错误提示有多种,但我遇见的基本就这一个原因造成的。
不成功的解决方式
不知道什么原因,开始swiper文件并没自动安装上。
安装swiper:
npm install swiper vue-awesome-swiper --save
然而在\node_modules\swiper里面会发现没有dist目录,所以出现这个错。又尝试过在swiper文件夹下创建dist,但并没有解决问题。
成功的解决方式
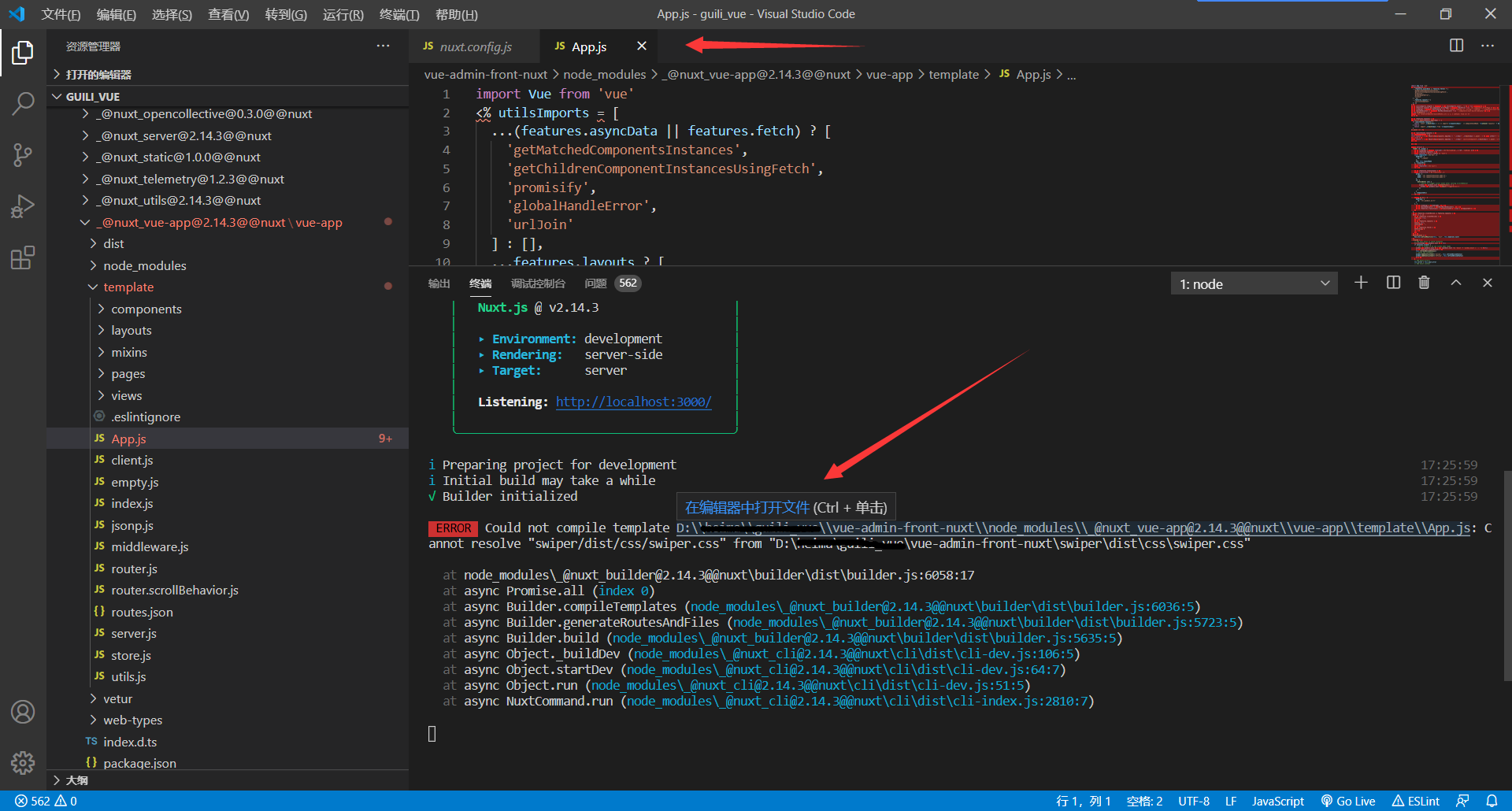
报错如下:
单击第一个路径可以调整到App.js
下面CSS的路径一点反应没有


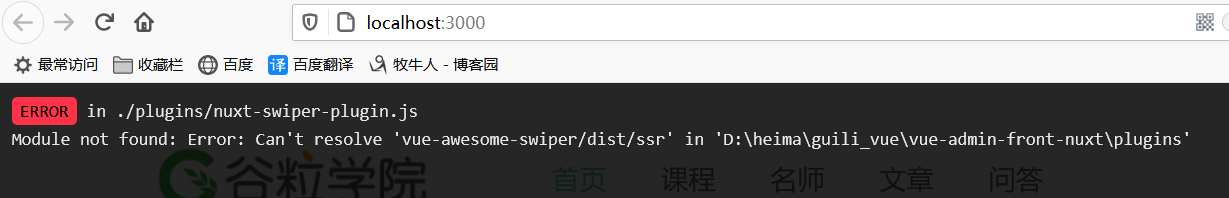
报错提示
ERROR in ./plugins/nuxt-swiper-plugin.js Module not found: Error: Can't resolve 'vue-awesome-swiper/dist/ssr' in 'D:\****\guili_vue\vue-admin-front-nuxt\plugins'

报错提示
vue中使用swiper出现Can't resolve 'swiper/dist/css/swiper.css'
这些都是一个原因——版本问题
我的更改如下:
- 修改nuxt.config.js如下:
module.exports = {
plugins: [
{ src: '~/plugins/nuxt-swiper-plugin.js', ssr: false }
],
css: [
'swiper/swiper-bundle.css'
],
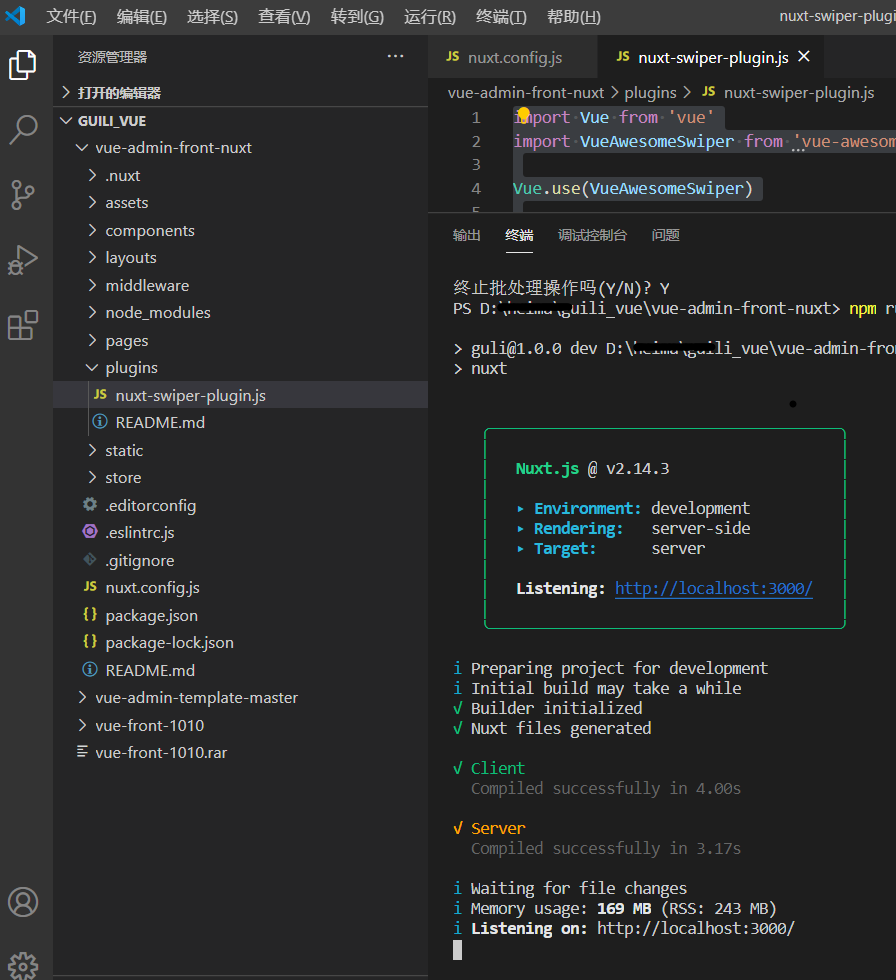
- 修改nuxt-swiper-plugin.js如下:
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper/dist/vue-awesome-swiper.js'
Vue.use(VueAwesomeSwiper)
然后执行npm run dev

成功了

加上轮播图的时候出现了问题
轮播图不能跳转了,后来发现是swiper版本的问题。
在package.jason中改swiper版本为3.1.3
"dependencies": {
"nuxt": "^2.0.0",
"vue-awesome-swiper": "^3.1.3"
},
然后去node_modules 中把vue-awesome-swiper这个文件夹删掉。
下载 vue-awesome-swiper@3.1.3
cnpm install vue-awesome-swiper@3.1.3 --save
我使用 npm install vue-awesome-swiper@3.1.3 --save 无法安装成功
CSS路径不变
css: [
'swiper/swiper-bundle.css'
],
成功了

其它报错提示解决方法
问题:
'nuxt' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
方法:
如果按着官网创建完nuxt项目之后 运行npm run dev 出现 'nuxt' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
那就在 npm install 一下




















 3785
3785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








