前情提要
去年因为遇到地图服务商对定位服务的使用进行收费,而公司本着“降本增效”的原则,决定不使用该地图服务了,又因为服务器集群cpu常年峰值干到80%以上,不想在服务端部署更多的服务,所以定位功能的重任就给到了前端身上。
ps:其实不止是定位,近些年本人在待过的几个公司还做了包括动态合同/协议pdf生成,excel生成,图片处理,数据加密进图片中进行传输,还有些视频处理(使用的ffmpeg编译的wasm)等等,这些功能放到前端处理,效果确实很显著,对服务器集群负担降低了非常多(高峰期甚至可以降低服务器一半以上的占用,毕竟占用的是用户端的机器性能)。不过仅限一些简单功能,性能负担过重的功能用户端也扛不住,还是加服务器吧。
有时间的话可以把这些功能抽出来再开源,不过这些也只是公司降低成本的手段罢了,终究是没钱作祟(有钱直接加服务器就完事了,不过缺钱的团队应该是大多数,哪怕是些大公司,哈哈)。
插件介绍
供中国地区使用的 js 定位插件
特性:
- 支持浏览器 html5 定位、ip 定位、经纬度查询地址、ip 查询、地区编码查询地址、地址文本解析、省市区三级联动列表搜索
- 定位信息文件已做压缩处理,如果有启用 gzip 时部分定位大约只会花费几十 k
定位插件功能升级
1、借助开源的ip数据,重构了ip定位,不借助第三方的ip定位接口了(之前的第三方ip定位接口都挂了)
2、新增了多种查询,如地区编码查询、地址文本解析、ip查询、经纬度查询等等
3、对定位文件做了持久化缓存,第一次加载过后,只要文件版本不变,第二次定位基本都在100ms以内了。
地址解析
这个功能应该是最麻烦的,最开始做这个功能的时候,用的是网上搜到的正则,但是在实际场景中,用户输入的地址格式根本不标准,正则无法起到作用,后来也用了一些开源的地区名称列表,但是依旧有个问题–地区名称和用户输入的一些地区简称无法匹配,后来结合了几份开源数据,以及国内地区命名的常见规则,再加上我司合作的全国五位数的地推业务员反馈(幸好有地推的反馈,不然有问题很难快速定位),一步步把用户输入的地区简称完善,最后效果也很明显,使用省市区县全称与简称匹配已经能处理绝大部分用户输入的地址解析了。(比如输入广东阳山,可以快速的解析出为广东省清远市阳山县)
插件体验
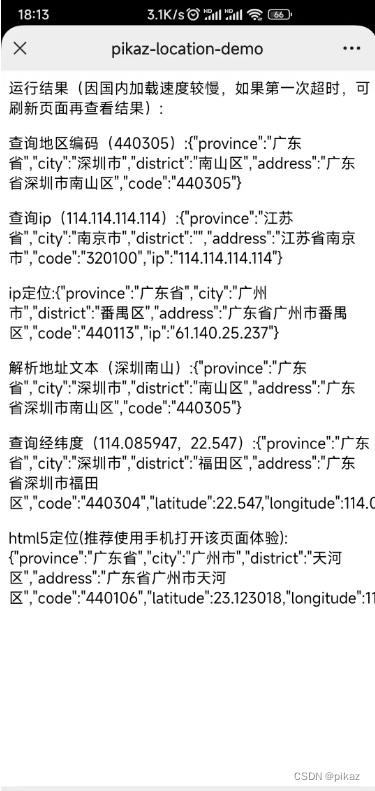
因为国内访问速度较慢,如果第一次显示超时了,可以刷新下再尝试一次(如果定位文件放到公司oss上就比较快了,基本1秒内可以完成定位)
微信浏览器中各功能体验如下:

npm地址
github地址
最后
npm上方法文档和使用示例都非常齐全,欢迎大家使用,有问题尽管在issue提,我都会及时回复的,谢谢大家捧场!






















 1498
1498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








