是时候表演真正的技术了
网上找了一堆都是没用的。。。。搜的第一个是啥也没说
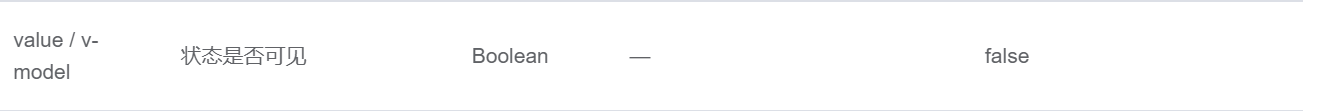
手动控制el-popover弹窗的显示与隐藏其实很简单,el-popover层绑定一个v-model的值为true或者false就行了。这是官网上给的Attributes。
<el-popover v-model="showPopover">

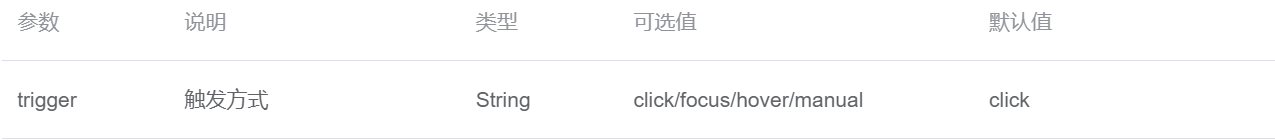
而且显示根本不用控制,el-popover有一个trigger属性,trigger可以为click/focus/hover/manual,默认值是click,所以单击就能触发,主要是弹窗的隐藏问题。
<el-popover trigger="click">

<el-popover
placement="right"
width="400"
trigger







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1536
1536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








