开发软件和关键技术:DW CSS3transform的函数属性
作者:坚定的守猴
撰写时间:2019年1月26日
打点代码打发无聊的时间,在无聊的时候就用CSS3做出了无聊的效果。
代码如下:
一、结构如下
简单的结构,就一个盒子。
二、样式
就这么点代码,都不会想到能够做出什么,其实这个也只是个普通的外壳而已。
下面才是内容
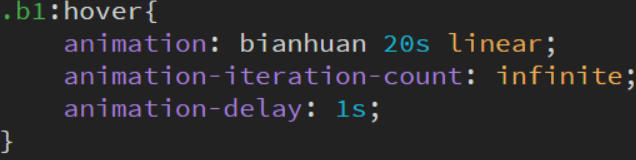
先来个伪类
动画函数的切换效果
上面那里就用到CSS3的transform里的扭曲效果
这里就用到transform属性中的位移
最后呢就用到旋转属性。
终上所述,就是运用到一些简单的CSS3的函数属性综合起来展现一下这种效果,也是一种了解这些属性的方法。(由于想象空间的能力暂时跟不上,所以在效果方面会有瑕疵。如果看了之后有什么建议的,可以找我来讨论。在下洗耳恭听。)



























 1316
1316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








