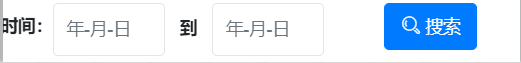
一、现在我想要实现以下的时间段筛选数据,该怎么实现?

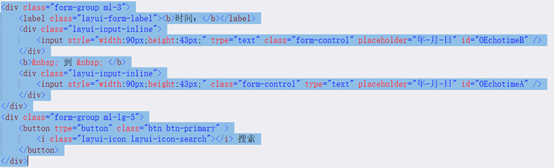
页面布局可以先安排上:

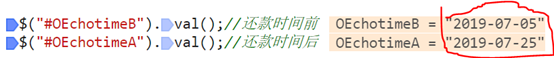
下图红色圈中部分为页面获取到的时间数据:

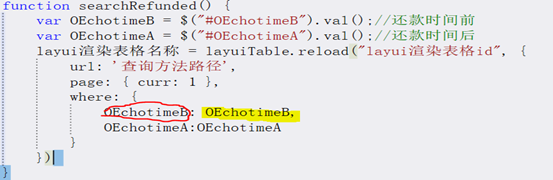
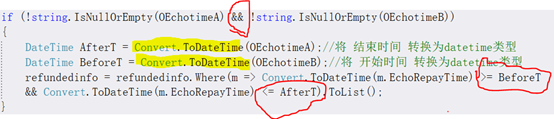
获取到页面数据之后使用js代码中键值对形式(其中键为下图红色圈中部分,值为下图荧光笔涂鸦部分)将页面数据传控制器,但是从上图我们可以看出页面传过来的数据是字符串类型(因为需要使用layui表格的渲染,所以需要使用string类型)


将页面数据通过键值对格式传输到控制器后,控制器接收的也是字符串类型,所以现在需要对数据类型进行一下处理。从上图可以看出字符串类型和字符串类型不能进行比较,所以第一步需要先将类型转换为DateTime时间类型。

小结:
(1) 字符串类型和字符串类型不能使用运算符进行比较
(2
时间的筛选数据以及日期类型input的回填
最新推荐文章于 2022-12-06 15:16:03 发布








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 760
760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








