做客房的实时房态图的遇到这样的一难题问题,当时第一时想到这只是个图是固定样。当时就他的样样式一个div个房间,很快就把样式打了出来,虽然是样式打了出来,但是还是想不懂怎么去做,怎么去敲代吗,这都是没接触也没做的功能,对房图想来想去是怎么是现的呢?想好了就久还是没想出来,于是问已经做好的同学这个实时房态是怎么实现的,同打房态图和代码说了一下这个思路。
听完之后我发现我的做法完全做错了,发原来这个房态是活动的不是是固定的,回来想了想什么是活的而不是固定的呢?想了好一会才明白,为什么活的而不是固定的呢?原因很简单,就是如果酒店要新添加一个房间的话,而你做的房态图的房间样式固定了就不能添加上去了。而随意添加房间都没影响的方式就看看下面是如何实现的吧
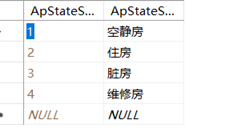
1、首先写一个方法查询所有的房间,房间和房类表连表查询,把房间ID、房号、房类简称、房间状态、预定状态也要查询出来。把这些查询的数据封装返回页面。

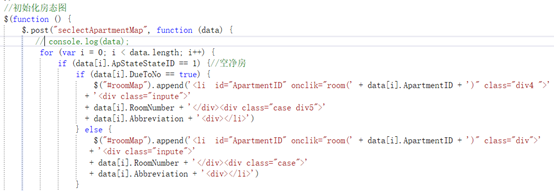
2、用一个post请求方法,请求刚刚查询到的数据。可以在控制台输出一下,返回了一些什么数据,是不是你需要是要的的数据。然后用for循环返回data的里面的数据,提取里面的数据每循环一次就增加一条。

写判断如果循环到这个房间的的状态等1(等于1就是空净房),就这向这个装房态图的容器里追加样式,用来了这个append的方法。这个方法就是容器里追加样式
Append:向每个匹配的元素内部追加内容。
jQuery 代码:
$("p").append("<b>Hello</b>");用了一个了li标签和两个div.我把样式写到了外面让后在调用他的样式。第一个div里追加房间号,第二div里加了他的房类名称。否则如果房间状态等于2(房间等于2就是住房)
同理往里面样式。

如下是样式房态图的样式,这是空净房的样式,其它都一样只是房态的颜色不一样,对的状态调用对应的样式就可以了
.div {
width: 110px;
height: 70px;
border: 1px solid #1cc09f;
border-radius: 5px;
background: #1cc09f;
float: left;
margin: 2px;
text-align: center;
color: white;
cursor: pointer;
}
这是房间所有的状态,这个表连着房间表,让房间最初状态为空静房为 就是1

效果如下图所示






















 1824
1824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








