cnpm install报错getaddrinfo ENOTFOUND registry.nlark.com registry.nlark. com:443
问题描述
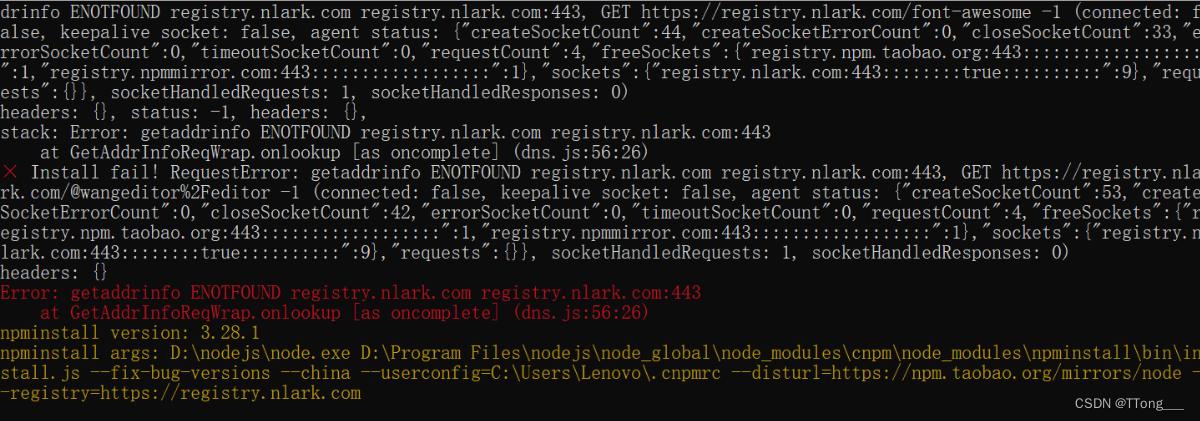
cnpm install 安装包时一直报错 getaddrinfo ENOTFOUND registry.nlark.com registry.nlark. com:443,但是 package-lock.json 文件中搜索不到 registry.nlark.com 域名,项目全局搜索也搜索不到该域名,在浏览器中直接打开 https://registry.nlark.com 时也是提示“无法访问此网站”

问题原因
cnpm(中国区的npm镜像)配置中的代理地址错误,导致在执行cnpm install时无法正确下载依赖包。
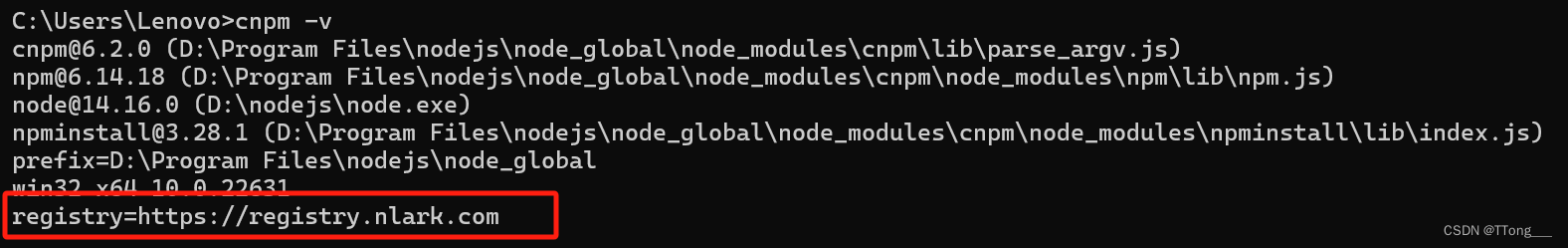
当我们执行cnpm -v会发现cnpm的代理地址是registry=https://registry.nlark.com

解决方案
修改 cnpm 代理地址 registry.npmjs.org
- 修改当前镜像源
修改当前的镜像源为淘宝镜像源
cnpm config set registry https://registry.npmmirror.com
或者 修改当前的镜像源为官方镜像源
cnpm config set registry https://registry.npmjs.org/
- 查看当前的镜像源
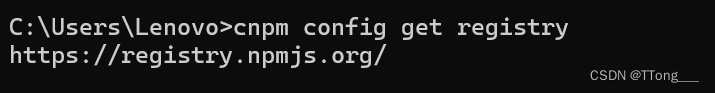
cnpm config get registry

这个时候我们就能看到 cnpm 的镜像源已经修改过来了,
再执行我们之前的 cnpm install 就没有任何问题






















 7074
7074

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








