通过renderHeader方法可以自定义表头样式,事件等等
table表头增加气泡提示
{
//空着/注释都可以
//title: '标题',
key: 'mealAllowance',
sortable: true,
align:'center',
width: 100,
renderHeader(h, params) {
return h('tooltip', {
props: {
transfer: true,
placement: 'top',
'max-width':"240"//设最大宽度,添加此属性后文字太长会换行,否则浮窗里只会显示一些文字,多余的文字在浮窗外且看不见
}
},
[
h('span', [
//原title在这里写
h('span', '标题'),
//图标,无需图标注释即可
h('Icon', { // 这里注释是显示 问号图标形式触发
props: {
type: 'md-help-circle',
color: "#c8c8c8",
size: "20"
},
class: {iconClass: true}
}),
]),
h('div',
{
slot: 'content'
},
[
//换行多个提示就增加数组元素
h('p', '1、XXXXXXXXXX'),
h('p', '2、YYYYYYYYYY'),
h('p', '3、ZZZZZZZZZZ'),
]
)
])
}
}
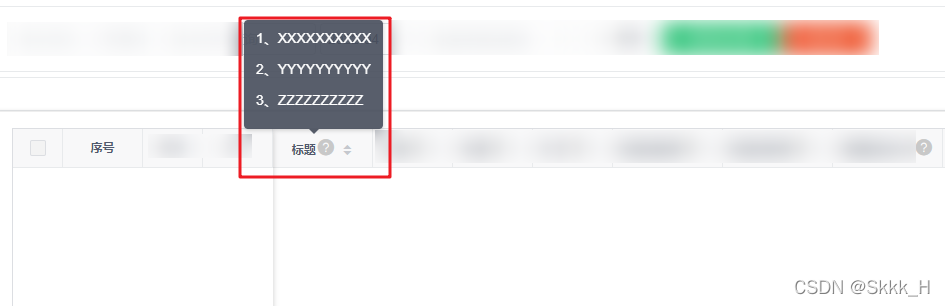
效果图:






















 886
886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








