Layui模块进行表格的渲染、数据绑定、提交
在MVC做项目时经常遇到要页面显示在表单的数据,
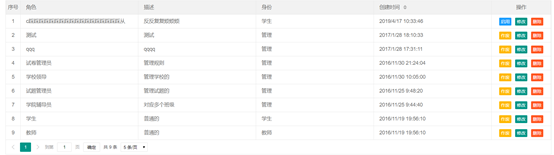
例如这样的表格:
下面总结一下Layui表格的使用方法:
Layui表格使用
01.首先要引用HTML代码中Layui的插件JS
02.声明 var layer, layuiTable;保存layui模块以便全局使用
03. 加载和初始化layui模块
layui.use(['layer', 'table'], function () {
layer = layui.layer;
layuiTable = layui.table;
04.执行js渲染
tabUserType = layuiTable.render({ elem: "#tabUserType",
url: "/JurisdictionManagement/Jurisdiction/SelectUserType",
cols: [[ //表头
{ type: 'numbers', title: '序号' },//序号列,title设定标题名称
{ field: 'UserTypeID', title: 'UserTypeID', hide: true },//hide:true 隐藏列
{ field: 'UserType', title: '角色' },
{ field: 'Describe', title: '描述' },
{ title: '身份', templet: setTypeClass },
{ fie








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2131
2131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








