只显示三边shadow阴影效果
开发工具与关键技术:Adobe Dreamweaver CC 2017 前端
在网页制作过程中,避免不了对图片的设计。除了给装图片的盒子设置花样的边框,还有能给视觉立体效果的阴影,那就是CSS3 box-shadow 属性。它的定义是 属性向框添加一个或多个阴影。通常一张图片能添加一个,或者偶数个阴影。
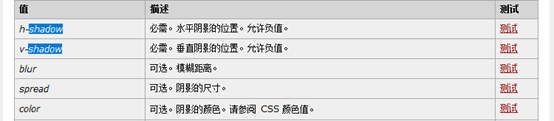
语法:box-shadow :h-shadow v-shadow
blur s color;

(本截图由W3School离线手册(2014.12.16)提供)
从定义来看实现三条阴影是无法做到的。然而,除了引用bootstrap4能实现三条边的阴影,还有一种方法,

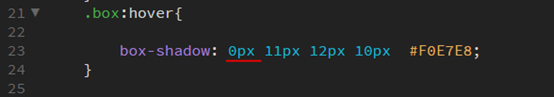
图片上白色为阴影的颜色。实现的代码如下图:

红色标记的位置只可以放0px,若放其他值,则会失去本效果。其中11px是下边阴影的距离,12px是阴影模糊的距离,10px是左右阴影的距离,最后是颜色值。
该方法与bootstrap4插件运用方便,所需的代码量少。





















 5213
5213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








