开发工具与关键技术:html+js
作者: 李伙
撰写时间: 2019年2月18日
在学习JavaScript时我们可以利用简单的语句来检验页面是否出错等等,下面我们简单认识一下:
document.write():直接在HTML中显示,不过容易破坏HTML的布局。
Js代码与效果如下:
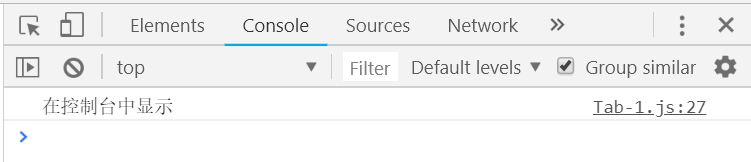
console.log():在控制台中显示,不会破坏HTML的布局。
Js代码与效果如下:
alert():再页面加载完成前首先执行完alert()里面的语句再执行HTML里面的其他代码,alert()会以一个简单提示框显示,不会破坏HTML的布局。
Js代码与效果如下:
alert()还可以以简单的语句来与客户交流,比如在删除某些文件时还可以利用alert()来询问客户是否删除此文件。



























 1868
1868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








