相信大家小时候都见过或者用过电子表,一个电子表就是有四个数字组成 它们分别代表的时,分, 秒以及毫秒。现在呢,小编想用vs做一个简单的电子表。
首先呢,也是最重要的一步就是打开Visual Studio 2015。
就是上面这个神奇的软件。
接着就是创建一个控制器在控制器中创建一个方法并以视图的形式返回
创建好视图之后呢就是给电子表设计样式,其实样式怎么设计是看您的喜好。在这里呢小编就简略设计一下,效果可能不是很乐观。小伙伴们可以自行设计。
那么呢这就是我的html样式:
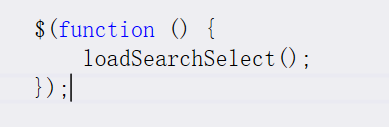
以此同时给 “body”’一个onload事件就是页面载入事件,使得页面一旦加载完成电子表就立马开始工作。
那么呢接下来就是电子表的主要代码来了。
先声明一个时间来接收现在的时间 ,再依次声明y,mm,d,h,m,s来接收现在的年,月,日,时,分,秒,毫秒。再分别给y,mm,d,h,m,s赋上值。
再通过获取到电子时间显示的id给它页面载入时添加一个html标签来显示时间。
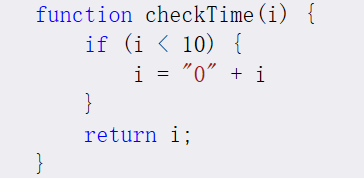
完成到这一步电子表就差不多完成了 才怪。这个时候的电子表会超越你的想象,它不会 “进一”。也就是满10后不会进一 只会继续递加下去。所以呢要给它再添加一个进制函数:
那么到现在电子表就差不多 了

来看一下页面效果,看看这个电子表怎么样:

就这样,一个简单的电子表就完成了
页面效果不是很华丽,小伙伴们可以自个修改哦
到这里文章就接近尾声
谢谢您的阅读。

Vs做一个电子表
最新推荐文章于 2023-02-25 14:04:28 发布


























 3263
3263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








