vue开发总结
vue开发bug汇集
第一次开发问题
项目要求格式比较严格 符号或则空格都会让项目报错 比较繁琐
写的时候需要注意(新版版本问题)

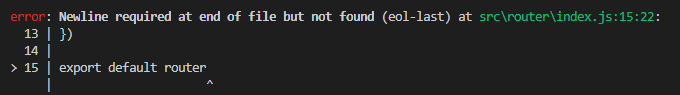
出现此问题 就是要求在export default router 下面再来一空行(格式需要)
但是写完之后,我将文件进行保存,它又会把最后的空行进行删除,所以就形成了循环,就是VSCode里引用的插件JS-CSS-HTML Formatter禁用就行了
2.home组件的时候,弹窗提示无效的token,是因为在main.js里面没有配置拦截器
// 实现其他功能必须先被验证 配置请求头字段
axios.interceptors.request.use(config => {
// console.log(config)
config.headers.Authorization = window.sessionStorage.getItem('token')
// 在最后必须 return config
return config
})
3.This relative module was not found:
- ./components/Welcome.Vue in ./src/router.js
- 一定注意大小写Welcome.Vue 后面的Vue必须是vue
4.开发功能步骤
- git branch检查所处的分支
- 创建新的分支 git checkout -b “分支名称”
- 本地分支推送云端 git push -u origin “分支名称”
- 开发完成 git branch检查分支 git status查看文件状态,git add .文件添加到暂存区,git commit -m提交代码到本地仓库
- git push推送到远程仓库
- git checkout master切换分支
- git merge “刚才开发的新分支”
- git push主分支
5.timeline组件的使用
首先下载对应的文件,放在plugin,然后在elementui里面引入并use,如果想加点样式,则在order下面的style引入对应的css文件
6.用到的lodash echarts均需要安装依赖然后导入到对应的页面上
第二次开发问题
7.按钮不显示可能是按钮的属性没加
8.页面消失可能是页面的属性加错了 可能加多也可能加少了
9.按钮定义之后获取数据并且绑定之后按钮才能出现
开发基本流程
- 基于例子,首先分析页面的结构,静态区域直接渲染,非静态区域可以将基本结构与请求数据相互参照生成,一般是先请求数据,在将数据渲染到对应的区域
- script标签里面根据文档写方法请求数据或者执行相应的操作,在此过程中需要定义相关的变量,要注意如果相应的标签里面v-model里面绑定了数据,但是下面没有定义,则页面可能会出现问题






















 391
391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








