点击按钮同时改变文字和文本
开发工具与关键技术:Visual Studio 2015
作者:徐晶旗
撰写时间:2019年6月17日
在做项目的时候有遇到项目中有这种功能


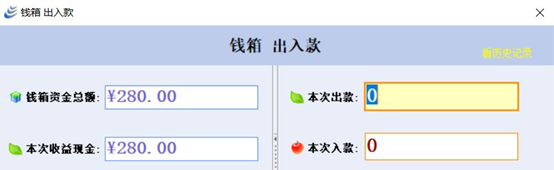
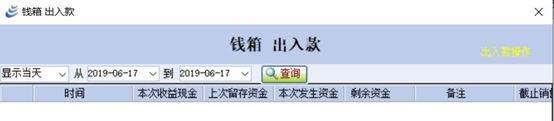
注意一下表头中右边的文字就会发现,这两张图片表头很相似,只是右边的文字略有差别,其实下面图片的内容就是通过点击上面图片的“看历史记录”得来的。点击“看历史记录”就会跳转到另一个文本区,同时改变文字,而且这里不断点击它能随意再次跳转。那这是怎么做到的呢?其实这些内容是存放在一个盒子中的文本域处,只是把一部分内容隐藏了,然后点击按钮触发它的单击事件它这一部分内容就显示出来了,然后又把另一部分内容隐藏掉,下面就来用JQ来实现这个功能。因为上面图片上的内容需要较多代码才能得以实现,所以下面我就做了一个简单一点的例子,也可以实现上面的功能。
下面是所有的代码,比较简单。
<div class="full mt-2 ml-2">
<div class=" wish ">
<a id="dram" href="#"onclick=""style="color:pink;">寻梦路上,不负韶华</a>
</div>
<div class="trip">
<b>
始终相信,路在脚下,而梦就在前方
<br />Always believe that road underfoot, and the dream is in the front
</b>
</div>
<div class="memory" style="display:none;">
<b>
时光荏苒,岁月轻浅,记忆里那些纯真如同旧照片,泛着黄色的光影渐。
<br />Time flies, time is light shallow, memory that is pure like old photos, glowing yellow light gradually.
</b>
</div>
</div>
<script src="~/Plugins/jquery-3.2.1.min.js"></script>
<script>
$("#dram").click(function () {
if ($("#dram").html() == "寻梦路上,不负韶华") {
$("#dram").html("花有重开日,人无再少年").css("color","lightblue");
$(".trip").css("display", "none");
$(".memory").css("display", "block");
} else {
$("#dram").html("寻梦路上,不负韶华").css("color", "pink");
$(".trip").css("display", "block");
$(".memory").css("display", "none");
}
});
</script>
然后就来看下效果图,这是没点击按钮前的原始图片

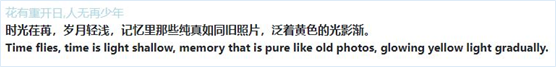
下面是点击a标签中的文字之后,文字和文字颜色都有相应的改变,下面的文本信息也改变了。
这就和我上面图片上的功能相似了,只是换了一些比较简单的内容,原理都是一样的。大家有兴趣也可以去试验一下?
注:按我这种写法要实现上述功能必须要引用一个jquery插件。























 695
695











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








