开发工具与关键技术:VS+树形图
作者: 李伙
撰写时间: 2019年7月6日
在学习MVC过程中,我们有时候会用到树形图来查询出我们需要的数据,树形图可以折叠起来,可以让我们的页面布局变得更美观。该如何把树形图做出来呢,接下来就看看一个非常简单的树形图。
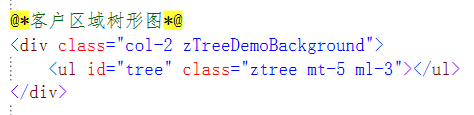
上图为html代码,外层一个div,里面一个ul标签,在ul标签添加上一个id,html没什么可说的,都是简单的布局。
上图是树形图的配置参数,这里是以客户区域为例,点击到某个区域就在另一个table表格里显示出其区域对应的客户基本信息,配置的视图事件是为了实现点击到某个区域查询出其区域对应的客户信息,data里配置的是客户区域的信息,key里面是要显示在页面的客户区域名称,simpleData里的第一个参数是锁定其父节点,idKey为主ID,pIdKey为副ID,然后loadTree是查询出数据库中的客户区域名称。
上图是视图事件的方法,因为配置的视图事件是为了实现点击到某个区域查询出其区域对应的客户信息,所以我们是以客户区域的主键id与副键id来查询出其对应的客户信息。所以在写视图事件的方法前要在外面定义两个全局变量,一个是客户区域的主键id,另一个是客户区域的副键id。然后方法里就先设置客户区域的主键id与设置客户区域的副键id,然后当点击当前节点的时候获取到当前节点的属性主键和副键,然后客户信息表“tabSellClient”根据其客户区域的主键与副键查询出其客户区域对应的客户信息。
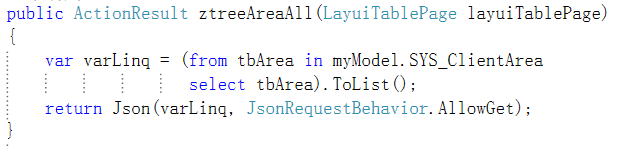
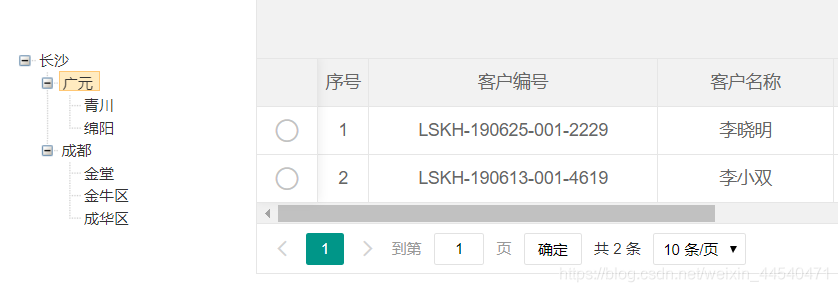
上图是客户区域的控制器代码,从数据库查询出客户区域的数据。而客户信息则是根据客户区域的主键id与副键id查询出其客户区域对应的客户信息。然后就看看树形图的效果图
上图中,选中广元这个区域就会查询出广元对应的客户信息,这只是一个简单的树形图。其实还可以给树形图加上图片等等,我就不一一示范了,如果想要页面更美观,可以去官网查看http://www.treejs.cn/v3/api.php 里面是树形图的插件。可以在里面找到你想要的效果。

























 158
158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








