**JavaScript代码的简化**
开发工具与关键技术:Adobe Dreamweaver CC 2018
作者:昨夜星辰
撰写时间:2019年1月16日
下面我们使用AdobeDreamweaverCC2018来设计页面,把DW里面样式相同的Js代码的简化。
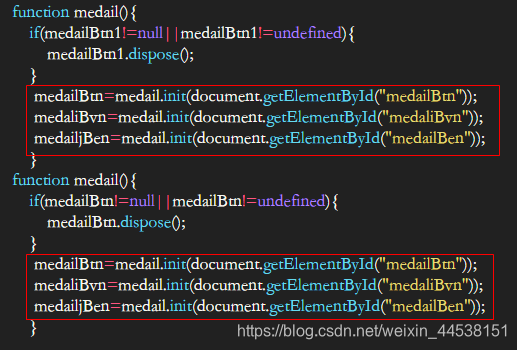
一·比如以下截图中的Js代码中的相似部分,我们就可以把相同的代码用js来简化 然后用方法封装起来,再引入进去。
操作的截图:

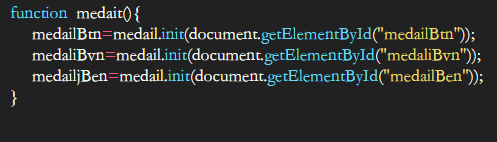
二.首先在window的外部给简化的代码封装一个方法,把方法一个命名,把简化的代码放进方法中。

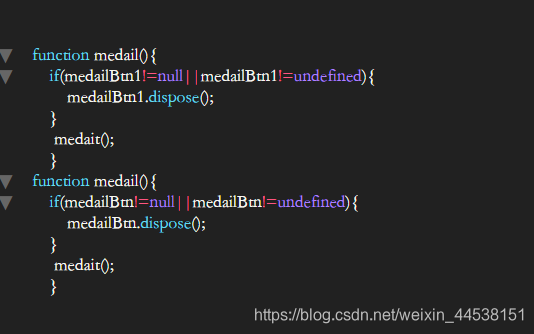
三.然后把封装好的代码命名名称引入到你要简化的代码位置。

四·如果变量出现错误的,或者不实行的,就把封装好的方法放到window的内部再实行。
























 3989
3989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








