在MVVM框架中很多时候我们会用到CheckBox控件,今天来分享一下CheckBox控件的勾选状态控制ComboBox的显示与隐藏。首先分析一下逻辑,当CheckBox被勾选是ComboBox要显示出来,相反如果没勾选,ComboBox则是隐藏起来。首先看代码:
<CheckBox Style="{StaticResource tbCheckBoxChang}"
Command="{Binding CheckedCommand}" Name="tbCheckBox" IsChecked="{Binding IsAccountChecked,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Content="能否折扣"/>
首先定义一个CheckBox, IsChecked选择状态绑定用户是否勾选,下面是ComboBox定义的样式:
<Style TargetType="{x:Type ComboBox}">
<Setter Property="Visibility" Value="Hidden"/>
<Style.Triggers>
<DataTrigger Binding="{Binding ElementName=tbCheckBox, Path=IsChecked}"Value="True">
<Setter Property="Visibility"Value="Visible"/>
</DataTrigger>
</Style.Triggers>
</Style>
如果CheckBox是默认状态,则是没有勾选,那么ComboBox是Hidden隐藏状态,如果CheckBox被勾选了,ComboBox则是显示出来,这里我们要用数据模板DataTrigger来进行触发。下面看一下效果:

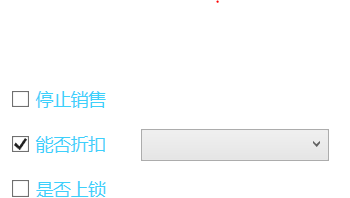
当前CheckBox是默认状态,没有被勾选,ComboBox是隐藏的状态,当CheckBox被勾选后,我们看效果:

好了,这就是CheckBox的简单用法,对于CheckBox的其他功能操作,欢迎一起讨论学习。




















 1434
1434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








