1、html部分代码
<div class="box">
<div class="box1" data-id="1">123</div>
<div class="box1" data-id="2">456</div>
<div class="box1" data-id="3">789</div>
</div>
2、css部分代码
* {
margin: 0;
padding: 0;
}
.box1 {
cursor: pointer;
font-size: 20px;
background-color: #000;
margin-bottom: 5px;
color: #fff;
}
3、js部分代码
// 获取元素
let box = document.querySelectorAll('.box1');
// 循环添加点击事件
box.forEach((item) => {
item.onclick = function(e){
/**
* 获取自定义属性的两种方式:
* 1、e.path[0].dataset.id ---- 通过点击事件的 event 对象获取
* 2、item.dataset['id'] ---- 通过 dataset 属性获取
*/
console.log(e.path[0].dataset.id, '-----', item.dataset['id']);
}
})
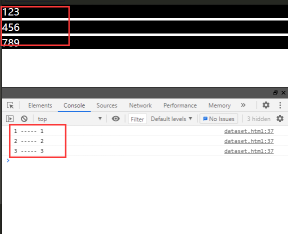
4、效果图























 1755
1755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








