网络技术一直在发展在进步,编写代码也是越来越便捷,人们做出了很多插件,都是便于编写代码的。很多人习惯了使用插件,可能会忘了原生js代码。今天我又发现了一个用原生js代码写出来的一个很有趣又很实用的一个特效。
大家平时在商场或者在某些街道都会看到一些招牌,而有的商家还会弄出滚动的效果,这些滚动效果其实也是通过程序实现的,通过软件控制硬件。既然这样,那又是怎么通过代码实现一个滚动的效果呢?
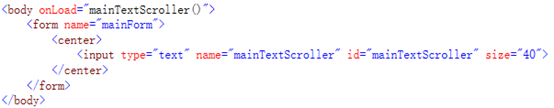
我做了一个小的案例:

上面是一个简单的布局,首先要运行肯定是要写方法,所以先给body一个页面加载事件,然后是一个普通的表单布局里面有一个input(center标签在之前大家可能没见过,这个标签是直接让它里面的内容居中的,那么在页面显示的时候input框就直接在页面中间了)。

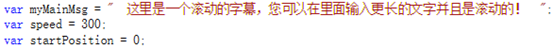
布局完成后下面将是核心代码,js部分。首先在进行编写方法代码之前需要准备一些变量:创建一个myMainMsg变量并赋值为一串字符串,这串字符串是实现结果input框内滚动的内容;其次是一个speed变量赋值为300,这个300是一个时间300毫秒;然后是一个startPosition赋值为零,是一个记录字符串的开始位置。
准备好这些参数就正式开始写方法代码了。

创建一个方法,该方法就是事
滚动的input内容
最新推荐文章于 2023-11-08 17:47:46 发布








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 318
318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








