做项目的基本需求,时间的显示,增删查改等等。
这里介绍时间在表格上的显示,因为一般的时间都得经过处理才能显示出来。
这里使用easyui框架搭建的页面,所以用js方法显示时间戳。
首先布局:布局新增修改不需要写上时间这个字段,这个字段可以在控制器上面直接新增的时候就可以直接获取并且赋值回填给到控制器,再通过页面js转换然后显示到表格字段上。
比如写日志管理页面的时候,新增修改页面的form表单:

然后下面建一个script标签,在里面写表格加载的js
/** 载入数据 */
$('#data-datagrid').datagrid({
url:'list',
rownumbers:true,
singleSelect:false,
pageSize:20,
pagination:true,
multiSort:true,
fitColumns:true,
idField:'id',
treeField:'name',
fit:true,
columns:[[
{ field:'chk',checkbox:true},
{ field:'content',title:'日志内容',width:100,sortable:true},
{ field:'createTime',title:'时间',width:200,formatter:function(value,row,index){
return format(value);
}},
]]
});
上面那个时间要注意一下格式,后面的function记得写上。
再在里面写上时间戳:
function add0(m){return m<10?'0'+m:m }
function format(shijianchuo){
//shijianchuo是整数,否则要parseInt转换
var time = new Date(shijianchuo);
var y = time.getFullYear();
var m = time.getMonth()+1;
var d = time.getDate();
var h = time.getHours();
var mm = time.getMinutes();
var s = time.getSeconds();
return y+'-'+add0(m)+'-'+add0(d)+ '-'+
return y+'-'+add0(m)+'-'+add0(d)+' '+add0(h)+':'+add0(mm)+':'+add0(s);
}
那什么是时间戳? 时间戳是指格林威治时间1970年01月01日00时00分00秒(北京时间1970年01月01日08时00分00秒)起至现在的总秒数。通俗的讲, 时间戳是一份能够表示一份数据在一个特定时间点已经存在的完整的可验证的数据。
然后写上上面的那个时间戳的代码。
其他的一切都不需要写什么了,我的意思是在service,impl,controller,dao等等上面都不需要些什么办法,就上面那一个足够了。
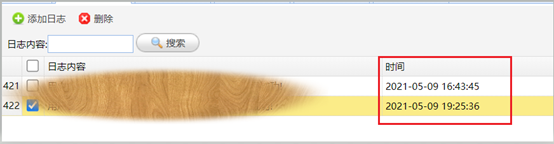
然后显示的结果:

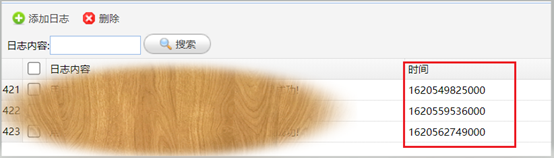
如果上面那个表格加载数据上的时间字段没有function后面那一步:

如果写成上图那个样子的话,就会显示如图下的这种时间:

而这根本不是我们想要的那种日期时间,所以得做一下转换。





















 433
433











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








