最近看到很多小伙伴发现了antd的这个问题,试用了网上的办法不行,我自己想了一种可行的方法,大家可以试一试。
有位大佬用了yarn eject 方式 ,通过暴露config配置,在config.webpack.js里的alias配置自己下的稍前版本的moment.js 敲入一行代码配置别名:"moment$":"moment/moment.js"
,这样有些时候的确能起到作用。
但是,这是包里配置包,是项目配置的包里嵌套的包,这个方法是失效的


解决办法:
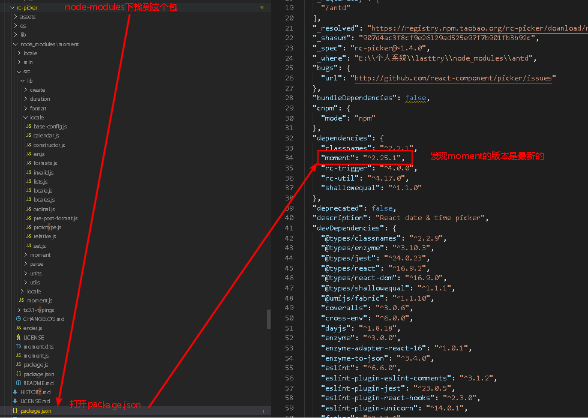
1:终端打开项目的node-modules下的 rc-picker 目录:

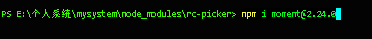
2.下载 moment.js 2019年的版本


3.重启项目就行
至此,所有问题都解决了.......
如果我的方法对您有效的话,希望给我一个推荐或关注

对于我这种新手来说,鼓励可是更大的支持。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








