概述
Express 是基于 node.js 平台的一个简洁而灵活的应用程序开发框架;express 为 Web 和移动应用程序提供了一系列强大功能和丰富的 HTTP 实用工具和中间件,可帮助开发者创建各种 Web 应用;它进一步封装了 http 模块并没有覆盖原生 http 模块中的方法,让用户的体验更好;通过 Express 可以快速地搭建一个完整功能的网站。
安装
在项目的根目录下执行如下命令:
npm install express
下载成功后在需要的文件中导入 express 模块后就可以使用了
相关方法
初始化
express():初始化 express,相当于 http.createServer()
express导入的 express 模块
// 导入模块
const express = require('express')
// 初始化
let app = express()
启动服务
app.listen([port[, host[, backlog]]][, callback]):用于启动服务监听端口;相当于 Nodejs 中的 server.listen()
app初始化的 express
参数:
port端口;如果端口被省略或为0,操作系统会分配一个空闲的端口host主机名backlog连接队列的最大长度callback回调函数,当服务器开始监听时,会触发侦听事件,该函数会作为事件的侦听器使用
// 导入模块
const express = require('express')
// 初始化
let app = express()
// 监听端口
app.listen(3000, () => {
console.log('服务器已启动,访问地址:localhost:3000')
})
接收 get 请求
app.get(path,callback[,callback]):接收并处理 GET 请求
参数:
path请求路径callback请求处理函数;该函数由两个参数:request请求信息对象,存储请求信息response响应信息对象,存储响应信息
// 引入模块
const express = require('express')
// 初始化
let app = express()
// 接收 get 请求
app.get('/', (req, res) => {
// 终端打印内容
console.log('get 请求')
})
通过 get() 只是接受了指定路径的 get 请求,并没有对请求进行处理,所以客户端会一直处在等待状态。
请求对象相关属性和方法:
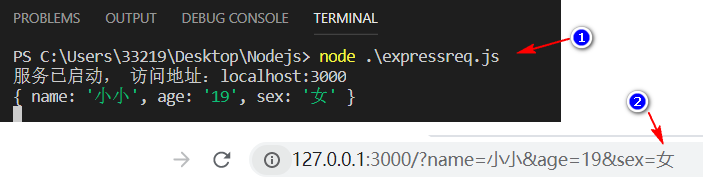
req.query:获取 GET 请求中的查询字符串部分(对象的形式),express 内部会自动将查询参数转成对象
const express = require('express')
const app = express()
app.get('/', (req, res) => {
// 打印
console.log(req.query)
})
app.listen(3000, () => {
console.log('服务已启动, 访问地址:localhost:3000')
})

req.path:获取 URL 中的路径部分
响应对象相关方法:
res.set(field [, value]):设置响应头
参数:
field字段value值
res.set('Content-Type', 'text/plain');
// 当同时设置多个字段时可以传递一个 对象 作为参数
res.set({
'Content-Type': 'text/html;charset=utf-8',
'Content-Length': '111'
})
res.redirect([status,] path):重定向到指定的 URL
参数:
status状态码;默认为 302(临时重定向)path重定向的 URL
res.redirect(







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 942
942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








