vue 进入页面获取到url上的参数保存本地
分享一些vue常用小知识
如果url上面带有参数,例如www.XXX.com?name=zhangsan
可以直接通过路由的方式直接获取
以上面的地址为例,this.$route.query.name,获取到参数name的值
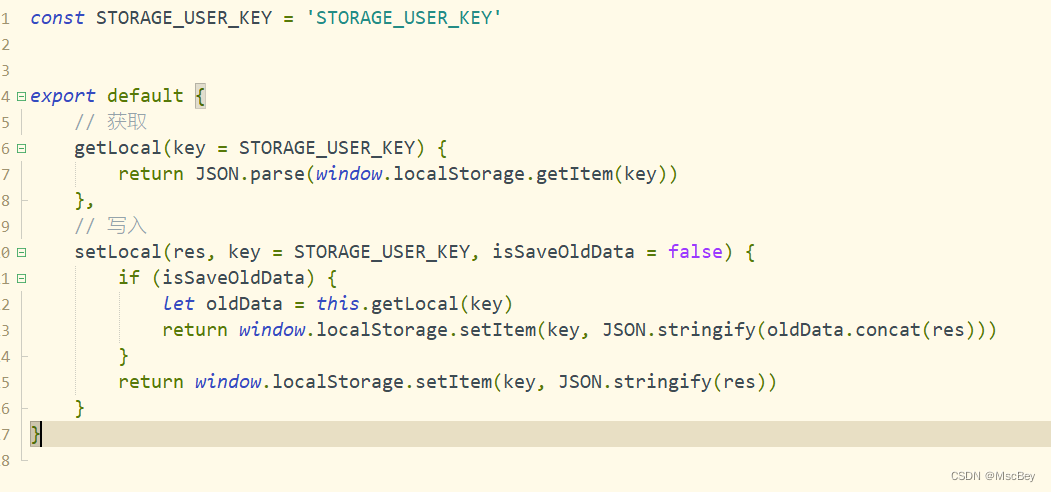
保存到本地可以自行封装一个方法storage

直接调用即可this.$storage.setLocal
进入页面的情况首先想到created钩子(详解:浅谈vue created的使用)

就这样即可把url的参数保存到本地。
每天分学习,加油!
























 2132
2132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








