
这是基础性,那么怎么修改呢?很简单只需要在css中修改,注意:vue中修改需要添加::deep
.el-icon-arrow-right {
color: #49c0ff;
}
.el-table .el-table__expand-icon {
.el-icon-arrow-right:before {
content: '\e791'; //需要修改的图标
}
}
注:如查询到乱码,切换版本再次查询即可

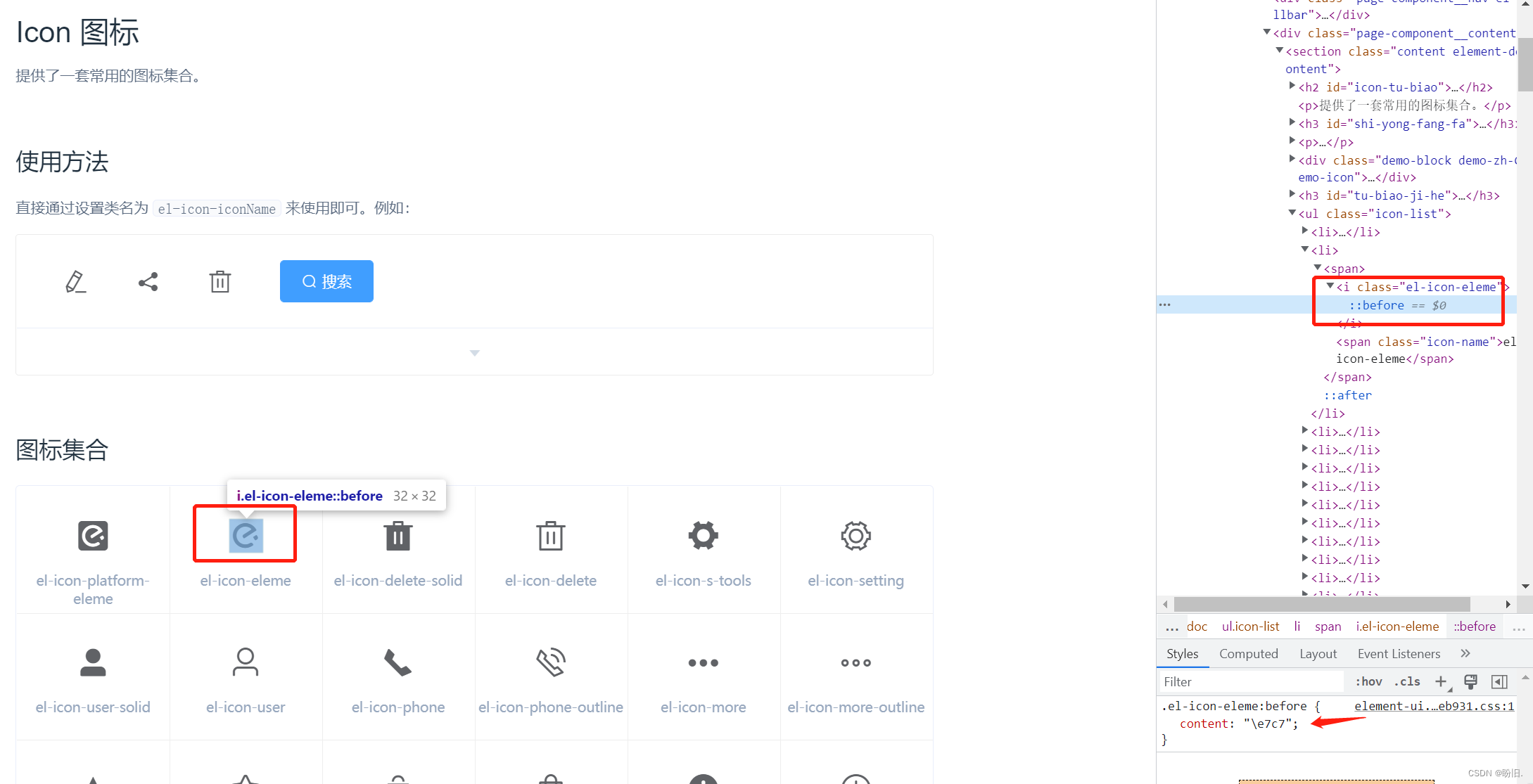
如果不知道图标代码,只需要去element-ui官方网站icon图标库找到对应的图标右键检查即可找到





















 958
958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








