Ajax 的属性
开发工具与关键技术:JQuery Ajax
作者:沈金凤
年级:18级(4)班
撰写日期:2019年4月13日
ajax函数是依赖服务器提供的信息来处理返回的数据,而不加载整个页面,ajax同时也可以不带任何参数直接使用。同时也分为几大部分如下:
同步与异步、创建XMLHttpRequest对象、向服务器发送请求、获取服务器的响应等。
一、首先是同步和异步:同步(true)是指一个方法在执行某个请求时,如果该请求需要一段时间才能返回值的话,那么这个方法将会一直等待下去直到它接收到放回值时才会继续执行下去。异步(false)则是方法不用一直等下去,而是继续执行下面的操作,不管其他的方法的状态,当有返回值得信息是系统会通知方法对其进行处理,这样就可以提高执行的效率。
二、 ajax函数返回他创建的XMLHttpRequest对象。通常jQuery只在内部处理并创建这个对象,但用户也可以通过xhr选项来传递一个自己创建的xhr对象。返回的对象通常已经被丢弃了,但依然提供一个底层接口来观察和操控请求。比如说,调用对象上的.abort()可以在请求完成前挂起请求。
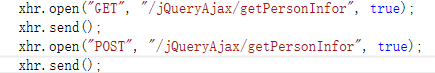
三、ajax 向服务器发送请求有两种方法:一个是open 另一个是send,其中open包涵着多个参数如有(method,url,async)第一个是你提交的方式,表单提交是由post和get提交,第二就是链接url文件在服务器上的位置,第三个则是异步提交:true(同步)和false(异步),send你要发送请求的部分代码给到他就行了,ajax请求是限时的,所以错误警告被捕获并处理后,可以用来提升用户体验,请求超时这个参数通常就保留其默认值。
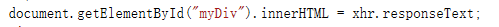
四、获取服务器的响应是使用XMLHttpRequest 对象的 responseText(字符串) 或 responseXML(XNL)的属性获取服务器的响应。
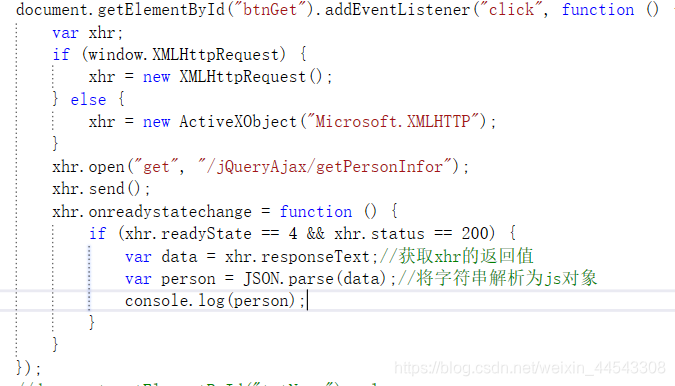
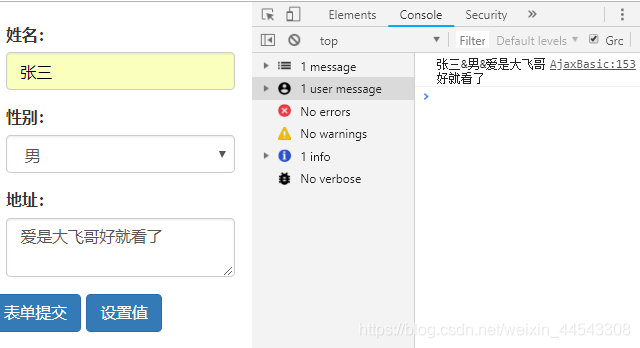
下面的图片是上面内容的演示:
(代码同老师的基本一样)


























 307
307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








