近期在使用Taro(“@tarojs/taro”: “3.4.0-beta.0”) + Nutui (3.1.16)开发H5时,需要一个签名功能结果在小程序上运行正常的 nut-signature组件,在h5上出问题了
首先问题是 :
Nutui的 签名组件(nut-signature)不能签名
在小程序中是可以正常使用,结果打包成h5就不行了,???
代码追踪+源码追踪,直接原因是:
在h5上

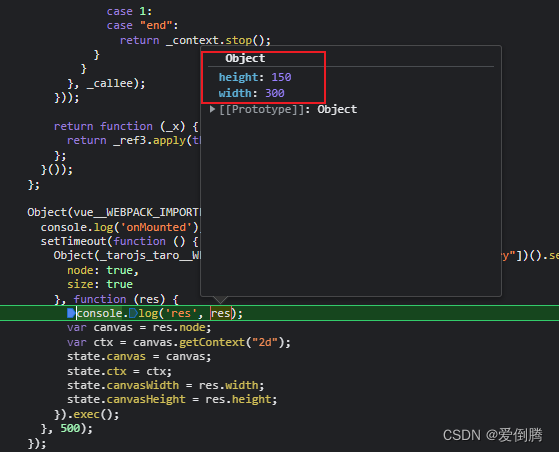
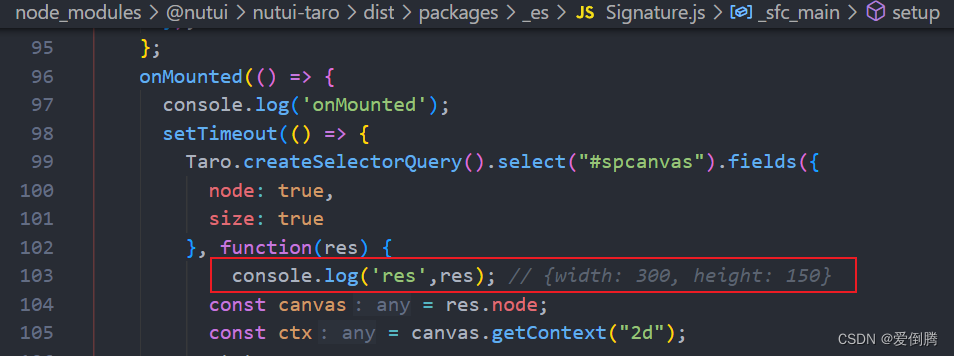
也就是在源码这个
原因: Taro.createSelectorQuery().select("#spcanvas").fields 在数据返回时 res中本该包含node节点的但是在h5上没有,获取canvas节点未获取到导致在h5中签名失败
虽然官网上fields方法是兼容H5的但是这个地方就是没有获取到节点 -.-
解决方案: 用canvas,自己实现签名组件(小程序)
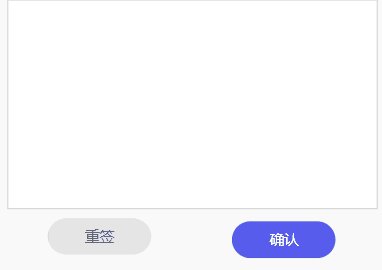
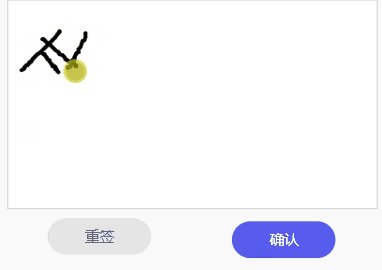
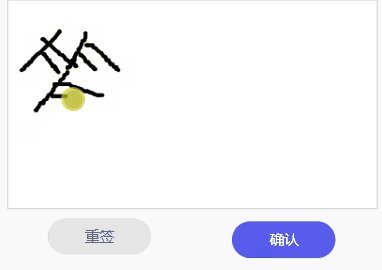
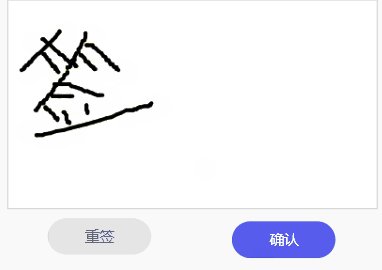
组件大致长这样

完整组件地址完整代码
实现逻辑就是 监听canvas的 touchstart、touchmove、touchend、touchleave事件
签名大致就是起笔,落笔 连线,收笔,想象自己写字的动作.
以vue举例,其他同理:
html代码部分
<div class="pad-20">
<div class="written">
<div id="canvas-content" style="width: 100%; height: 100%">
<canvas
class="canvasSign"
id="canvasSign"
@touchstart="startEventHandler"
@touchmove="moveEventHandler"
@touchend="endEventHandler"
@touchleave="leaveEventHandler"
/>
</div>
<div class="flex-center">
<button class="button_clear button" @click="() => clearClick()">重签</button







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1706
1706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








