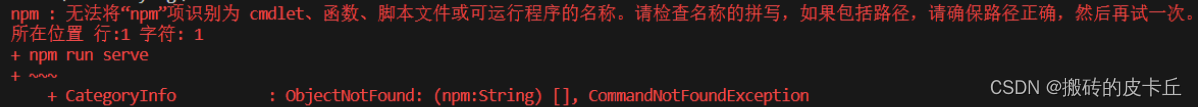
vscode中显示信息如下

npm:无法将“npm"项识别为cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次 所在位置行:1字符:1
一,使用npm时,有相关的包需要管理员权限,需要使用管理员身份运行npm命令
鼠标右键选择vscode的属性,选择管理员身份打开

二,vscode默认终端设置不对
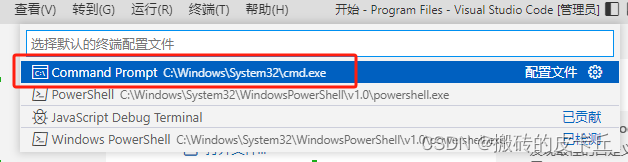
打开vscode选择默认配置文件

选择cmd

也可以通过control+ ,,进入vscode设置,输入settings,进入配置编辑页面

输入配置信息完成默认配置
"terminal.integrated.defaultProfile.windows": "Command Prompt"
三,是否是环境变量问题
win+r,输入cmd打开命令行

输入
where node确认node是否安装
输入
npm list -g --depth 0查看全局安装的npm包及其版本信息

更改环境变量,点击设置-主页-关于-高级系统设置-高级-环境变量
两个path都可以查看,选择其中一个进行环境变量设置
C:\Program Files\nodejs
建议以后设置npm全局安装目录和缓存目录,并更新环境变量
使用管理员权限运行命令行cmd
mkdir "C:\Program Files\nodejs\npm-global"
npm config set prefix "C:\Program Files\nodejs\npm-global"
mkdir "C:\Program Files\nodejs\npm-cache"
npm config set cache "C:\Program Files\nodejs\npm-cache"
[System.Environment]::SetEnvironmentVariable('Path', $env:Path + ';'C:\Program Files\nodejs\npm-global', 'Machine')
运行以下命令来验证全局安装目录和缓存目录的更改是否成功
npm config get prefix
npm config get cache使用npm或者yarn安装软件都建议全局安装
例如使用npm安装yarn
npm install -g yarn





















 4530
4530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








