开发工具与关键技术:VS jQuery
作者:黄海滨
撰写时间:2019年6月26日
在浏览网页的时候,浏览器的上方会有前进和回退按钮,这个是什么原理呢,下面我来给大家解答下吧
首先我这里用到的是浏览器对象里的history和location


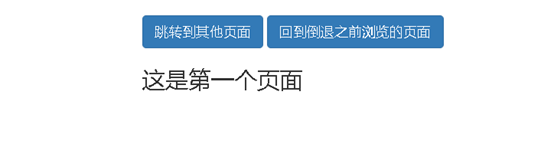
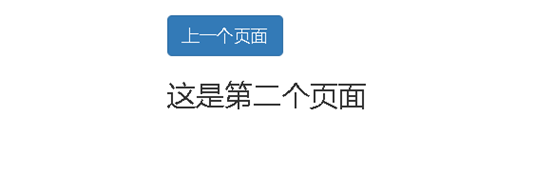
这是两个页面,当我点击第一个页面的跳转是,他就会跳转到第二个页面,代码如下

这里就用到了location方法,

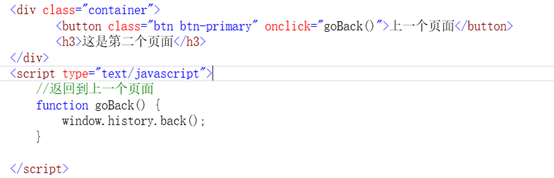
上面两个页面的回退都是用到forward这个方法, 其实还有一个更简单的方法,那就是go方法,它的意思是根据当前所处的页面,加载history列表中的某个具体的页面,它的语法是:window.history.go(number);
下面是它的用法
window.history.go(1);前一个,等价于forward();
window.history.go(-1);后一个,等价于back();
window.history.go(3);返回当前页面之后浏览过的第三个历史页面
简单来说,括号里面的数字是正数就是前进,反之就是后退,数字是多少,就是前进(后退)多少个页面
页面跳转与回退
最新推荐文章于 2023-06-20 22:26:39 发布





















 719
719











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








