1、背景
一、来源于生活:
很多(刚接触)互联⽹的⼈, 其实都是从(浏览器)开始的。
二、引人深思:
游览器上的(图片、视频、购物)能够展现在(我们面前)是如何实现的呢?
三、追根溯源:
1、(浏览器)其实(是)⼀类互联⽹编程技术的(载体)。
2、真正构建这一切的是:HTML、CSS、JavaScript这3种语言。
3、三种语言的作用:
3-1:HTML定义了浏览器中各种元素的分类和⽤途。
3-2:CSS定义了Web⻚⾯的布局和外观。
3-3:⽽JavaScript可以动态创建⻚⾯,使⽹⻚能够响应⽤户的点击、拖拽等各种事件,能处理表单,给⽤户更好的体验。
2、任务大纲
一、基本任务
要求:完成一个表格 (有表格标题、换行变色、添加:按钮点击事件)
二、基本(拓展任务)
要求:在https://studio.code.org上注册账号,完成HTML和CSS的系列⽹⻚开发任务。
三、高级(拓展任务)
要求:
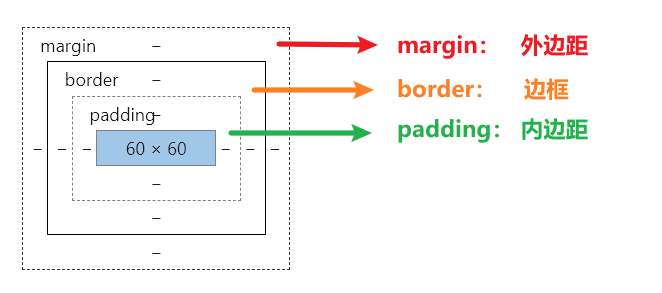
1、理解CSS盒⼦模型的多层含义(边框边距、标准⽂档流、浮动与定位、布局模式)
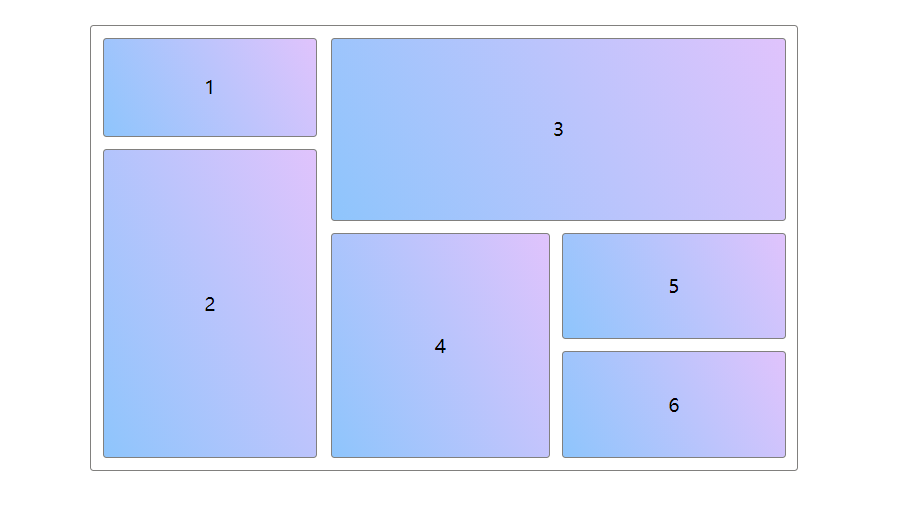
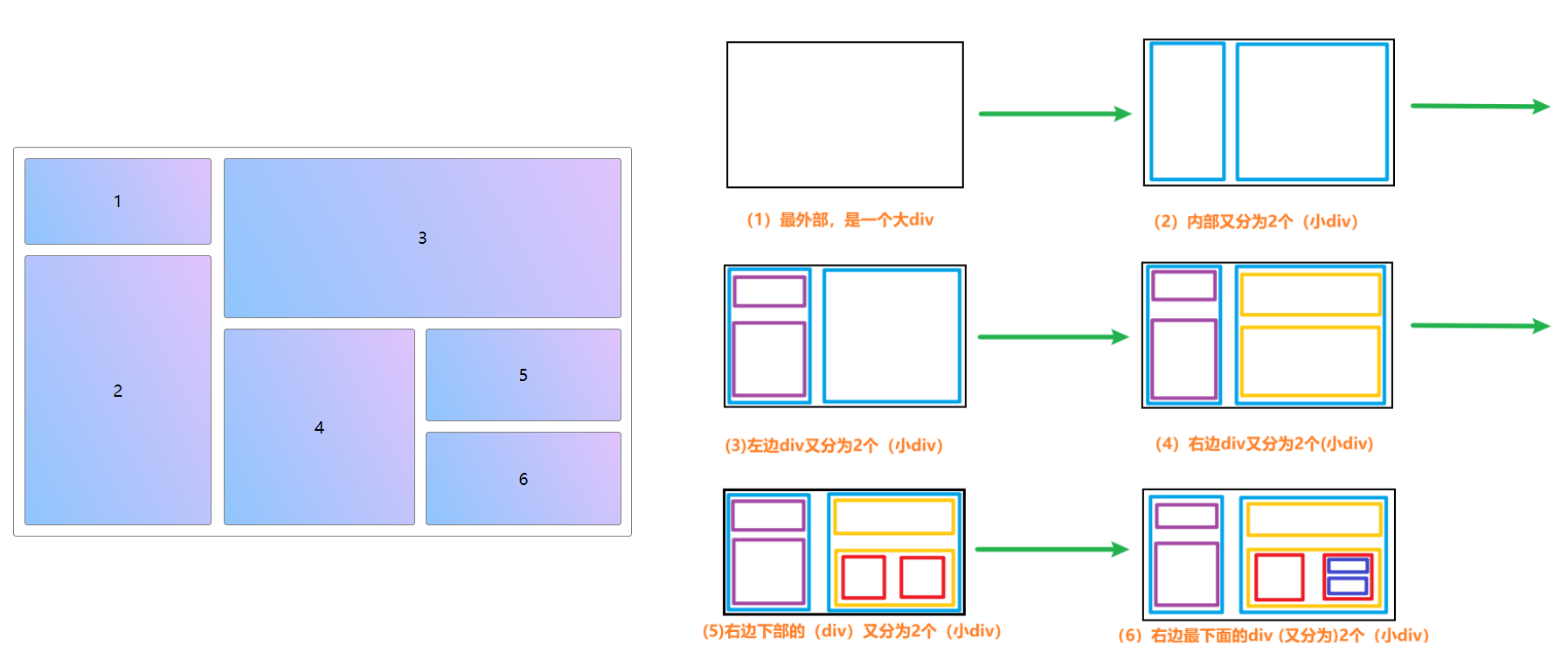
2、完成下图的CSS盒⼦模型布局
四、自测
1、HTML5为了使img元素可拖放,需要增加什么属性?
2、HTML5哪⼀个Input类型可以选择⼀个⽆时区的⽇期选择器?
3、CSS盒⼦模型中的Margin、Border、Padding都是什么意思?
4、说出⾄少五种常⻅HTML事件
3、解决任务
3.1、推荐学习:视频、笔记
推荐视频:html、 css、 javaScript
推荐笔记:html、 css、 javaScript
3.2、基本任务
要求:完成一个表格 (有表格标题、换行变色、添加:按钮点击事件)
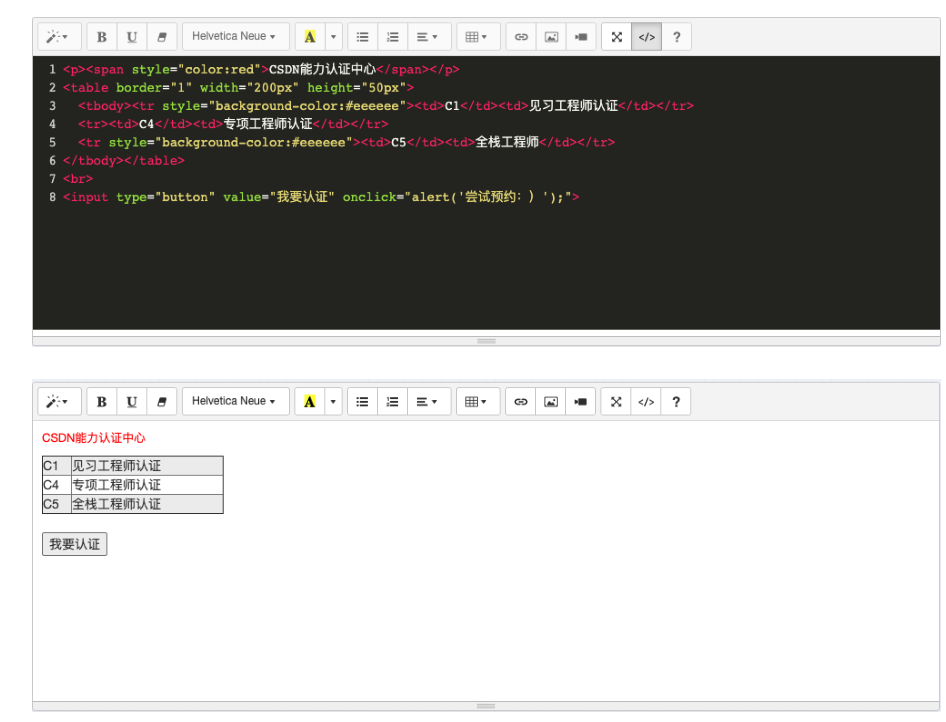
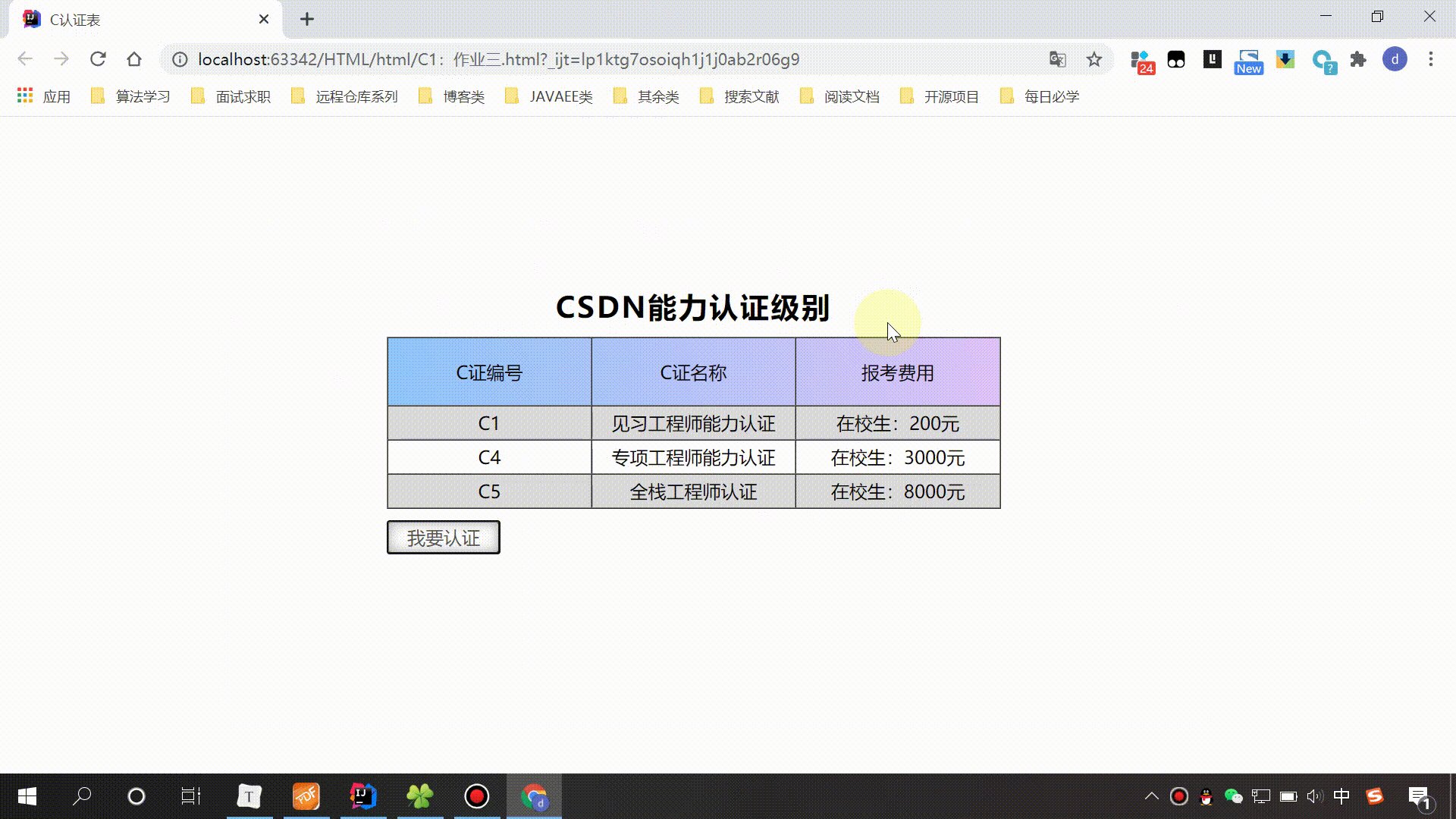
3.2.1、任务需求

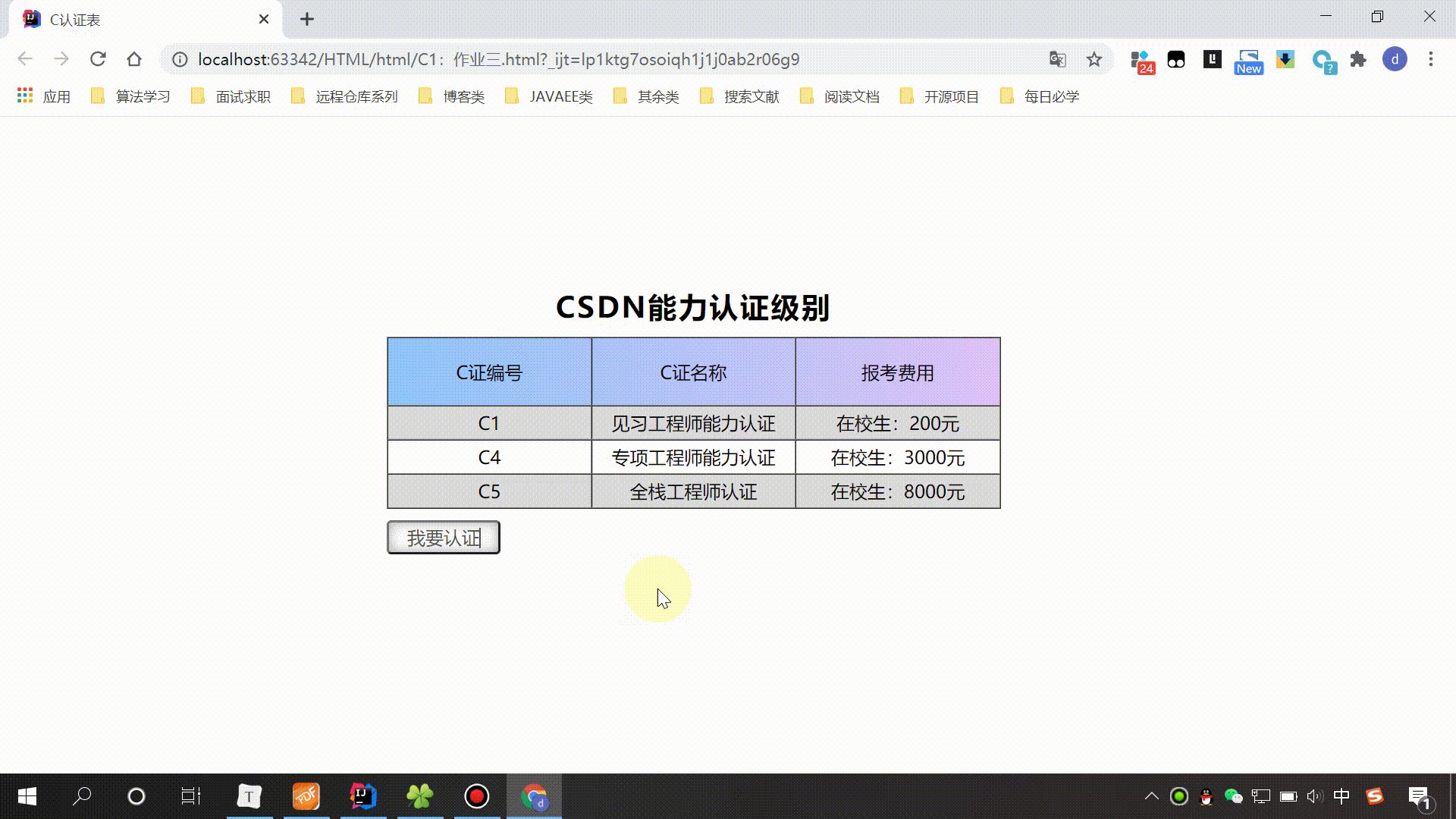
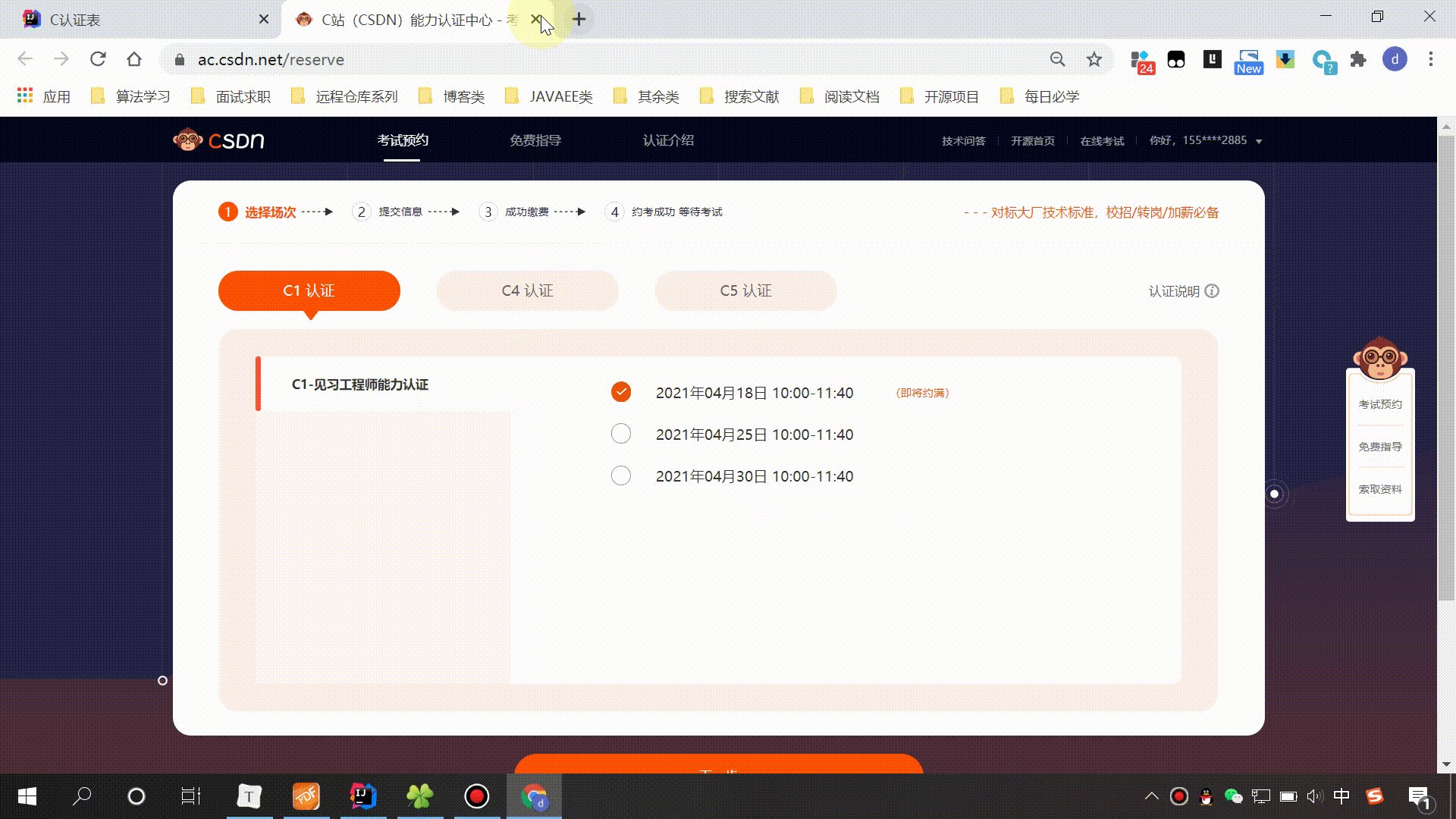
3.2.2、实现效果

3.2.3、源码
源码地址:https://pan.baidu.com/s/1_XOlxWUPimrEsUYlSjnzCg 提取码:5f36
3.3、基本(拓展任务)
要求:在https://studio.code.org上注册账号,完成HTML和CSS的系列⽹⻚开发任务。
3.3.1、任务需求

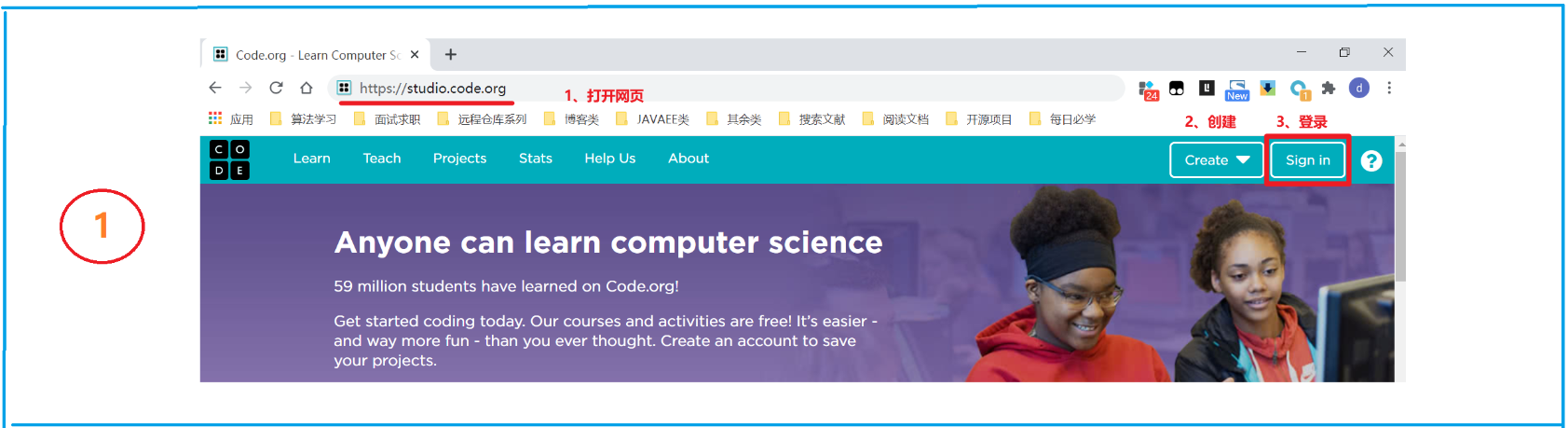
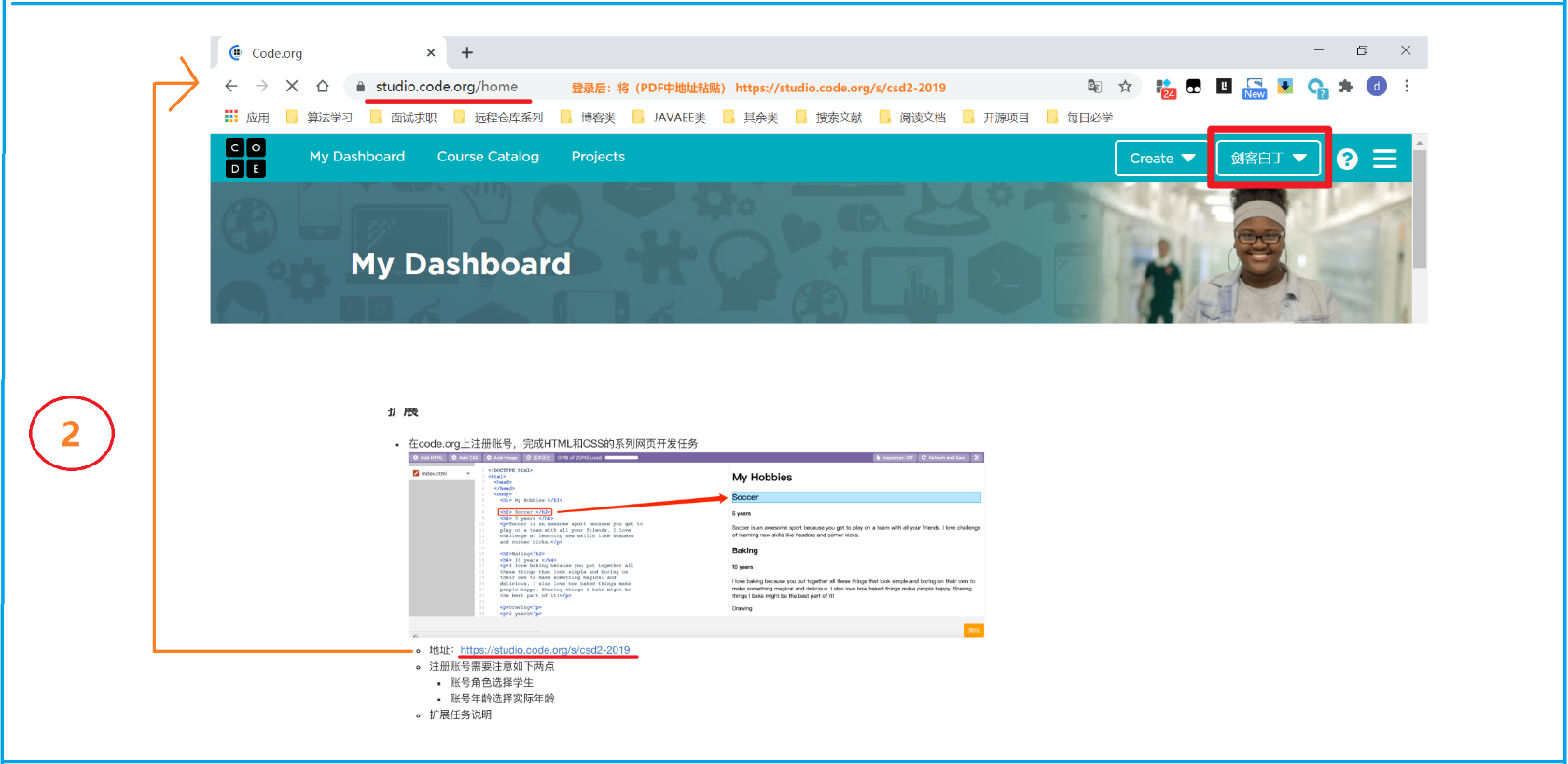
3.3.2、开发任务:位置
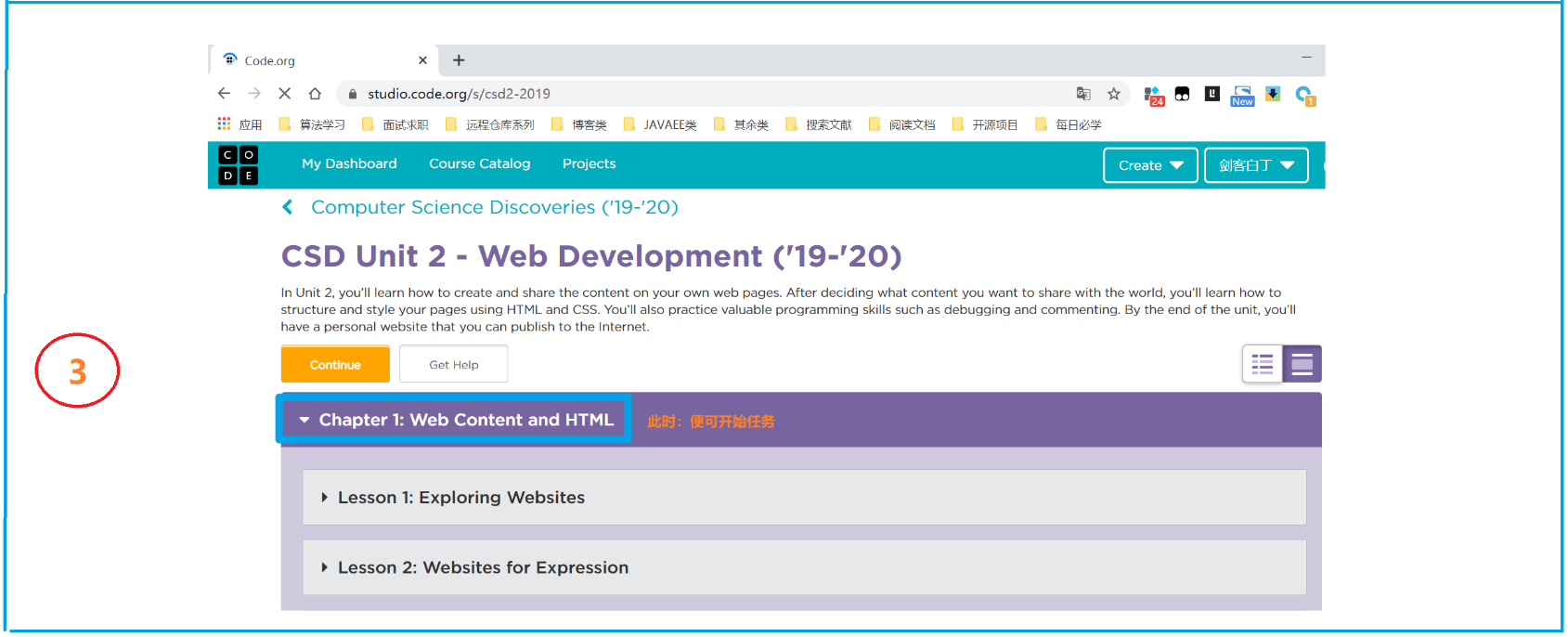
1、登录:https://studio.code.org 创建一个账号

2、复制PDF上的:URL进入到(任务页面)

3、进行:任务学习

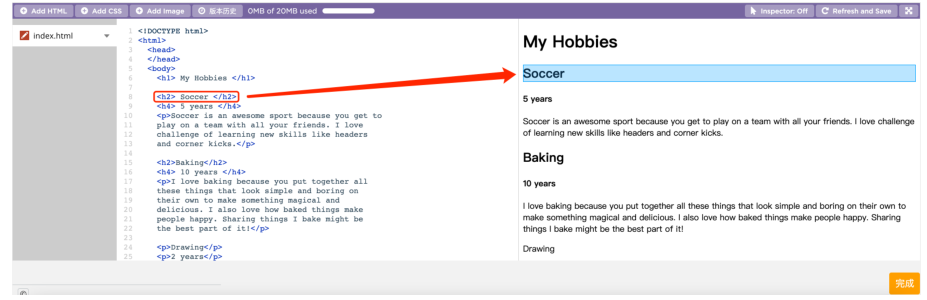
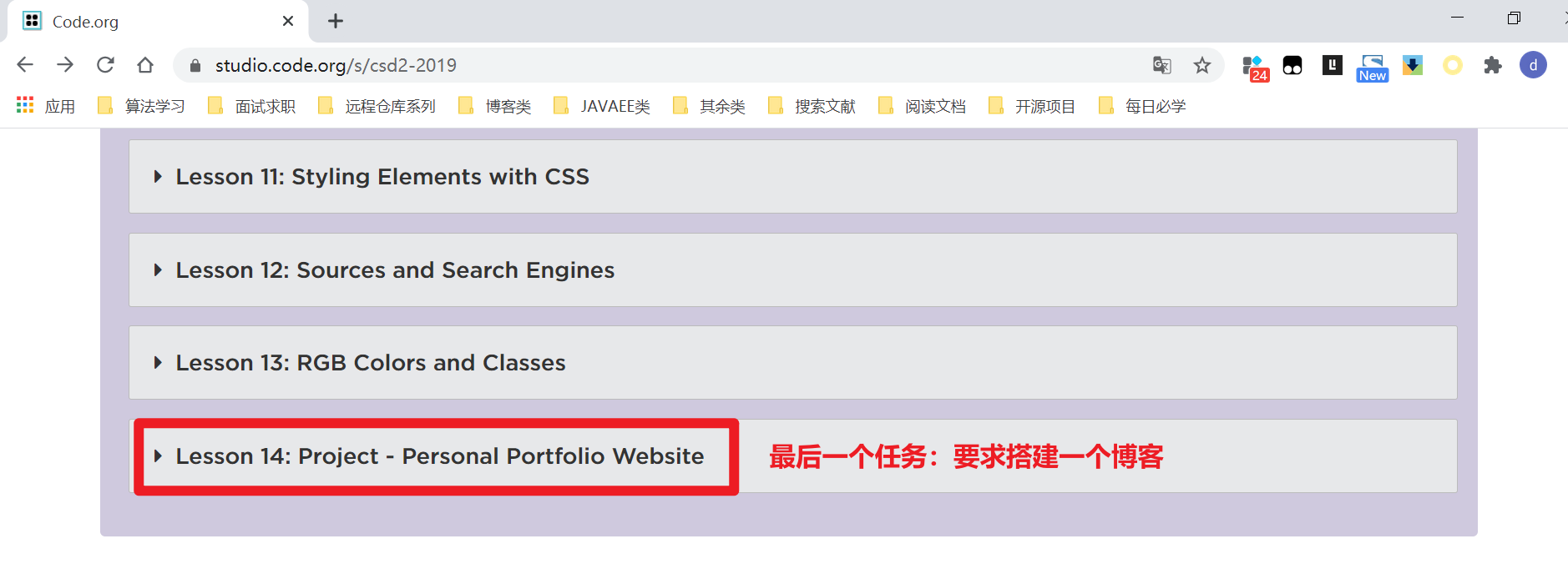
3.3.3、任务模板
最后一个任务:要求设计一个(个人作品集网站)
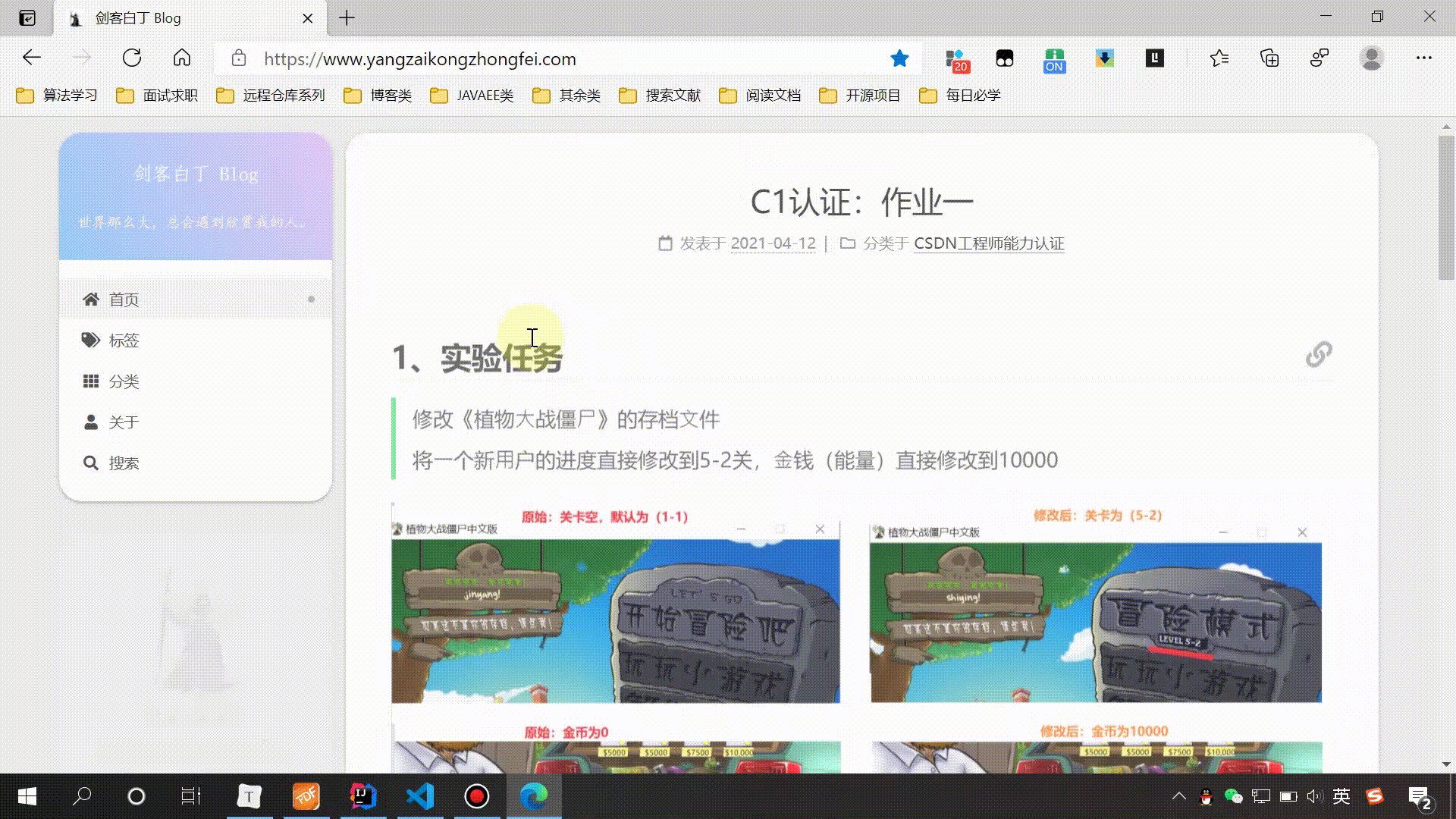
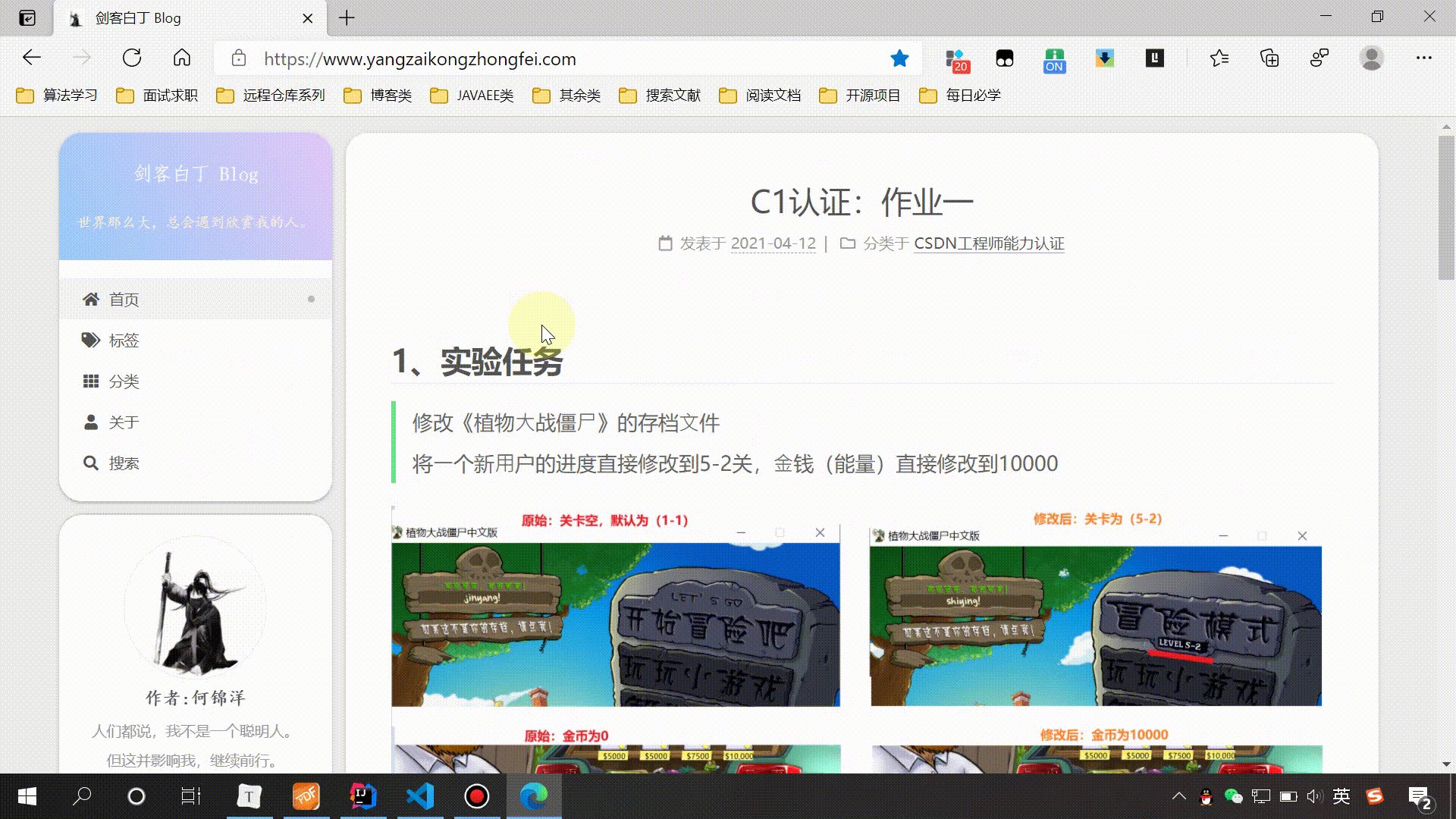
1、作品集1:个人博客
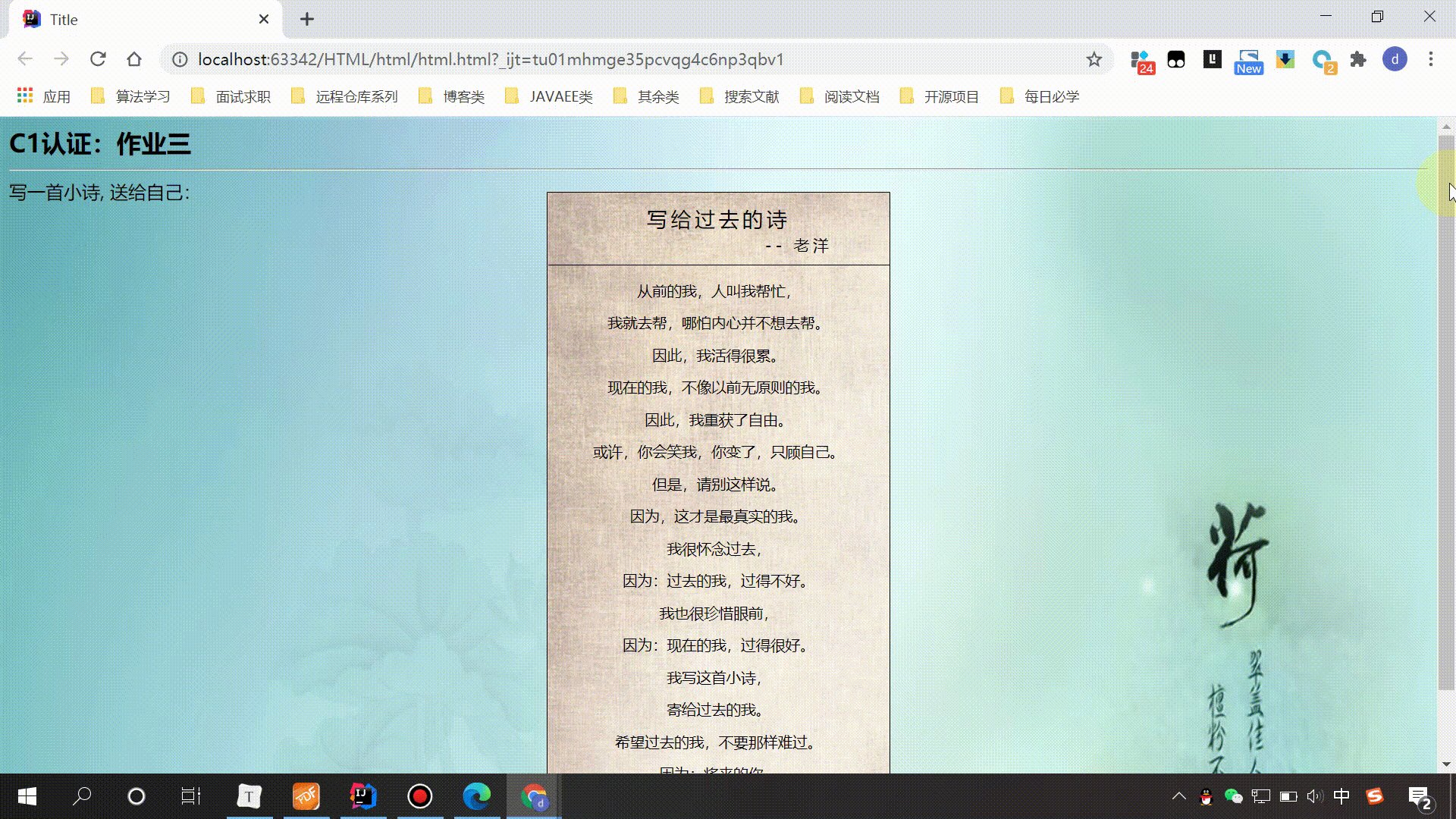
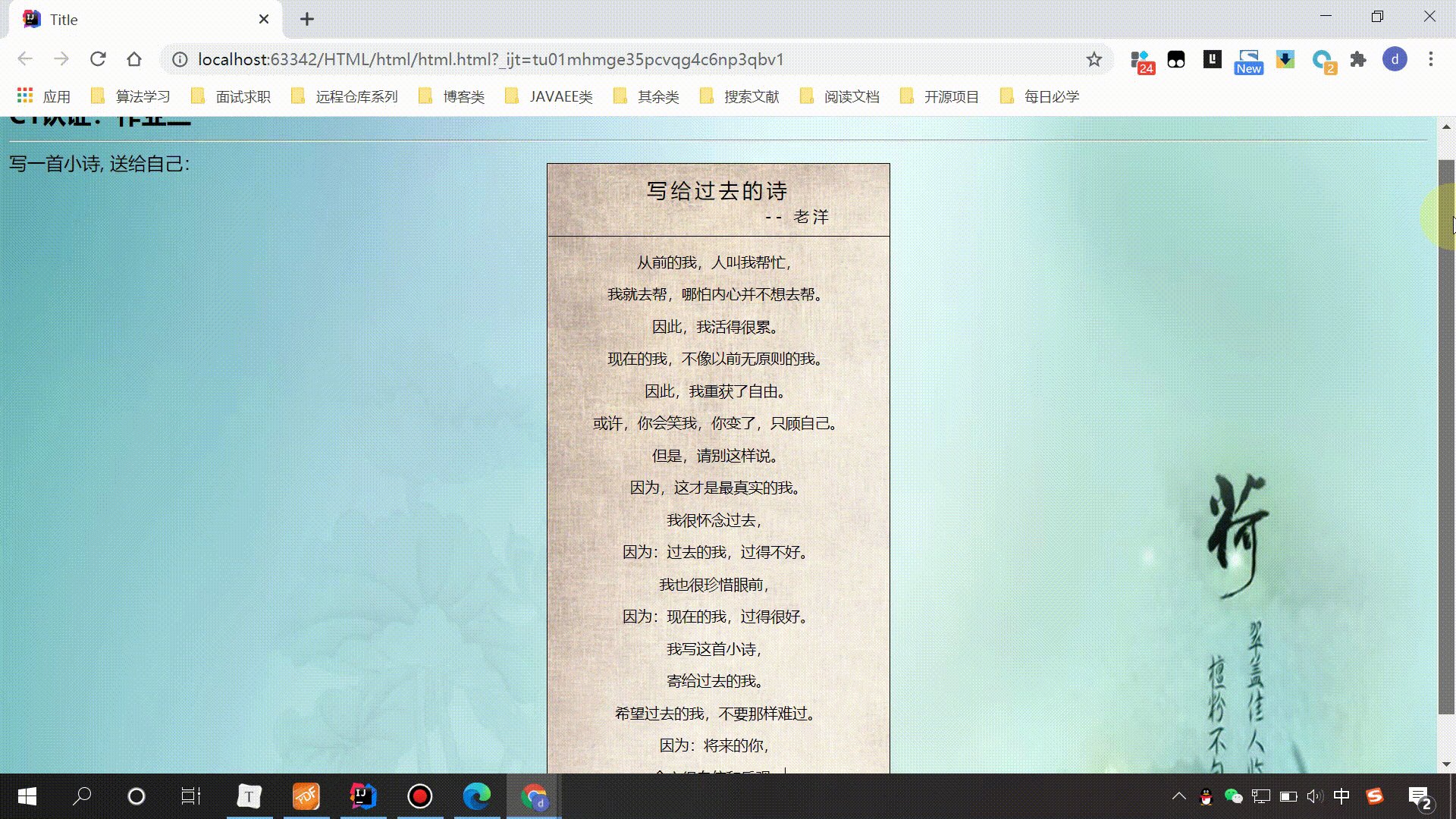
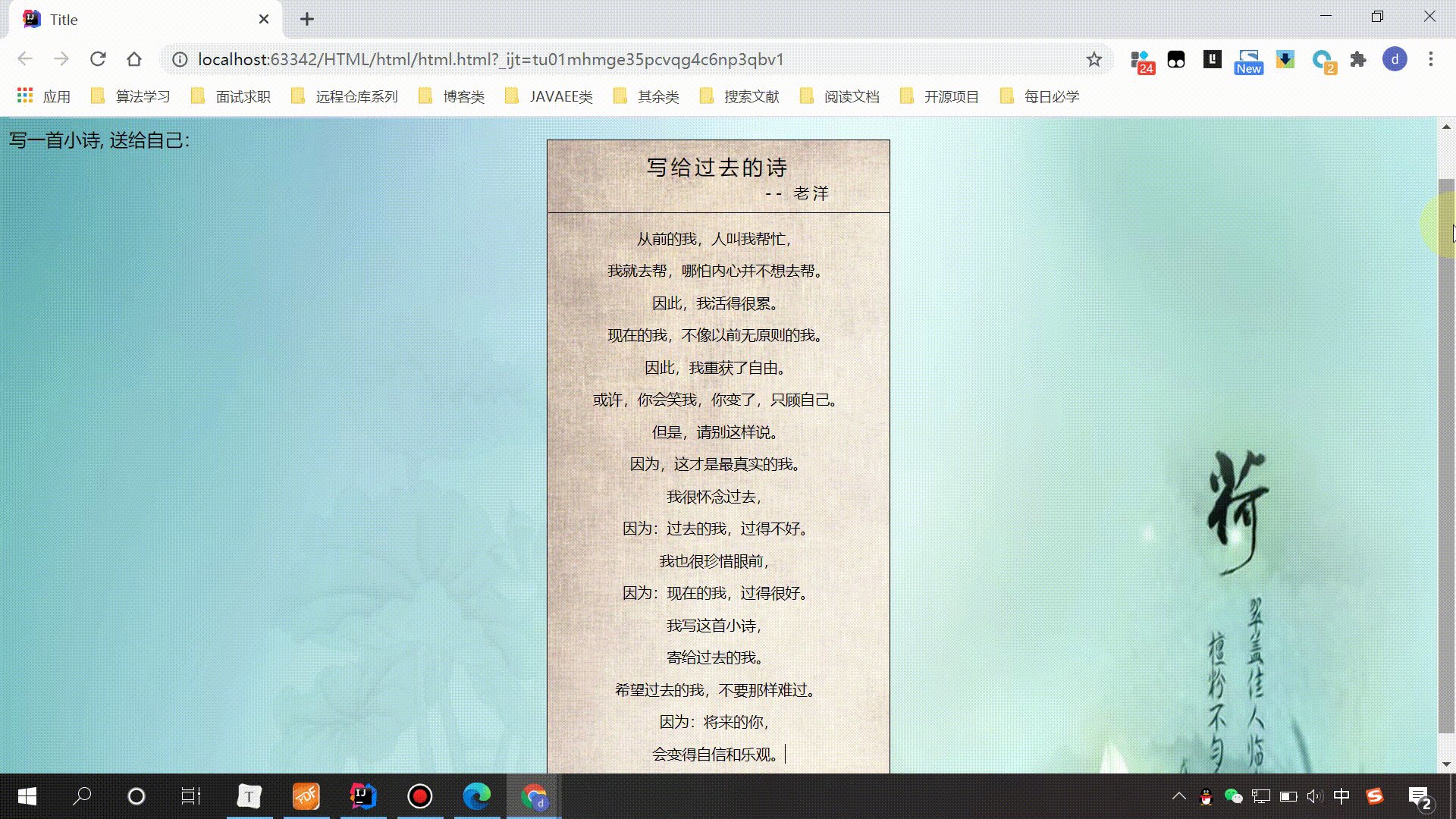
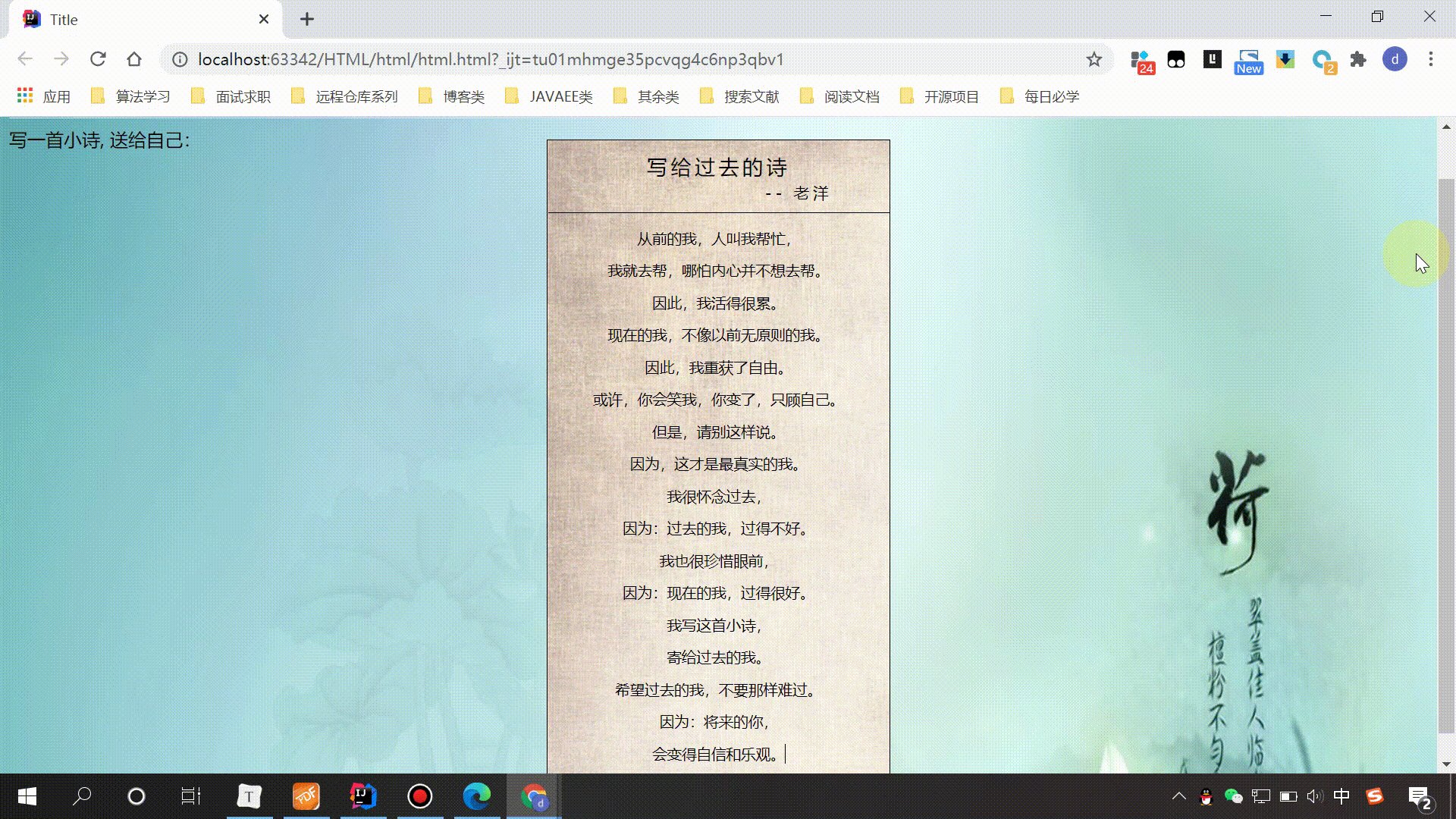
2、作品集2:我写的(一首小诗)

3.3.4、实现效果
1、个人博客网站

2、我写的一首小诗
源码地址:https://pan.baidu.com/s/1_XOlxWUPimrEsUYlSjnzCg 提取码:5f36

3.4、高级拓展任务
3.4.1、任务需求

3.4.2、实现效果

3.4.3、原理分析
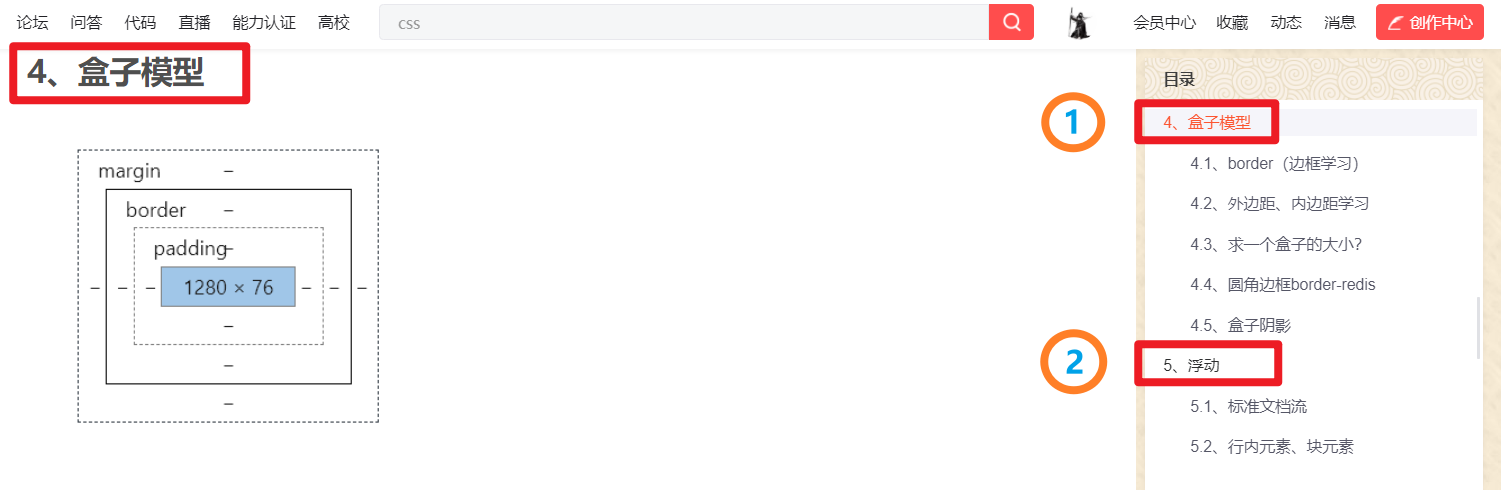
1、第一步:先了解(盒子模型、浮动) 知识。 可以参考我(另一篇文章)css快速学习笔记

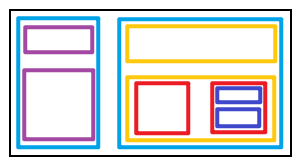
2、第二步:分析任务(盒子)div构造

3、第三步:初步给盒子定个大小, 先把(样品)的框架搭出来, 浮动问题参考博客:css

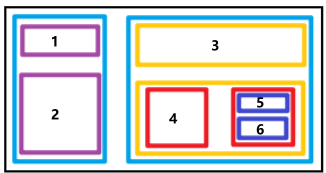
4、第四步给他们:标上序号(方便修改)

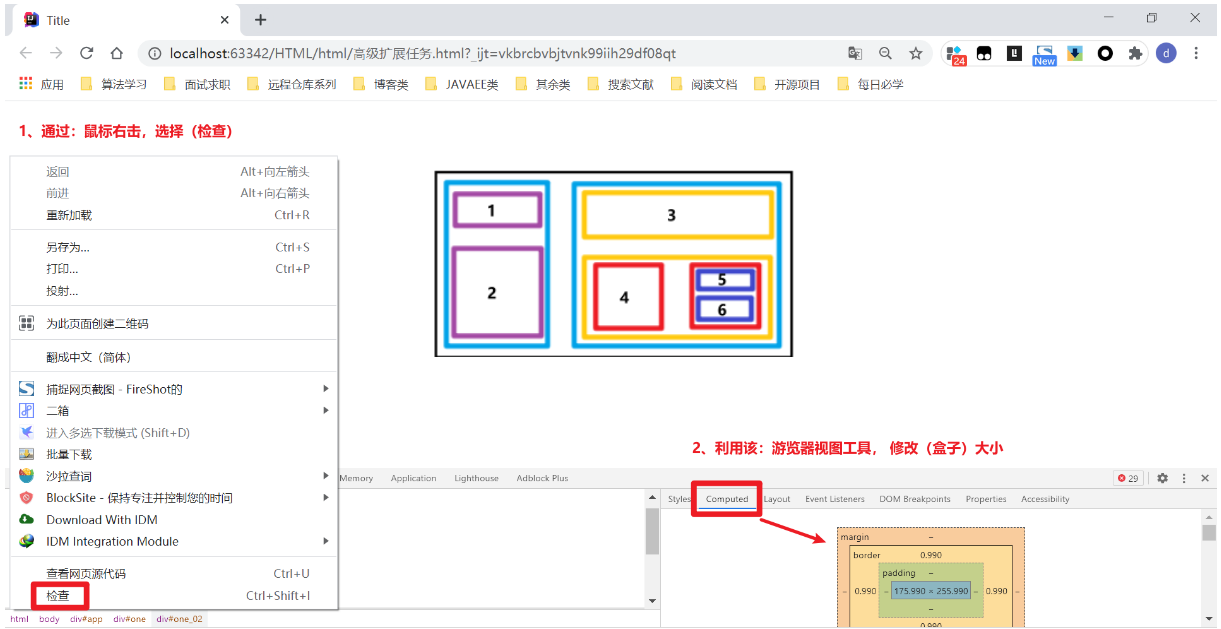
5、第五步:借助于游览器(检查模式), 进行修改(样式)。

6、第六步:样式(调整完毕后),去掉边框, 予以上色,即可。
3.4.4、源码
源码地址:https://pan.baidu.com/s/1_XOlxWUPimrEsUYlSjnzCg 提取码:5f36
4、自测题
4.1、第一题:
HTML5为了使img元素可拖放,需要增加什么属性?
<!--img标签中添加draggable 属性设置(拖拽)-->
draggable="true" <!--true 可拖拽-->
draggable="flase" <!--false 不可拖拽 -->
4.2、第二题
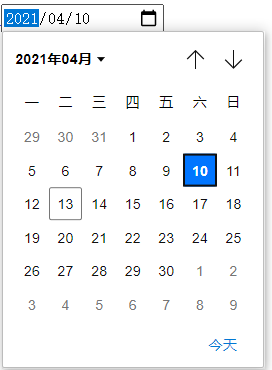
HTML5哪⼀个Input类型可以选择⼀个⽆时区的⽇期选择器?
<input type="date">

4.3、第三题
CSS盒⼦模型中的Margin、Border、Padding都是什么意思?

4.4、第四题
说出⾄少五种常⻅HTML事件
参考网站(菜鸟教程): https://www.runoob.com/tags/ref-eventattributes.html
1、点击事件: onclick
<button onclick="copyText()">复制文本</button>
2、获取焦点事件:onfocus
<input type="text" id="fname" onfocus="setStyle(this.id)">
3、失去焦点事件:onblur
<input type="text" name="fname" id="fname" onblur="upperCase()">
4、表单提交事件:onsubmit
<form action="demo_form.html" onsubmit="checkForm()">
5、当文档加载完成后运行事件:onload
<body onload="load()">
5、总结
技术源于生活, html、css、js又何尝不是如此?
我们其中的很多人,都想建立属于自己的(一个家), 一个家的载体(很多时候:是一座房子)。
我们需要,买房子, 要添置家具, 要装修, 要它智能化。
不就正对应我们的: html、css、js吗?
html(是毛坯房、待美化的家具)
css(是粉刷、美化家具的利器)
js(是实现:指纹解锁,人脸识别, 家中器物联网化、智能化的好扳手)






















 50
50

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










