在jQuery中,上传文件的大小有个限制,限制为20M,超过这个大小的都会上传不了,但是文件比较大,又想要上传怎么办。
我们可以改它的限制,1、在你的项目中有个Web.Config的目录,点击打开它;
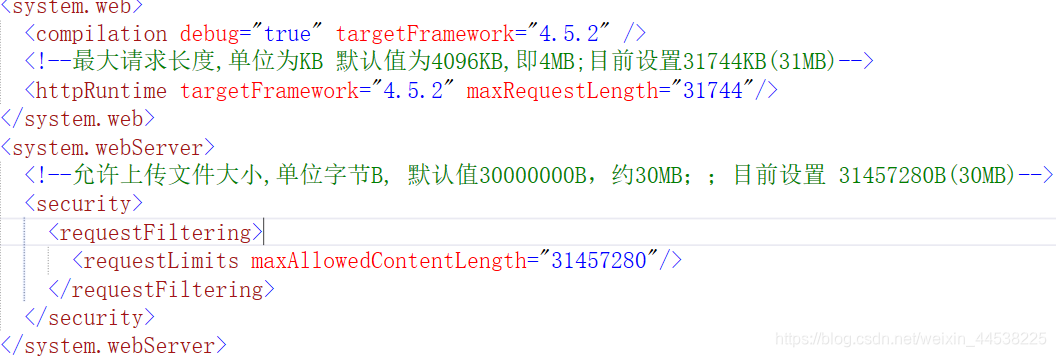
2、然后找到这个标签的下面,把这个标签以及里面的 内容还有<system.webServer>标签还有内容给它加上去;
3、然后可以看到一串数字,把那串数字改成自己想要上传多大的文件就行,那串数字折合成大概31MB这样子,这个MB就是单位。还有一个这样的一个标签,里面的数字是允许上传文件有多大,默认值折合成大约是30MB。然后改了之后就可以上传自己想要上传的文件了。
上传文件需要使用XMLHttpRequest这样一个对象。而且还需要检查该目录是否存在,如果不存在就会导致上传失败,这个时候不存在可以创建一个文件。这个文件指定路径,而且用户还要必须按照这个路径需要的一个准备工作才能够上传文件,要不然系统就会提示用户哪里出错,怎么做才能够上传文件成功。
文件上传之后就保存到临时的文件夹里面,并不是一上传就会保存到你最终想要保存的文件夹里,而是在临时的文件夹里,如果上传不点保存的话那就不保存到最终你要保存的文件夹里,而是在临时的文件夹里面,点击了保存的文件才会把文件从临时文件夹里移动到最终你要保存的文件夹里。
上传文件之前还要做很多的准备工作,其中就有获取文件扩展名、文件后缀统一换成大写或者小写、判断是否为图片的类型等。
文件后缀统一(这里统一为小写):
fileExtension = fileExtension.ToLower();
保存文件:
File.SaveAs(filePath);
如果上传的文件是图片,你可以把图片改成你想要的宽高模式,就是指定宽高模式,也就是可以将图片压缩成你想要的大小。
下面是上传文件的一部分的代码:
Ckeditor4UploadResult ckeditor4UploadResult = new Ckeditor4UploadResult();
try
{
if (upload != null)
{
//文件类型 如:.txt
string fileExtension = Path.GetExtension(upload.FileName);
//文件名称
string fileName = DateTime.Now.ToString("yyyy-MM-dd") + "-" + Guid.NewGuid() + fileExtension;
//检查目录是否存在,不存在就创建
if (!Directory.Exists(Server.MapPath("~/Document/Temp/")))
{
Directory.CreateDirectory(Server.MapPath("~/Document/Temp/"));
}
//保存文件的路径
string filePath = Server.MapPath("~/Document/Temp/") + fileName;
if (fileExtension != null)
{
fileExtension = fileExtension.ToLower();
if ("(.gif)|(.jpg)|(.bmp)|(.jpeg)|(.png)".Contains(fileExtension))
{
//保存文件
upload.SaveAs(filePath);
var url = "/Document/Temp/" + fileName;
ckeditor4UploadResult.uploaded = 1;//上传cg
ckeditor4UploadResult.fileName = fileName;
ckeditor4UploadResult.url = url;
}
else
{
ckeditor4UploadResult.error.message = "只能上图片";
}
}
}
}
catch (Exception e)
{
Console.WriteLine(e);
ckeditor4UploadResult.error.message = "上传失败";
}





















 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








