JQuery函数库,作为一个后端开发辅助插件,从刚开始的默默无闻到现在的当前最主流的后端函数库不是没有道理的,它所具备的强大实用性以及便利性是它受众人欢迎的主要原因,就像JQuery官方网站的宣传标题所说:用最少的代码,实现最多的功能。这一点,它们以及做的很好了,现在做系统功能少不了JQ插件的帮忙,熟练运用JQ里封装好的各个函数方法已经成为我们学习的一部分。此次要聊的主人公是JQ众多函数方法中的一位成员is()。
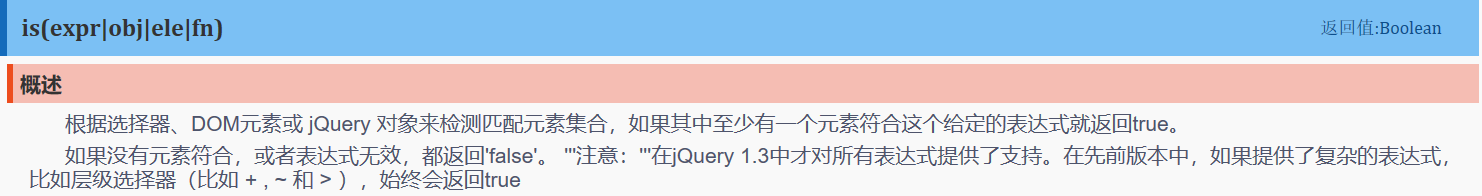
说实话,JQ中有着许多的函数方法,本人只有较为常用的几个方法是记得住的,其他的也只是需要用到才去查一下,而is()正是不太常用的方法。首先来看看is()它的作用是什么,如下图解释:



//筛选按钮(折叠层显示事件)
function btnShaiXuan() {
//判断当前折叠层是否为隐藏状态,若为隐藏则通过show()让它显示出来
if ($("#折叠层").is(":hidden")) {
//折叠层显示
$("#折叠层").show();
//将筛选改为收起
$("#筛选按钮").html("收起");
}
//若为显示则让它隐藏起来
else {
//折叠层隐藏
$("#折叠层").hide();
//将收起改为筛选
$("#筛选按钮").html("筛选");
}
}
方法定义好以后,再为筛选按钮绑定onclick事件就完成了,这样子的话,每点击一次筛选就会进行一次判断,从而达到所需的效果。所以呢,不要小看JQuery中的任何一个方法,即便是冷门,运用的巧妙也可以发挥出它应有的作用。





















 3755
3755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








