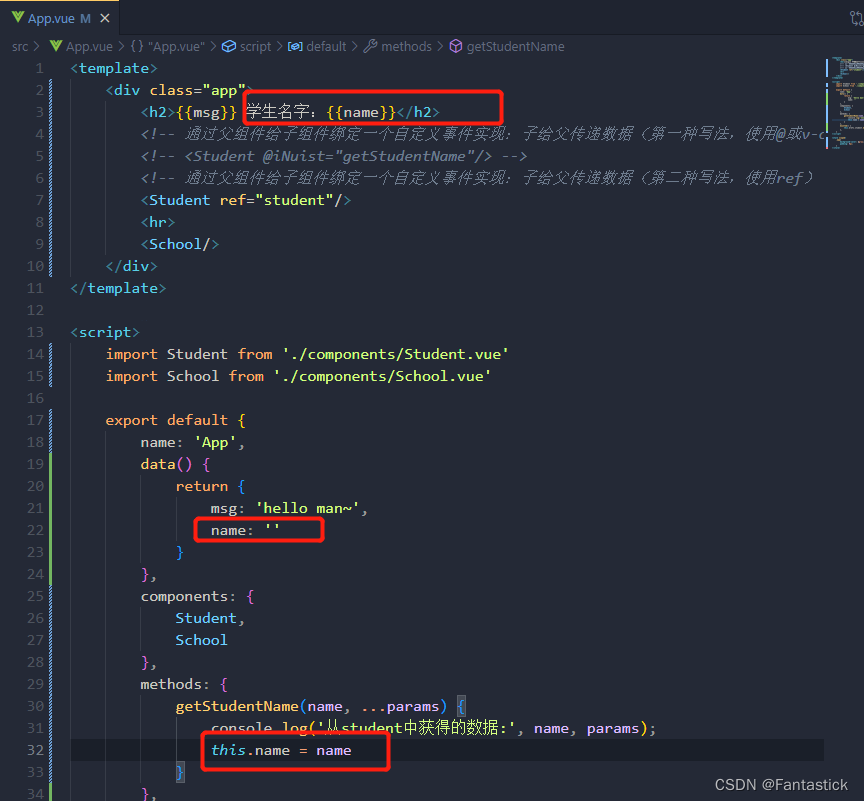
三、此时如果想将子组件的数据传递到父组件中以插值语法显示,该怎么做?

只能经过data配置项来处理

四、将其改为原始事件,下面这种写法会默认为自定义事件,因此JS本身的click事件就不生效了。如果要改为原来的事件, 则该这么写<Student ref=“student” @click.native=“show”/>

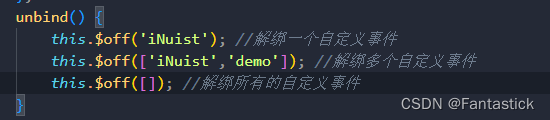
解绑

注意
- 销毁了当前Student组件的实例,销毁后所有Student实例的自定义事件全都将不奏效。
<button @click="death">销毁当前Student组件的实例</button>
death() {
this.$destroy()
}
- 通过
this.$refs.xxx.$on('iNuist',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题。 如果不用箭头函数,而是使用 function() {} 那么这个里面的this,将会指向Student组件的实例对象

总结
-
一种组件间通信的方式,适用于:
子组件 ===> 父组件 -
使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(<span style=“color:red”>事件的回调在A中</span>)。
-
绑定自定义事件:
-
第一种方式,在父组件中:
<Demo @iNuist="test"/>或<Demo v-on:iNuist="test"/> -
第二种方式,在父组件中:
<Demo ref="demo"/> ...... mounted(){ this.$refs.xxx.$on('iNuist',this.test) } -
若想让自定义事件只能触发一次,可以使用
once修饰符,或$once方法。
-
-
触发自定义事件:
this.$emit('iNuist',数据) -
解绑自定义事件
this.$off('iNuist') -
组件上也可以绑定原生DOM事件,需要使用
native修饰符。 -
注意:通过
this.$refs.xxx.$on('iNuist',回调)绑定自定义事件时,回调<span style=“color:red”>要么配置在methods中</span>,<span style=“color:red”>要么用箭头函数</span>,否则this指向会出问题
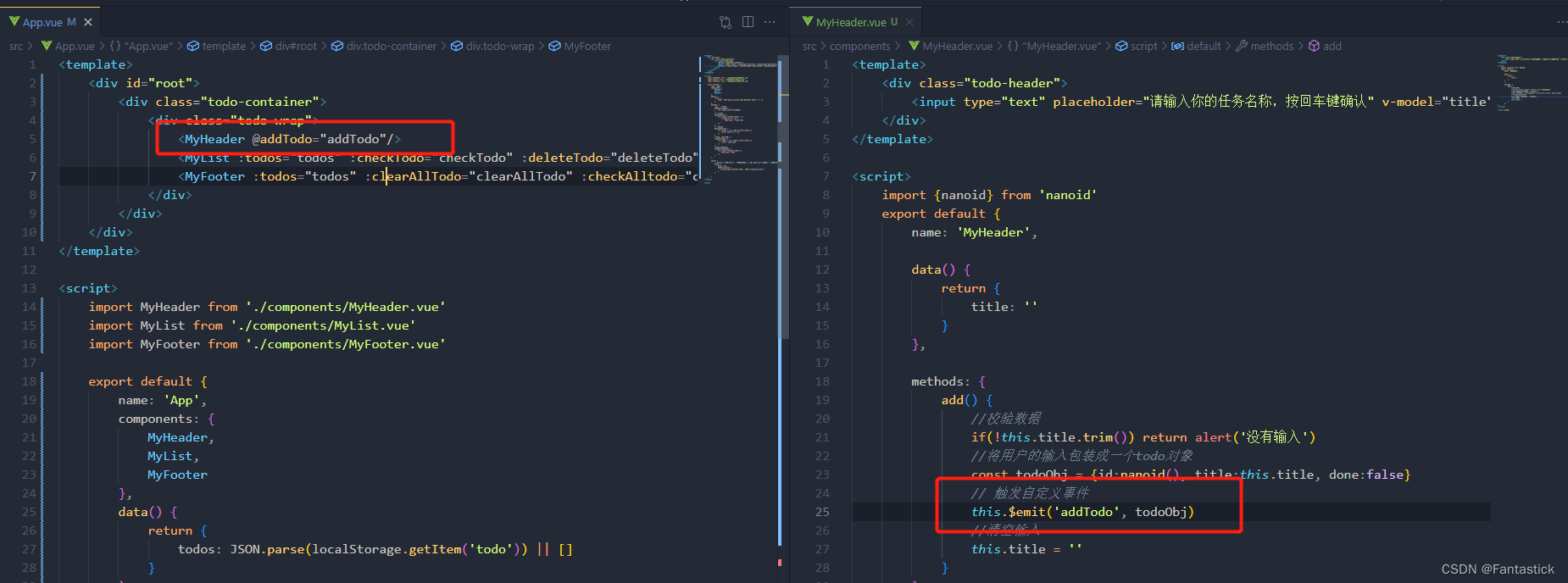
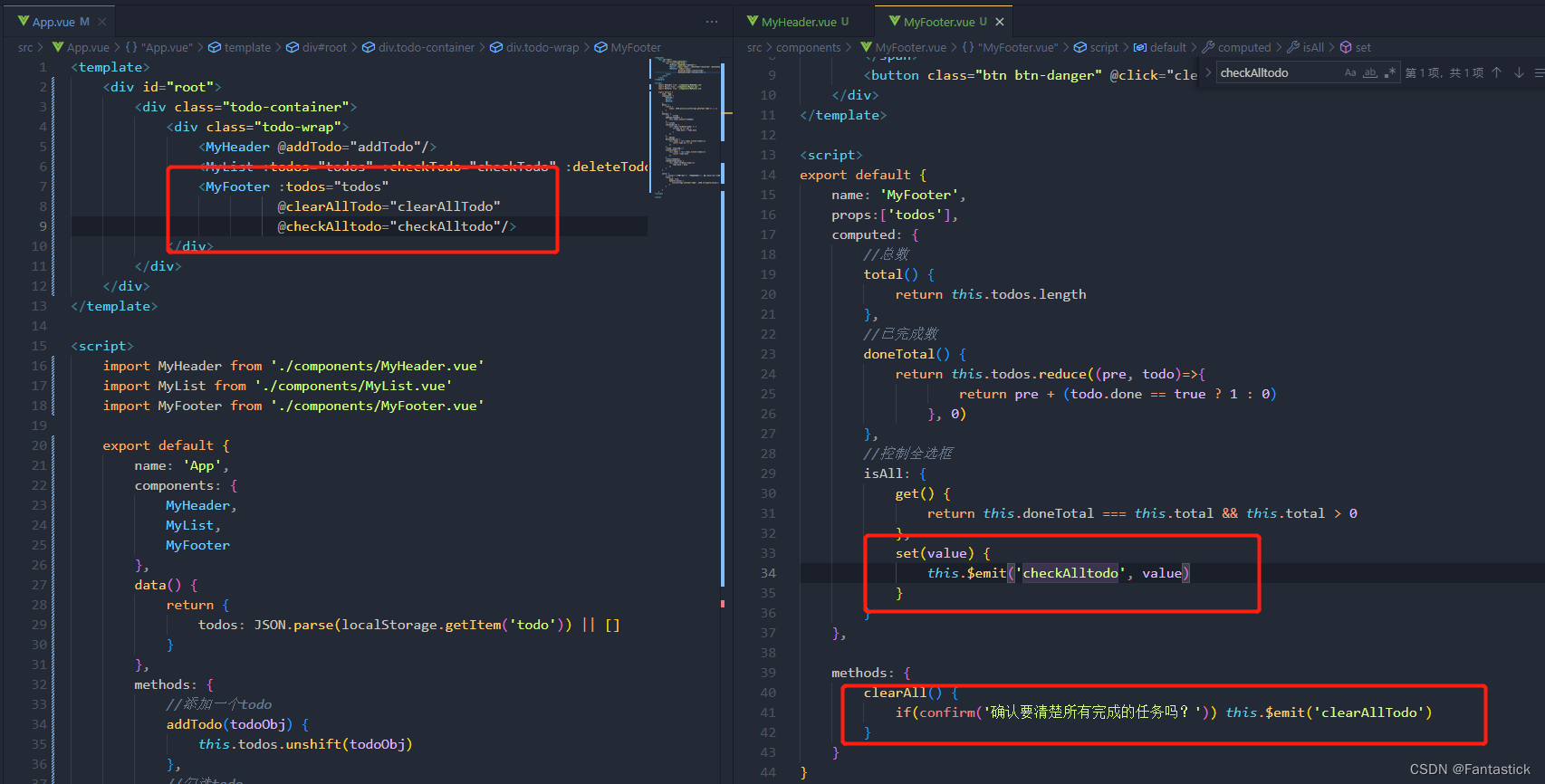
应用 TodoList案例
将 子 ==> 父 传送数据 都使用 组件自定义事件 方法
MyHeader中的添加数据

MyFooter中的清空数据和控制全选框























 95
95











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








