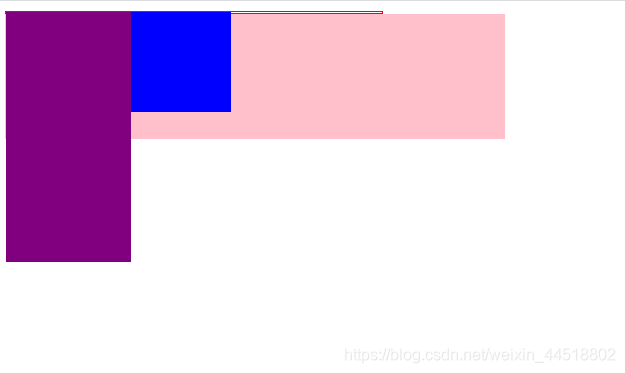
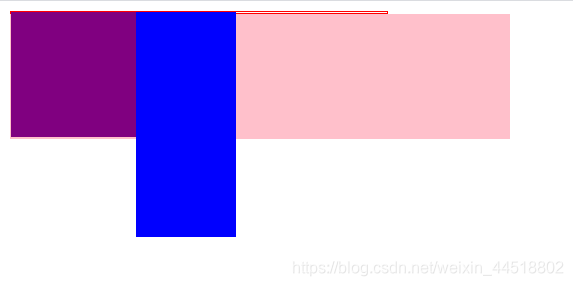
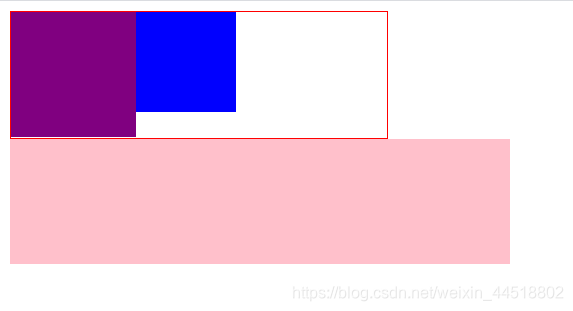
额外标签法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father {border:1px solid red;width:300px;}
.big {width:100px;height:200px;background-color:purple;float: left;}
.small {width:80px;height:80px;background-color:blue;float: left;}
.footer {width:400px;height:100px;background-color:pink;}
.clear {clear:both;}
</style>
</head>
<body>
<div class="father">
<div class="big"></div>
<div class="small"></div>
<div class="clear"></div>
</div>
<div class="footer"></div>
</body>
</html>
1.如果清除了浮动,父亲去自动检测孩子的高度 以最高的为准
2.最后一个浮动标签的后,新添加一个标签 清除浮动


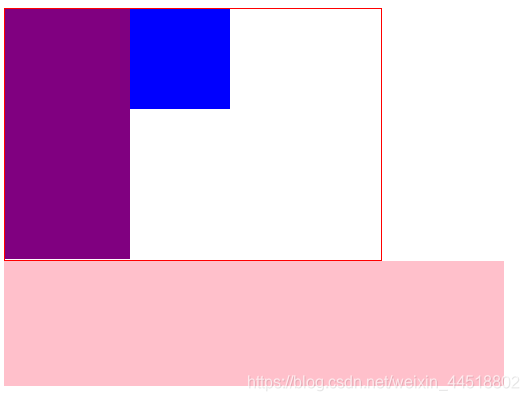
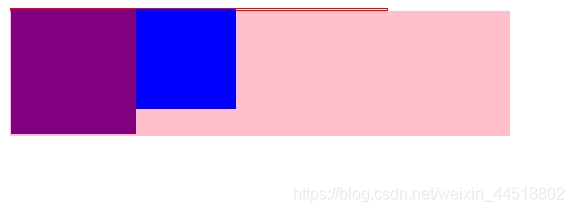
overflow清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father {border:1px solid red;width:300px;overflow:hidden;
}
.big {
width: 100px;
height: 100px;
background-color: purple;
float: left;
}
.small {
width: 80px;
height: 180px;
background-color: blue;
float: left;
}
.footer {
width: 400px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="father">
<div class="big"></div>
<div class="small"></div>
</div>
<div class="footer"></div>
</body>
</html>
别加错位置了,给父亲加不是所有的浮动我们都需要清除,谁影响布局,我们清除谁


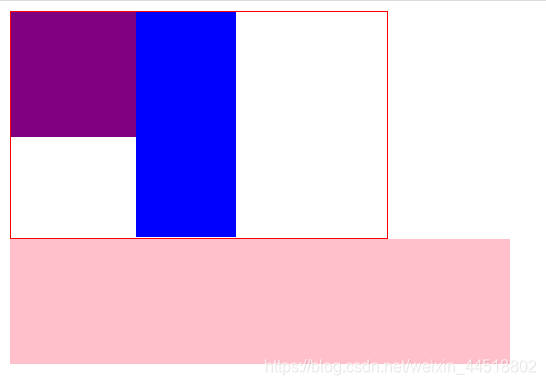
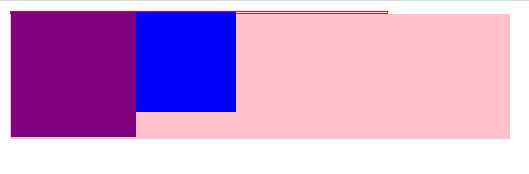
after伪元素清楚浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.clearfix:after { /*正常浏览器 清除浮动*/
content:"";display: block;height: 0;clear: both;visibility: hidden;}
.clearfix {*zoom: 1; /*zoom 1 就是ie6 清除浮动方式 * ie7一下的版本所识别*/}
.father {border: 1px solid red;width: 300px;}
.big {width: 100px;height: 100px;background-color: purple;float: left;}
.small {width: 80px;height: 80px;background-color: blue;float: left;}
.footer {width: 400px;height: 100px;background-color: pink;}
</style>
</head>
<body>
<div class="father clearfix">
<div class="big"></div>
<div class="small"></div>
</div>
<div class="footer"></div>
</body>
</html>


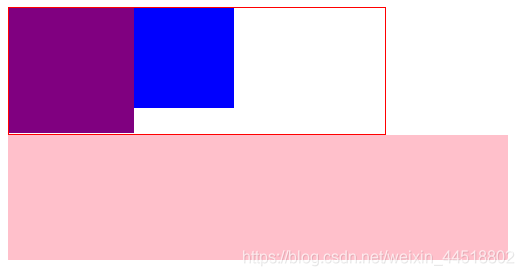
双伪元素清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.clearfix:before, .clearfix:after {content: "";display: table;}
.clearfix:after {clear: both;}
.clearfix {*zoom: 1;}
.father {border: 1px solid red;width: 300px;}
.big {width: 100px;height: 100px;background-color: purple;float: left;}
.small {width: 80px;height: 80px;background-color: blue;float: left;}
.footer {width: 400px;height: 100px;background-color: pink;}
</style>
</head>
<body>
<div class="father clearfix">
<div class="big"></div>
<div class="small"></div>
</div>
<div class="footer"></div>
</body>
</html>






















 425
425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








