开发工具与关键技术:VS Date(日期)
作者:赵纯雨
班级:1804班
撰写时间:2019年 5月15日
什么是对象,JavaScript中的所有事物都是对象,如:字符串、数组、数值、函数等,每个对象带有属性和方法,对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;对象的方法:能够在对象上执行的动作,例如:表单的“提交”(Submit), 时间的“获取”(getYear)等。
属性:数组的长度就是它的属性,Javascript提供多个内建对象,比如string、Date、Array等等,使用前先定义,如下使用数组对象:
var objecName = new Array();//=使用new关键字定义对象或者var objectName = [];
访问对象属性的语法:objectName.propertyName
访问对象的方法:objectName.methodNae()
属性和方法的区别在于属性就是一个dskjlf.length属性,而方法()后面有个括号的
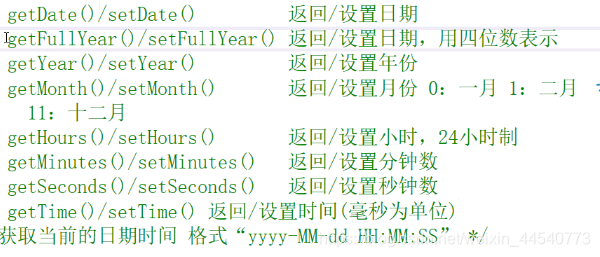
Date日期对象 获取值
1秒等于1000毫秒,有个默认初始化的值就是当前电脑系统的时间,日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000秒)。
定义一个时间对象:var Udate - new Datw();
注意:使用关键字new, Date()的首字母必须大写,使Udate成为日期对象,并且已有初始值:当前时间(当前电脑系统时间),如果要自定义初始值,可以用以下方法:var d = new Date(2012,10,1);或者这种写法也行:var d = new Date(‘Oct 1, 2012’);当电脑的初始值,格式是国际化的:var Udate = new Date();
Alert(Udate);假如需要的是固定的某一个这样的日期,也可以这样申明,但是还是国际化的
var d new Date(2012,10,1);
Document.write(d);
getFullYear()获取的是四位数的年2018年,而getYear是年份18年,getMonth获取月份的时候一定要加个1给它,因为它是从0开始的,这样子得到的才是想要的,getDay是星期,getDate是日期:

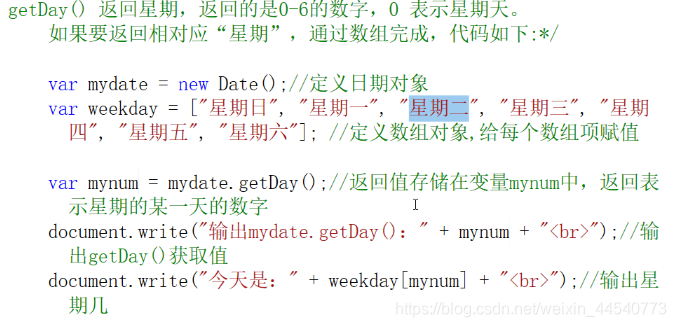
星期天,如果要返回对应星期,通过数组完成,代码如返回二是因为当天的是电脑当天的星期二,getDay() 返回星期,返回的是0-6的数字,0表示下:

设置时间方法,设置值
get/setTime() 返回/设置时间,单位毫秒数,计算从1970年1月1日零时,到日期对象所指的日期的毫秒数:
加深天数七天乘24小时.
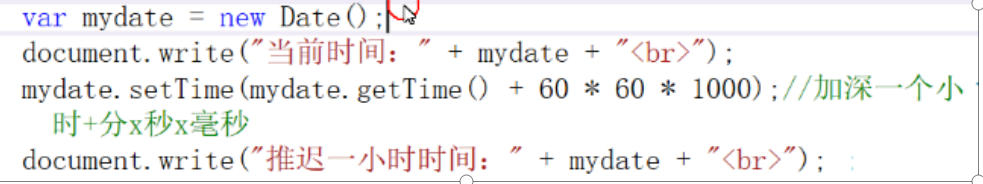
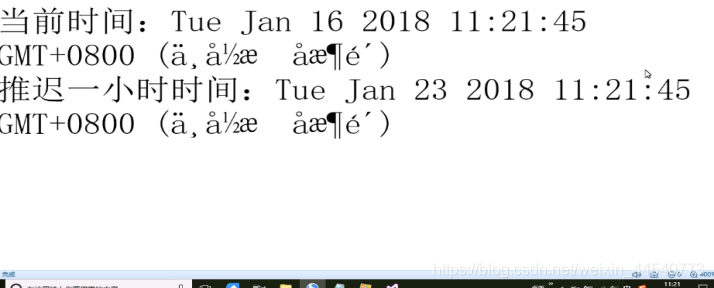
Var mydate = new Date();
Document。Write(“当前时间:” + mydate + “
”);
Mydate1.setTime(mydate.getTime() + 72460601000);这种就是加深一个小时+分x秒x毫秒
Document.write(“推迟一个小时的时间:” + mydate + “
”);

同一个拼接字符串的形式拼接日期
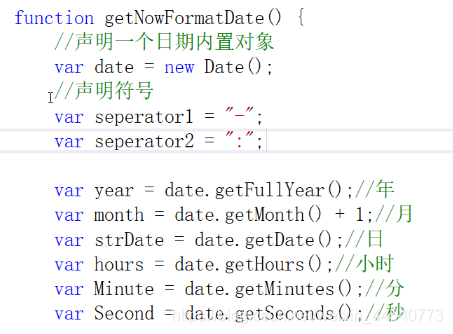
声明一个日期,是当前的日期,就是假如今天是2019年四月24日,就声明这个日期,声明号两个字符串变量的时候出来先获取年月日时分秒,月份有点特殊,是0到1,要加个1:
获取月份判断是不是在一和九之间,在前面拼接个0就是01。
If (month =>1 && month <=9) {
Month = “0” + month;}
If (strDate => 1 && strDate <=9) {
strDate = “0” + strDate;
}
日期之间是有一个空格,所以用一个\t
var enddate = year + seperatorl + month seperatorl + strDate + “\t” + hours + seperator2 + Minute + seperator2 + Second; Return enddate;返回日期





















 680
680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








