使用JavaScript实现图片页面预览
在我们做web的时候,有的地方需要做图片上传的,我们要如何来实现让用户看到预览的图片呢?
首先呢 我们要做图片预览的话就要在HTML那准备应用于预览的标签标签

先把预设的src属性设置为空,设置好img标签的大小及附上ID值因为后面要用到的
当然也要一个准备一个选择文件的标签

准备一个input 设置 type属性为 file 设置好样式及ID
FileReader接口提供了一个异步的API,通过这个API可以从浏览器中异步访问文件系统中的数据。因此,FileReader接口可以读取文件中的数据,并将读取的数据放入到内存中去
选择照片:用FileReader对象来读取本地数据,并且将数据结果赋值给image的src、
图片文件 正则表达式过滤
图片文件: 正则表达式过滤(此表达式是用来判断上传的文件是否是一张图片)

调用FileReader接口的onload方法,回调函数得到的evt是图片的URL链接

这里的ID值获取的是img标签的预览是img的

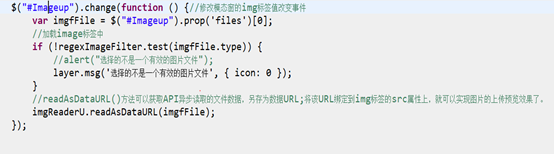
//获取“选择文件”的按钮,调用改变事件
//获取通过“选择文件”的按钮上传的文件
//prop添加属性名称(跟attr属性一样是给标签添加属性,但是它们是有区别的),加载image标签中
//调用正则表达式过滤图片
//readAsDataURL()方法可以获取API异步读取的文件数据,另存为数据URL;将该URL绑定到img标签的src属性上,就可以实现图片的上传预览效果了。





















 3205
3205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








