路由
- 理解: 一个路由(route)就是一组映射关系(key - value),多个路由需要路由器(router)进行管理。
- 前端路由:key是路径,value是组件。
基本使用
-
安装vue-router,命令:
npm i vue-router
这里要注意的是vue2下载vue-router3
不然下载最新版本是vue-router4, 4版本只适用于vue3 -
应用插件:
Vue.use(VueRouter) -
编写router配置项:
//引入VueRouter
import VueRouter from 'vue-router'
//引入Luyou 组件
import About from '../components/About'
import Home from '../components/Home'
//创建router实例对象,去管理一组一组的路由规则
const router = new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
//暴露router
export default router
- 实现切换(active-class可配置高亮样式)
<router-link active-class="active" to="/about">About</router-link>
- 指定展示位置
<router-view></router-view>
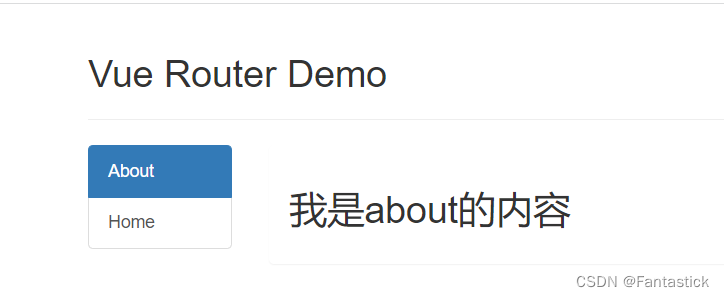
实例代码

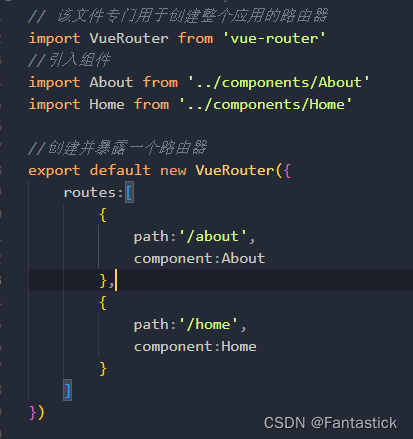
该文件专门用于创建整个应用的路由器
main.js如下

index.js如下

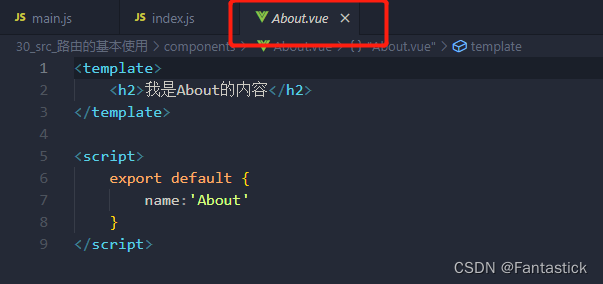
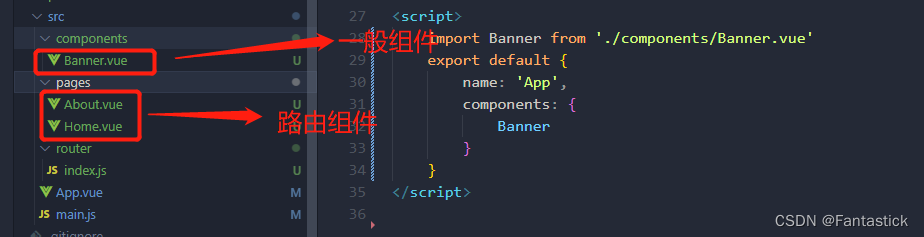
组件

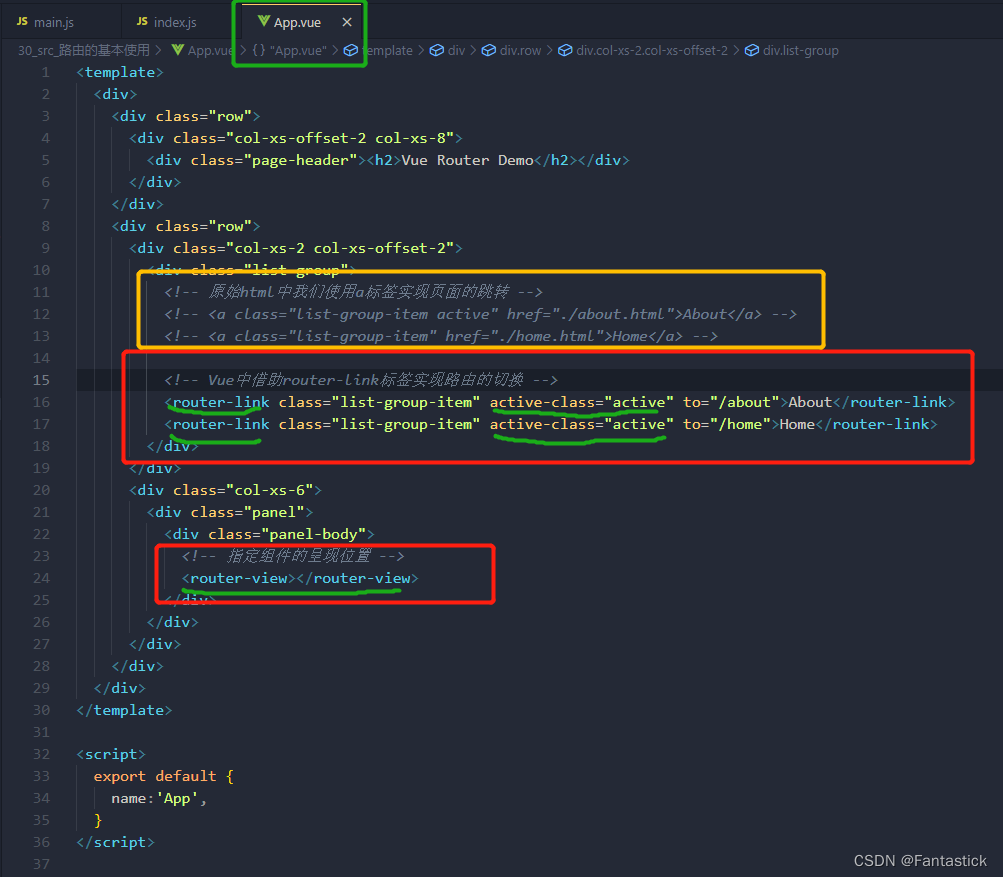
App组件中

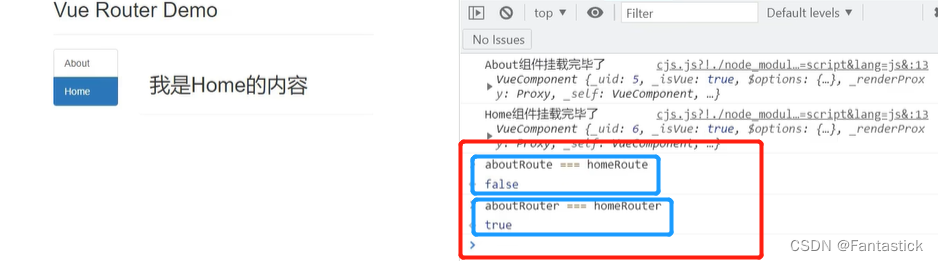
运行结果

几个注意点
-
路由组件通常存放在
pages文件夹,一般组件通常存放在components文件夹。

-
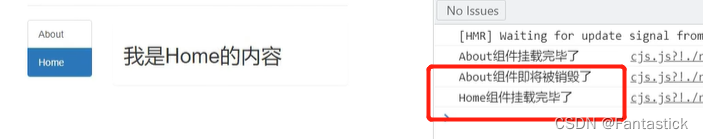
通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。

点击about

点击Home

-
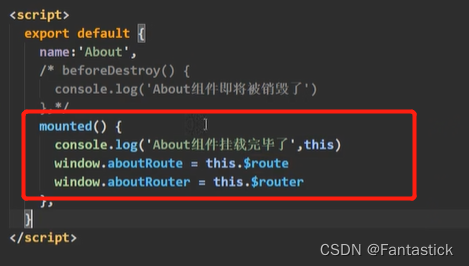
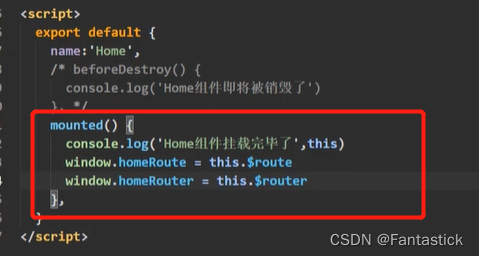
每个组件都有自己的
$route属性,里面存储着自己的路由信息。 -
整个应用只有一个router,可以通过组件的
$router属性获取到。



router是相同的,route是不相同的,是属于自己的路由信息
多级(嵌套)路由
- 配置路由规则,使用children配置项:
routes:[
{
path:'/about',
component:About,
},
{
path:'/home',
component:Home,
children:[ //通过children配置子级路由
{
path:'news', //此处一定不要写:/news
component:News
},
{
path:'message',//此处一定不要写:/message
component:Message
}
]
}
]
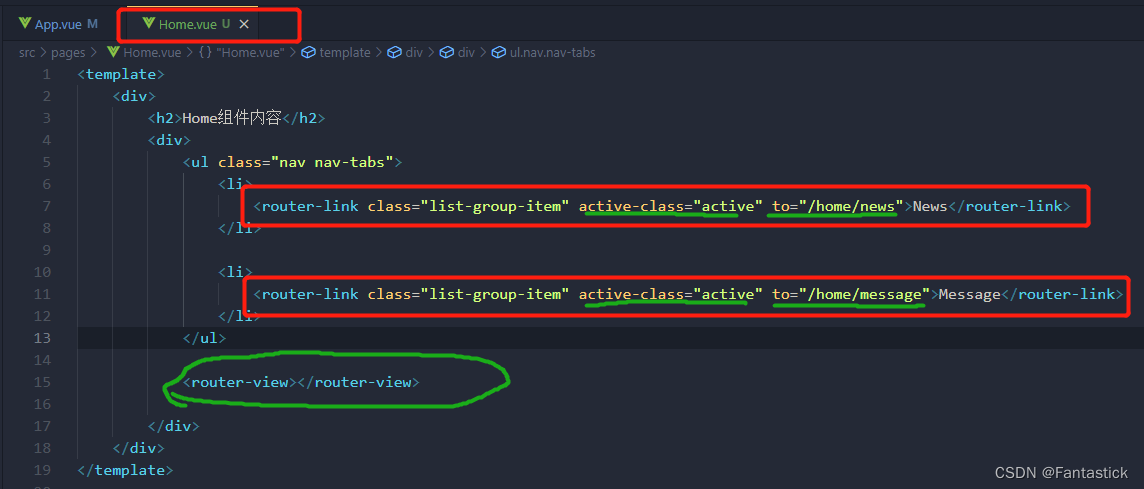
- 跳转(要写完整路径):
<router-link to="/home/news">News</router-link>
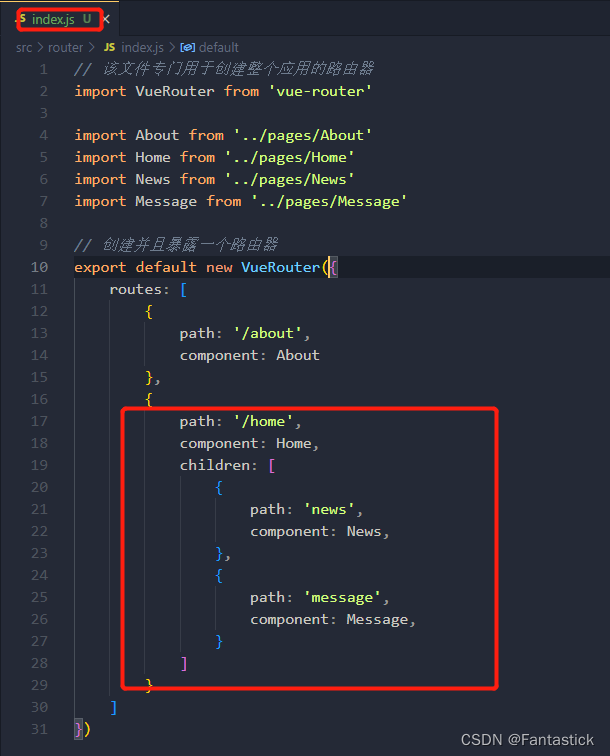
完整实例代码
index.js

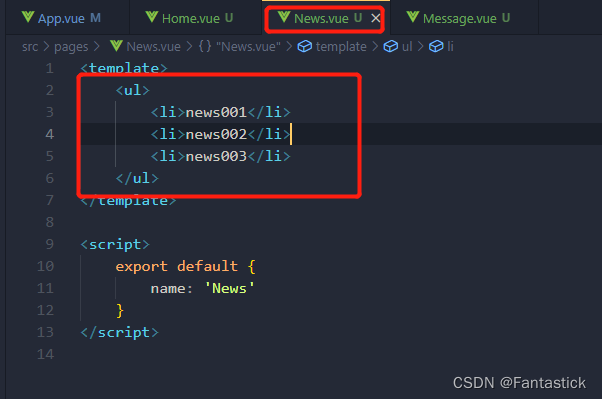
News.vue

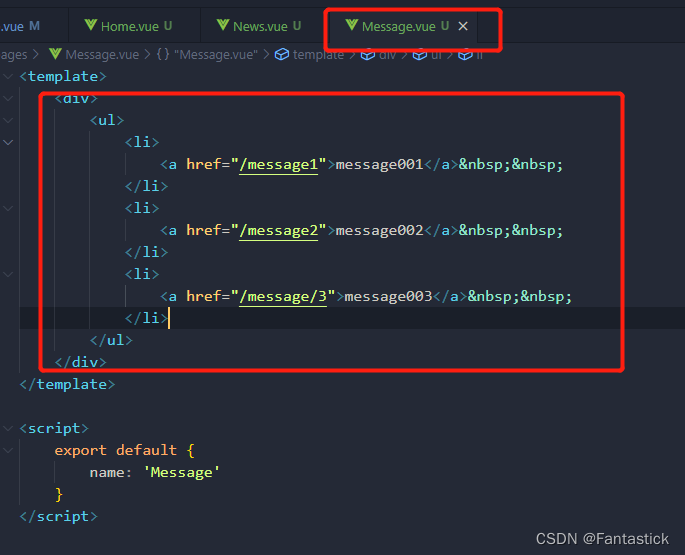
Message.vue

Home.vue























 380
380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








