1:首先引用layui的CSS样式和JS样式:
<link rel="stylesheet" href="layui/css/layui.css">
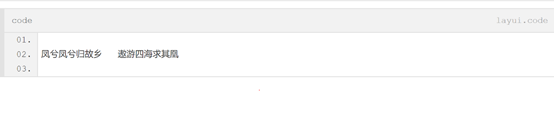
2:既然是代码修饰器,那么肯定就是pre元素了,给这个pre元素一个类:layui-code,
然后在里面放一些你想要给别人看的代码或者文字什么的,如:
凤兮凤兮归故乡 遨游四海求其凰
3:然后再去js中写方法,首先肯定是写一个页面加载事件:window.onload,然后再去加载layui的code模块,至于怎么加载,请看以下代码:
window.οnlοad=function(){
layui.use(‘code’, function(){ //加载code模块
layui.code(); //引用code方法
});
}
4:这样一个简单的代码修饰器就完成了,打开浏览器看看效果:

5:那么你在pre里面输入什么,别人就能看到什么,当然了,要是你不想加载code模块也是可以的,只不过会有点丑,而且后面code模块的一些基础参数也无法使用,不过也可以看一下效果:
不加载code模块的效果截图:

很明显,这个不止丑了一点。。。。。
6:所以我们还是加载coed模块来演示效果,一是美观,二是看看基础的一些参数。
第一个参数:elem,指定元素的选择器,ID和类都可以,比如刚刚那个类:elem: ‘.layui-code’;
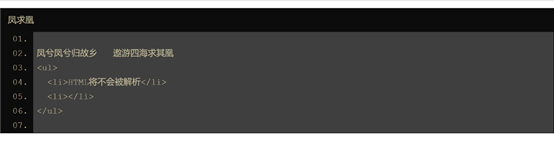
第二个元素:title,标题,就是第一张左上角的那个code,如:title:‘凤求凰’;
第三个参数:encode,转义HTML标签,将它设为true后,HTML的标签都不会被解析掉,依然能显示出来,
第四个参数:skin,风格,如果你不想要默认的风格,那么你可以开启notepad这个风格,那么之前的白就会变为黑;
第五个参数:about,看到之前右上角那个layui.code文字了没,如果你不想让它显示出来,那么你就让这个参数为false就OK了;
7:那么现在将所有的参数都开启来看看浏览器的效果:






















 127
127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








