开发工具与关键技术:DW JS的语法
作者:卢雅婷
撰写时间:2019/02/21
今天我复习了 JavaScript HTML DOM 事件,因其HTML DOM 使 JavaScript 有能力对 HTML 事件做出反应,其HTML 事件的例子大概有:(代码等资料来源于w3school)
- 当用户点击鼠标时
- 当网页已加载时
- 当图像已加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当提交 HTML 表单时
- 当用户触发按键时
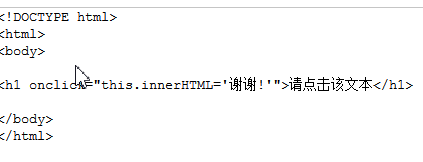
而我要说的是第一种当用户点击鼠标时 文本的改变方法。 - 第一种是直接在标签内加点击事件onclick.用innerHTML的属性改变文本

- 第二种是从事件处理器调用一个函数(即在标签内给个onclick 接着在js内调用函数)

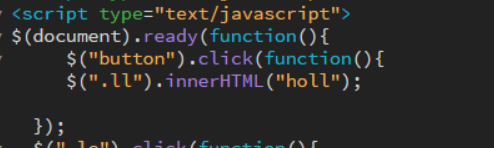
- 第三种就是最常用的直接在js中写点击事件如下

其实这三种方法都是可行的但我们建议用第三种,有一部分的原因是因为代码的整洁性。所任君选择






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








