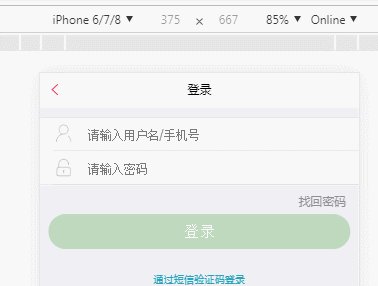
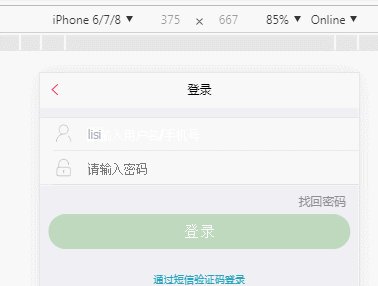
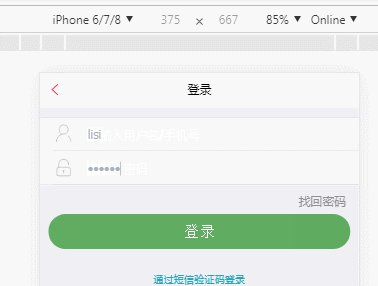
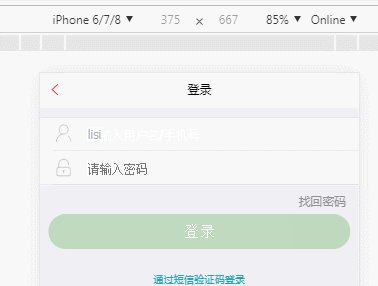
先上图:

想要实现的功能:当两个输入框都不为空的时候,登录按钮颜色高亮,并且可以触发点击事件,否则,登录按钮变暗,不能触发提交等等事件
思路:
登录按钮的颜色变化和禁用状态都是依赖于两个输入框的value值的变化,由于这种依赖关系,我们可以选择用computed和watch来监听两个输入框的变化,由于不需要经过中间状态,所以我们选用更简便的computed属性来实现
主要代码:
html:
<input type="text" placeholder="请输入用户名/手机号" v-focus v-model="uname">
<input type="password" placeholder="请输入密码" v-model="upwd">
<--绑定disabled属性和class属性-->
<button :disabled="btnState==false" :class="{btnBg:btnState}" @click="sendAjax"></button>
js:
export default {
data(){
return{
uname:"",
upwd:"",
}
},
computed:{
btnState(){//当用户名和密码框都不为空时btnState==true,利用这个计算属性来动态控制按钮的禁用和颜色
return this.uname!==""&&this.upwd!==""
}
}
}
css:
/*button禁用时的背景颜色*/
button{
background:#9ECB9A;
}
/*button可用时的背景颜色*/
.btnBg{
background:green;
}
要点:
计算属性btnState返回的结果依赖于两个输入框的变化,当都不为“”时,btnState为true,按钮应该高亮显示的。正好可用于绑定class的判断条件,要使disabled为false才解除禁用,那么可让btnState==false就可以得到一个结果为false的表达式。





















 8789
8789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








