开发工具与关键技术:计时器的使用
作者:黄姗姗
撰写时间:2019.2.13
1.JS动画延迟效果:执行的代码串. 一次性计时器,设置一个点击动画延迟的效果。
首先要通过ID获取它的值,点击事件,延迟的时间。

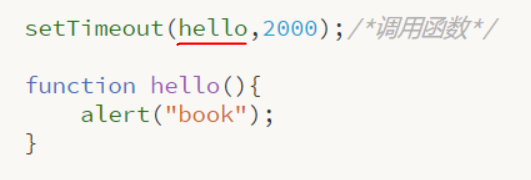
第二个方法:调用函数设置。

2.3.点击计数.停止计数:通过ID获取它的值,添加一个点击事件,然后让这个数一直在加,就要用到一些变量,把它写在函数里面,让它点击加。之后再让它自动加,就要用到间隔器,用计时器同样可以,停止就取消计时器。

当快速的按图片,图片会出现问题,重新定义一个变量,设置再调用。





















 925
925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








