DOM (Document Object Model) 译为文档对象模型,是 HTML 和 XML 文档的编程接口。
HTML DOM 定义了访问和操作 HTML 文档的标准方法。
DOM 以树结构表达 HTML 文档。
什么是 DOM?
DOM 是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态的访问和更新文档的内容、
样式、结构”
在W3C划分的DOM 标准被分为 3 个不同的部分:
1、核心 DOM - 针对任何结构化文档的标准模型
2、XML DOM - 针对 XML 文档的标准模型
3、HTML DOM - 针对 HTML 文档的标准模型
DOM 是 Document Object Model(文档对象模型)的缩写。
什么是 XML DOM?
XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
XML 还没学:
什么是 HTML DOM?
HTML DOM 定义了HTML DOM 是:
1、HTML 的标准对象模型
2、HTML 的标准编程接口
3、W3C 标准
所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
在HTML DOM 中,所有的事物都是节点。DOM是被视为节点树的HTML。
DOM 节点:
根据 W3C 中定义 HTML DOM 标准,HTML 文档中的所有内容都是节点:
1、整个文档是一个文档节点
2、每个 HTML 元素是元素节点
3、HTML 元素内的文本是文本节点
4、每个 HTML 属性是属性节点
5、注释是注释节点
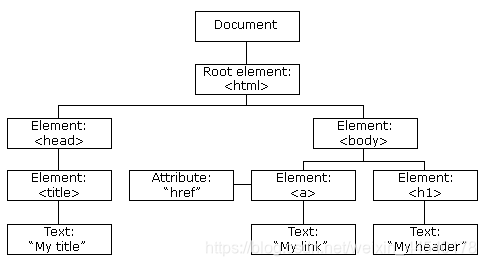
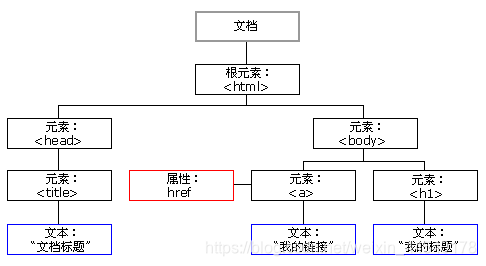
HTML DOM节点树:
英文:

中文:

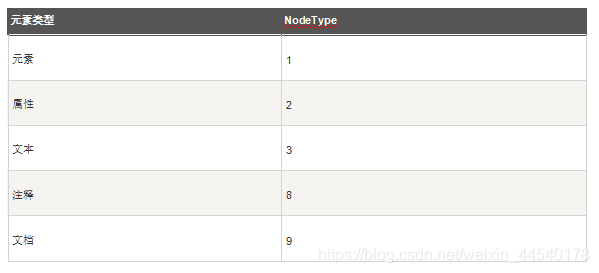
HTML DOM节点在nodeType 属性对应的类型
nodeType 属性返回节点的类型。nodeType 是只读的。
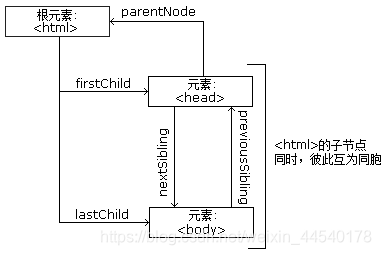
在HTML DOM节点中彼此拥有层级关系:
我们可以用父,子,同胞(兄弟/姐妹)等关系术语来描述这些关系。父节点拥有子节点,同级的节点被称
为同胞(兄弟/姐妹)。
1、在节点树中,顶端节点被称为根(root)。
2、每个节点都有父节点、除了根(它没有父节点)。
3、一个节点可拥有任意数量的子节点。
4、同胞是拥有相同父节点的节点。
例如(部分的节点关系):

下面是解析这段HTML代码的节点关系:
<html>
<head>
<meta charset="utf-8">
<title>网页标题</title>
</head>
<body>
<h1>h系列是标题标签</h1>
<p>p标签为段落标签</p>
</body>
</html>
从上面的 HTML 中:
1、<html> 节点没有父节点;它是根节点
2、<head> 和 <body> 的父节点是 <html> 节点
3、文本节点 “Hello world!” 的父节点是 <p> 节点
4、<html> 节点拥有两个子节点:<head> 和 <body>
5、<head> 节点拥有两个子节点:<meta> 与 <title> 节点
6、<title> 节点也拥有一个子节点:文本节点
7、<h1> 和 <p> 节点是同胞节点,同时也是 <body> 的子节点
8、<head> 元素是 <html> 元素的首个子节点
9、<body> 元素是 <html> 元素的最后一个子节点
10、<h1> 元素是 <body> 元素的首个子节点
11、<p> 元素是 <body> 元素的最后一个子节点






















 813
813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








