计时器
开发工具与关键技术:
作者:赵纯雨
班级:1804
撰写时间:2019.5.31
Javascript计时器,在Javascript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
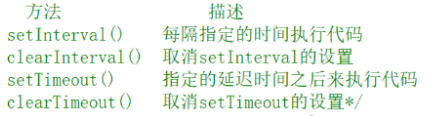
计时器类型:
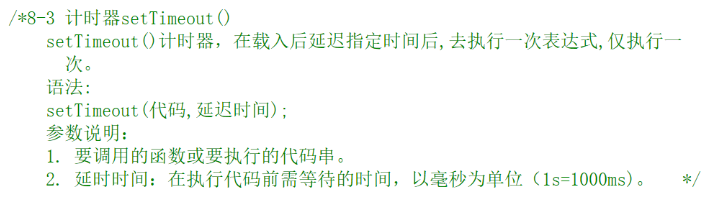
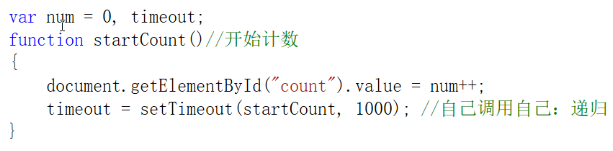
一次性计时器,仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。

setInterval(代码,交互时间),第一个参数可以放很多个内容,可以是某一串代码,也可以是某一个函数,后面的参数是每隔多少时间就去跳动一次,计时器setInterval()在执行的时候,从载入页面后每隔指定的时间执行代码,参数说明:
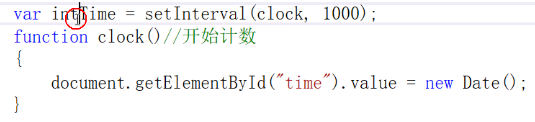
1、代码:要调用的函数或要执行的代码串。2、交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计算(1s=1000ms)返回值:一个可以传递给clearInterval()从而取消对代码的周期性执行的值,调用函数格式(假设有一个clock,1000)或setInterval(clock,1000),每隔一秒钟跳动:

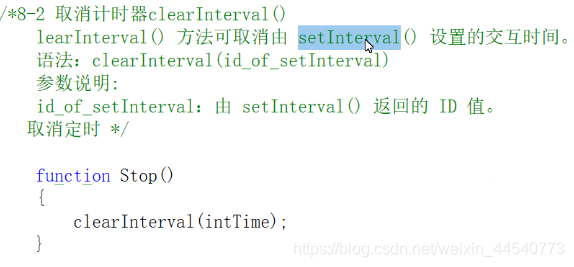
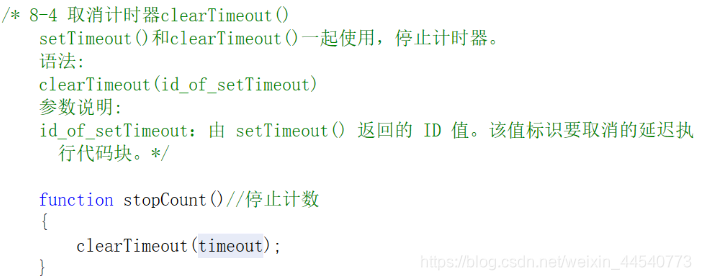
它的作用是取消setInterval,clearInterval(intTime);把变量给到它,如果是一个函数就要把函数给到它。
ClearInterval()取消


放在外面,就是说点击一次的话只会加一次,是因为计时器本身的原因,当把函数放到里面去的时候,函数自己调用自己,第二个参数是一分钟后执行,延迟时间






















 1071
1071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








