来源lanrenzhijia 有部分修改
如何做一个导航栏呢
制作一个导航栏应该不用我说,最主要用到的就属伪类了,如何运用好这个伪类是这个导航栏的重中之重
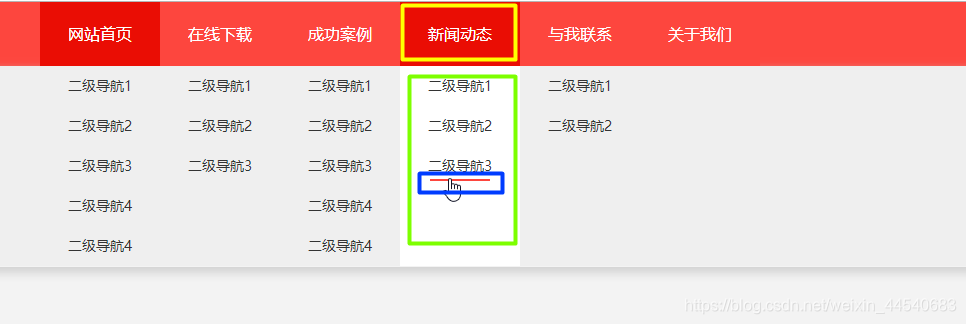
先给大家看一下制作成功后的样式

在这里用到了三次伪类 分别是黄框丶绿框丶蓝框
① 丶 先说一下黄框之中两种颜色分别是浅红色和鲜红色只要鼠标放在 五组头部文字内便会从浅红色变为鲜红色。
② 丶 绿色框也一样从灰色变成白色 主要触动了头部六组文字便会达到这个效果 也就是达到常亮。
③ 丶 那就是蓝色框中的一条红色的横线也是一个伪类 只要放在二级导航1,二级导航2,二级导航3,之中的任意一个便也会达到常亮的效果了。
说完伪类之后就给大家说一下body之中的代码
首先呢先是一个
其次在里面放了一个ul li便签再用一个span标签做一个头部的部分
代码如下:

(由于源代码大部分都是重复的我就截一小段给大家看一下)
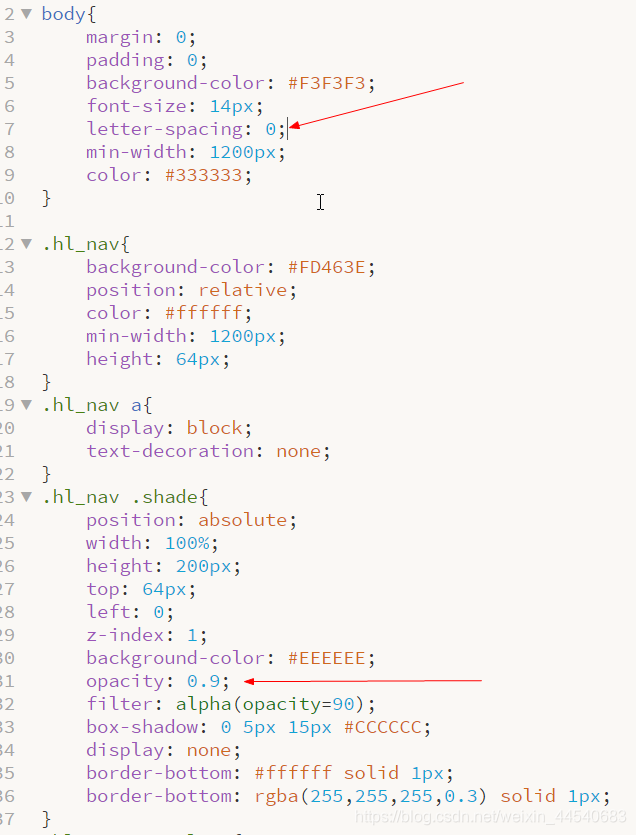
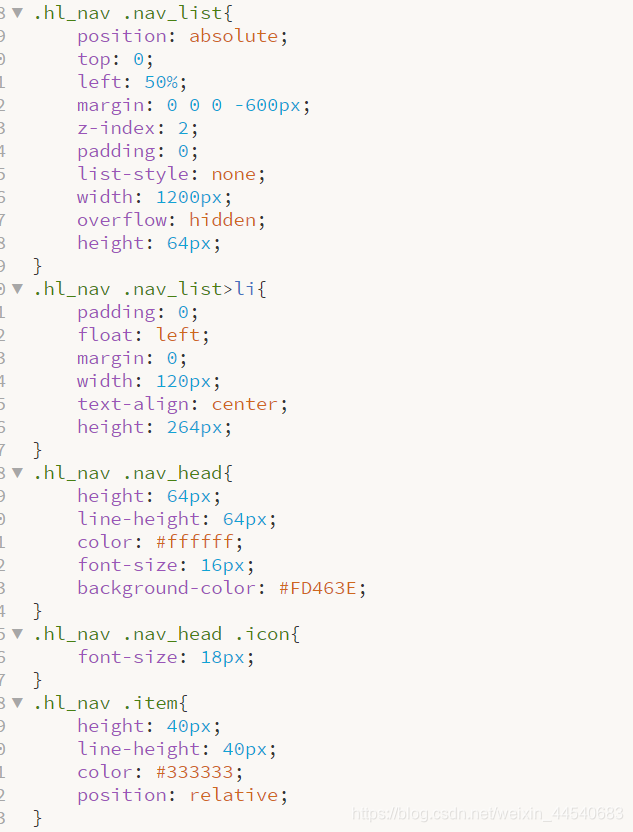
再给大家讲解一下样式中的代码

有很多样式代码都是大家很常见的我就不作解释了 ,其中有两个箭头标注的一个是字母间距的大小 第二个则是透明度越小越透明
然后最后的就是注重要伪类的部分了
hl_nav .item:hover:after{
content: ‘’;
display: block;
position: absolute;
width: 60px;
height: 2px;
bottom: 5px;
left: 30px;
background-color: #FD463E;
}
.hl_nav .nav_list:hover{
height: 264px;
transition: height 0.3s;
}
.hl_nav .nav_list:hover + .shade{
display: block;
}
.hl_nav .nav_list>li.highlight:hover{
background-color: #ffffff;
}
.hl_nav .nav_list>li:hover.nav_head,.hl_nav .nav_list>li.active .nav_head{
background-color: #EA0D04;
}
.hl_nav .nav_list>li.right{
float: right;
这也是整个代码的核心,也正好对应上面的三个伪类。




















 701
701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








