AJAX
开发工具与关键技术:
作者:赵纯雨
班级:1804
撰写时间:2019.6.7
什么是Ajax,是一种用于创建快速动态网页的技术,通过在后台与服务器进行少量数据的交换,Ajax可以使网页实现异步更新,这意味着可以在不重新加载整个网页的情况下,对网页的某部分去进行更新,Ajax是一种在无需重新加载整个页面的情况下,能够去更新部分网页的技术,是用来提交部分数据,不加载整个页面,一共有三个步骤:1、创建对象,2、发送请求、3、对事件做出响应。
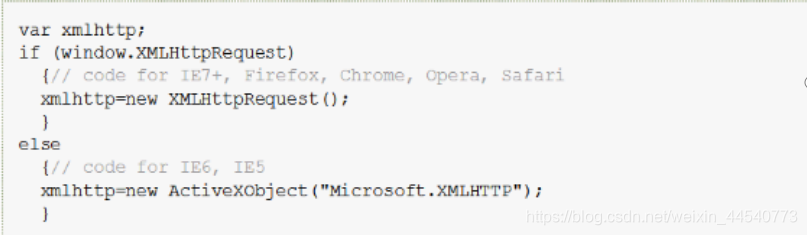
对于任何东西,全部都是先创建再使用,如果你要用到异步的话,你就要去创建异步,创建异步的话就要看情况去决定,因为游览器的版本不一样,所以创建的时候就会出现两种情况:
创建xmlhttprequest对象的语法:variable = new xmlhttprequest();
老版本的Internet Explorer(IE5和 IE6)使用ActiveX对象,为了应对所有的现代游览器,包括IE5和IE6,请检查游览器是否支持xmlhttprequest对象,xmlhttprequest对象,如果不支持,则创建activexobject:

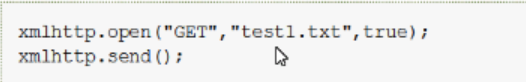
向服务器发送请求,一个是open,一个是send,如需将请求发送到服务器,我们使用xmlhttprequesr对象的open()方法和send()方法:

锁定请求的类型,URL以及是否异步处理请求,method:请求的类型:GET或post、URL:文件在服务器上的位置、async:true异步或false同步,open会包含多个参数,比如:
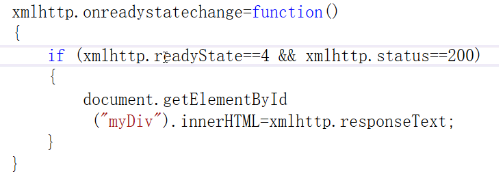
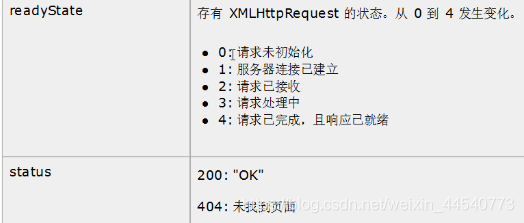
Open(method, URL, async),第一个是你提交的方式,表单提交由post提交和get提交,第二个就是链接,第三个是异步提取,true和false,send你只要发送请求的部分代码给到它就行了。当请求被发送到服务器时,我们需要执行一些基于响应的任务,每当readystate改变时,就会触发onreadytatechange事件,ready state属性存有xmlhttprequest的状态信息,下面是xmlhttprequest对象的两个重要属性:

发送请求

响应,如果要看服务器是否请求成功了。就是等于4或者200.
简单总结:
Ajax是一门技术,它提供了异步更新的机制,使用客户端与服务器间交换数据而非整个页面文档,实现页面的局部更新。




















 5380
5380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








