开发工具与关键技术:VS2015 MVC
作者:超级小贱贱
撰写时间:2019年5月08日
这里导入的数据指的是Excel表格的数据哈,不要误解成别的数据了,这次呢就分析分析如何就一张Excel表格成功导入到数据库中并显示在网页上。
① 引用外部文件
ASP.NET.MVC创建好的时候本身是不自带关于导入Excel表格的引用的,所以我们得从外部引用一个“dll”文件,文件名是“NPOI.dll
如图所示,找到引用,并右键选择到“添加引用”,就是第一个,然后在找到文件放置的路径选择确定,就OK了。
② 将模板,也就是表格例子,下载下来
这时候就会有人问到,为什么要先下载模板呢?不是导入表格吗,还要先下载下来?其
实这样做的目的是为了方便,因为下载下来的模板可以防止你在导入表格的时候出错,下载下来可以直接按照上面的格式来给数据,在重新导入进去,这样成功率不是大大提升吗?省的格式跟数据库的不一致而发生少数据和导入不成功,接下来就是下载模板的代码:
控制器这边,先创建好一个容器public ActionResult DownImportTemplate()
创建好后就开始获取模板的路径,毕竟下载下来还是要有地方放置的,string filePath = Server.MapPath(“~/***/***/***.xls”),这时候有个小细节,就是结尾的(.xls)不要忘了,这个是Excel表格的文件类型尾缀,比较重要吧。然后就判断一下模板是否存在,用基本的if……else判断方法if (System.IO.File.Exists(filePath))【里面的意思是用Exists来确定指定的文件是否存在,指的就是前面声明的“string”类型的filePath】,若存在,则返回文件,若不存在,则返回一句提示:“模板文件不存在,请联系系统开发人员”。
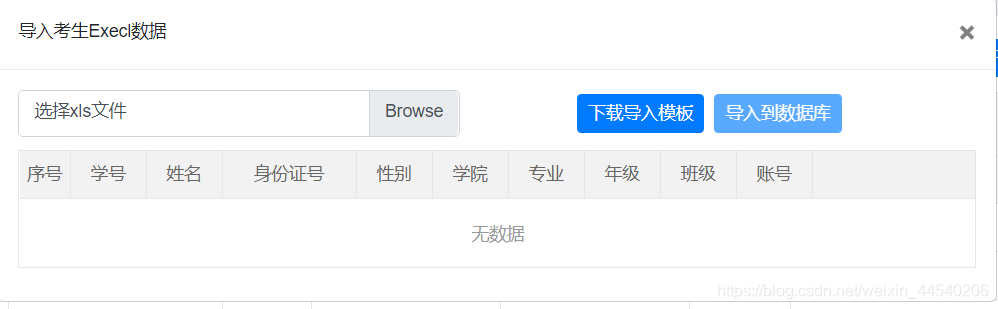
转到视图层这边,首先还是老样子,先把关于导入Excel的模态框弹出来,
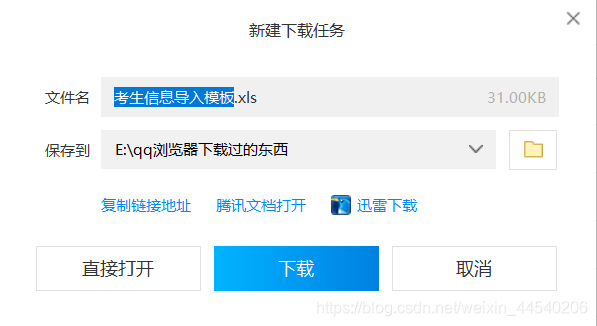
【1、重置表单2、清空临时表3、弹出模态框】这里有两个逻辑点要注意一下:误点(不小心点错)。有个按钮叫“导入到数据库”【这里的按钮名随便起,只要是关于将数据保存到数据库这个功能就行】要必须设定为导入模板之后才可以点击此功能,这里调用了插件的方法$("#btnSaveImport").prop(“disabled”, true);选中那个按钮的ID,在给个“disabled”,true,禁用完成,还有一个就是当你不小心误点到模态框以外的背景或者内容的时候,和按下Esc时,都不会关闭那个导入模态框,选到导入模态框的ID.modal,再给两个东西backdrop: false, keyboard: false,导入Excel模态框就搞定了。下载模板的代码其实很简单,就一句话,调用“window”事件window.open(“DownImportTemplate”);在选择到那个“下载模板的按钮”就会弹出浏览器自带的下载模态框【这里我用的是QQ浏览器】
③ 将导入的Excel表格的数据保存到session
思路: 1、获取读取的文件 2、把文件转换为二进制数组 3、二进制数组转成内存 4、利用外部文件“NPOI.dll”把内存流中的数据读取成Excel
那么首先第一步,先判断页面传过来的文件是否为Excel表格,如果是,就获取文件的后缀“.xls”,否则返回一个 returnJson.State = false; returnJson.Text=“文件类型错误,请上传正确的Excel文件”。然后声明一个二进制数组“fileBytes”来存放文件 byte[] fileBytes = new byte[file.ContentLength]; 第二步就是将传入的文件转化为二进制的数组存入声明的“fileBytes”里面。第三步就是讲二进制的数组转化为内存流。最后再将内存流转化为工作簿
完整后接下来就要判断工作簿中是否有工作表这个东西,再用if……else判断语句来执行。
首先查询出你想要的数据信息,用来根据名称获取对应的ID,然后声明一个对象列表,用来存放导入的数据信息,最后在获取第一个工作表。
接下来就要判断工作表中是否有数据,但是有些空行的啊,隔行的等等,就要用到一个功能“PhysicalNumberOfRows”。“PhysicalNumberOfRows”指的是获取到的都是物理行数,也就是不包括那些空行隔行等,就if (sheet.PhysicalNumberOfRows > 0)。首先定义一个datatable,用来将数据装到里面,然后获取标题那一行。下面有4个新的词组:一、FirstCellNum:获取某行的第一个单元格下标 二、LastCellNum:获取某行的列数 三、FirstRowNum:获取第一个实际行的下标 四、LastRowNum:获取最后一个实际行的下标。首先获取表格列数int cellCount = rowHeader.LastCellNum;在获取表格行数(最后一行下标+1)int rowCount = sheet.LastRowNum + 1;
紧接着就是创建dataTable中的列,循环添加标题行中各个单元格的数据
for(int i = rowHeader.FirstCellNum; i < cellCount; i++)
遍历表头行中每一个单元格,获取标题行各个单元格的数据
DataColumn dtColumn = new DataColumn(rowHeader.GetCell(i).StringCellValue);
最后将获取到的标题行数据放到dataTable中
dtExcel.Columns.Add(dtColumn);
接下来就是要读取Excel中的数据for(int i = sheet.FirstRowNum + 1; i < rowCount; i++),这里的(sheet.FirstRowNum)指的是第一行,而第一行是标题,所以后面要+1。首先获取所有行的数据(前提是要有数据,空行隔行不算)NPOI.SS.UserModel.IRow row = sheet.GetRow(i);然后创建dataTable的行DataRow dtRow = dtExcel.NewRow();如果行数不等于空if(row != null),那么就遍历Excel中一行所有的单元格
最后再将新行添加都dataTable中。
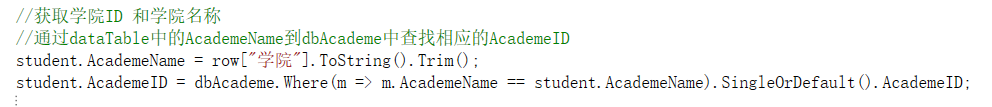
中途声明两个变量,分别是记录成功和失败的数据条数int ImportSuccess = 0; int ImportFail = 0;然后就开始遍历dataTable中的数据,首先创建一个关于主表的对象用来保存每一条数据,然后下面用try……catch来捕捉错误,若成功,则将每一条数据都添加到对象列表中listStudentVo.Add(student); ImportSuccess++,若失败,则用catch捕捉并返回returnJson.Text=”数据处理出错”,并调用前面声明过的记录失败数据条数的ImportFail++。try里面内容是获取所有需要数据的相关ID和名称,然后在通过dataTable中的名字到那张表里面查找相应的ID,举个例子
然后在将数据保存到session中,就完成啦Session[“ImportExcel”] = listStudentVo;
④ 提取Session中的数据,并进行分页操作
将上一部分代码的“ImportExcel”在拿下来判断一下,if (Session[“ImportExcel”] != null)
然后在计算数据总条数int totalRow = listStudentVo.Count();【listStudentVo是前面声明过的封装类对象】在进行分页操作处理List listStu = listStudentVo
.OrderByDescending(m => m.studentID)
.Skip(layuiTablePage.GetStartIndex())
.Take(layuiTablePage.limit)
.ToList();
在实例化一个封装类对象
LayuiTableData layuiTableData = new LayuiTableData();
在layuiTableData里面的“count”总行数=前面int的对象totalRow,
layuiTableData里面的“data”数据=前面分页处理的对象listStu
最后返回layuiTableData就完成了。
然后来到 视图层 这边,就保证能够上传Excel表格,而且还得暂时保存到临时表。首先要避免取消选择文件后触发上传,或许有时候点击上传并选到文件的时候才发现自己选错文件了,就会点击下面的取消选择,但一定要保证退出后是直接返回上一层,而不是上传上去了,于是使用插件方法,保证它不等于空“”,或者未定义“undefined”,然后在返回上一层。
接下来显示插件的加载层var layIndex = layer.load();然后开始提交表单,用到了插件的“ajaxSubmit提交方法,这时候确保了文件上传到了临时表,就可以重新启用保存到数据库的按钮了,然后就是表格数据重载。如果不行,就清空临时表里的数据。
⑤ 将数据保存到数据库
命个名public ActionResult SaveImport(),然后声明一个空的返回数据类型以便结尾使用。老样子,用try……catch判断条件来扩着全部内容,首先开局声明两个变量,一个是
int successCount = 0;用来记录保存成功的数据条数,另外一个是int oldCount = 0;用来记录因为数据库已有数据重复而保存失败的数据条数。然后创建一个封装类对象,将数据从Session中提取出来,再用 foreach 判断语句来执行。首先判断上传的数据是否与数据库中已有的数据重复,int 一个对象 countStudent,紧接着继续用if……else判断 countStudent ,当它不等于0的时候,就新增一个用户表,然后关于新增用户的所有东西都来一份,最后保存一下 myModels.PW_User.Add(dbUser);然后又要对保存的东西做出判断if (myModels.SaveChanges() > 0)。若大于0,则新增用户角色明细表,并将导入的Excel文件的表头内容列出来,新增进去,一定要一一对应,然后新增保存myModels.PW_Student.Add(dbStudent);在对里面的myModels进行判断,如果大于0,则
successCount++;记录保存成功的数据条数加一,若不对,则返回strMsg=“保存失败!”
然后转到 视图层 那边,先调用插件方法来打开加载层var layIndex = layer.load();然后在请求保存导入数据的 Url 路径,先关闭加载层,然后在关闭模态框,接着输出提示,最后在刷新一个整个数据表格,导入Excel文件到此结束。

























 698
698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








